react-native环境搭建
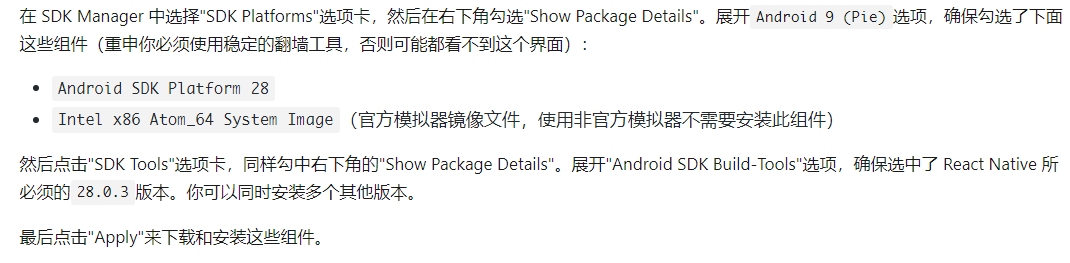
1.windows系统配置安卓环境,具体是安装 java jdk(必须1.8版) 和 android sdk, 不要忘记配置java环境变量, 还有下图中的配置

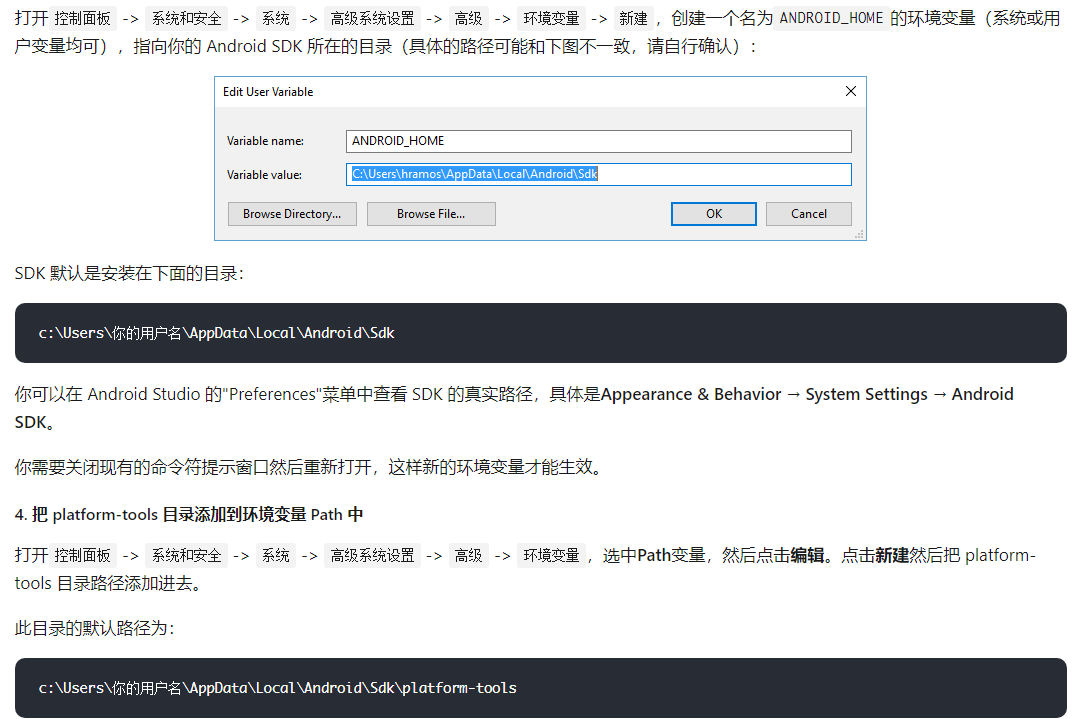
配置android sdk环境变量:

2.安装node环境, 必须版本10以上
3.安装python, 必须版本2.x
4.安装react-native命令行工具和yarn(为了包下载速度)
npm install -g yarn react-native-cli
给yarn配置淘宝源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
5.创建新项目
react-native init AwesomeProject
6.使用安卓真机调试
手机usb连接电脑,选择开发者模式
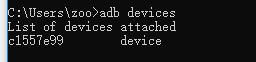
查看是否连接:
 连接成功
连接成功
命令行运行:
react-native run-android
等待包下载完,会慢一些,耐心等待
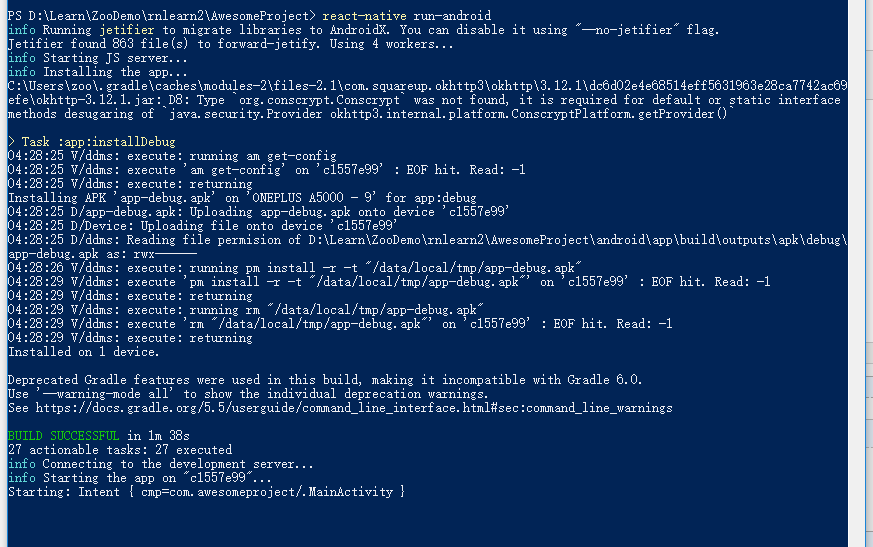
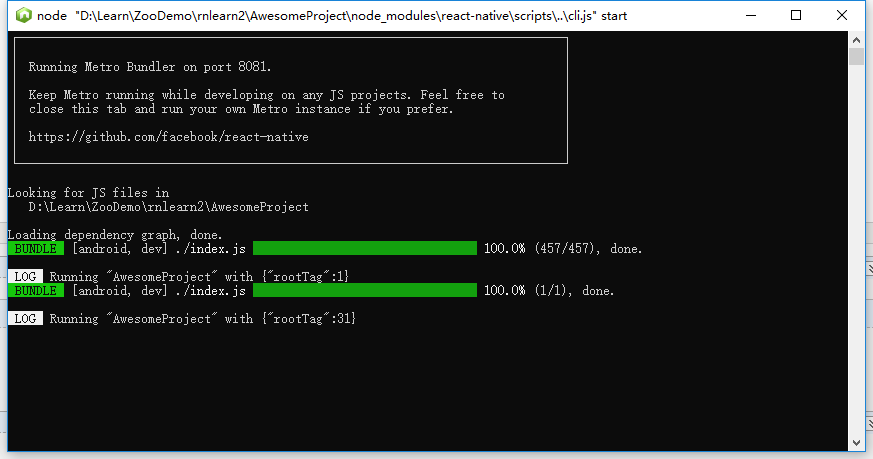
成功后命令行截图:


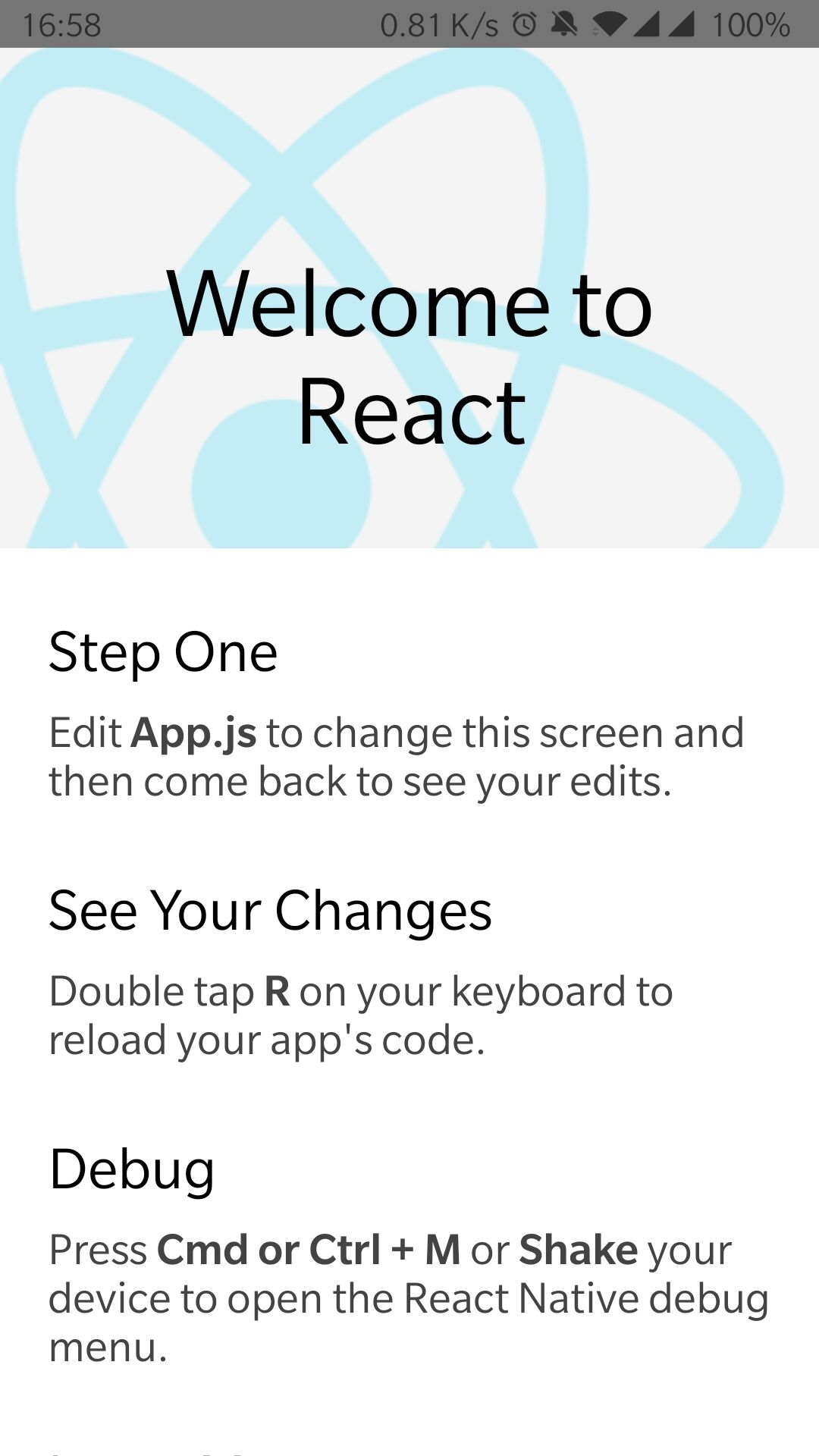
手机截图:

7.修改app.js
修改后晃动手机,出现开发者面板,选择reload重新载入,会红屏报错,解决方法:依次选择Settings-Debug serveer host & port for device-输入电脑的IP和项目的端口号,如192.168.0.71:8081
现在可以摘掉usb了,并且修改代码会实时编译
至此,RN环境初步搭建完成




 浙公网安备 33010602011771号
浙公网安备 33010602011771号