初识Ajax
Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
异步提交
局部刷新
请求方式:
1.浏览器地址栏直接输入url回车 GET请求
2.a标签href属性 GET请求
3.form表单 GET请求/POST请求
4.ajax GET请求/POST请求
前端页面使用ajax的时候需要确保导入了jQuery
初识Ajax
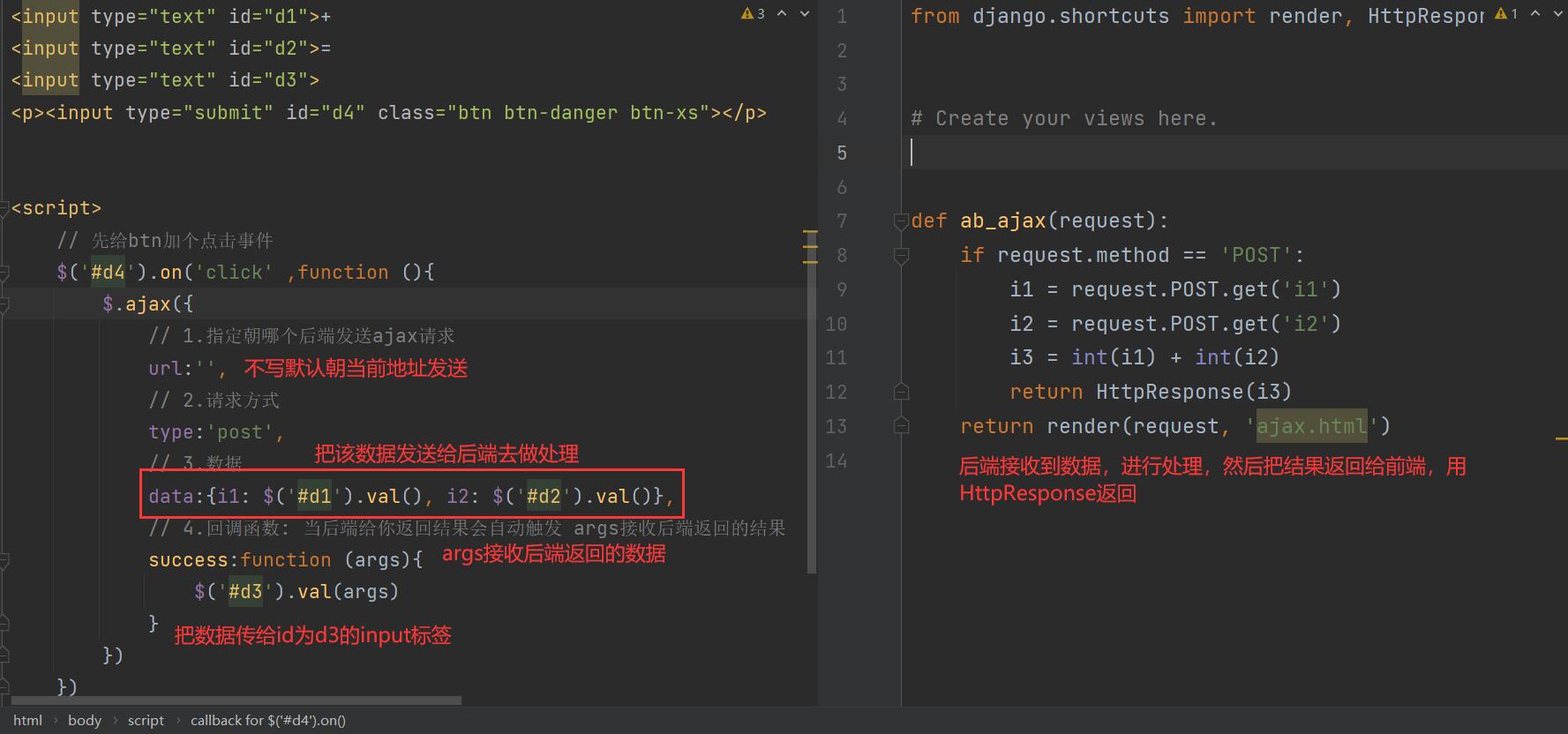
前端
<input type="text" id="d1">+
<input type="text" id="d2">=
<input type="text" id="d3">
<p><input type="submit" id="d4" class="btn btn-danger btn-xs"></p>
<script>
// 先给btn加个点击事件
$('#d4').on('click' ,function (){
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'',
// 2.请求方式
type:'post',
// 3.数据
data:{i1: $('#d1').val(), i2: $('#d2').val()},
// 4.回调函数: 当后端给你返回结果会自动触发 args接收后端返回的结果
success:function (args){
$('#d3').val(args)
}
})
})
</script>
后端
def ab_ajax(request):
if request.method == 'POST':
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
i3 = int(i1) + int(i2)
return HttpResponse(i3)
return render(request, 'ajax.html')

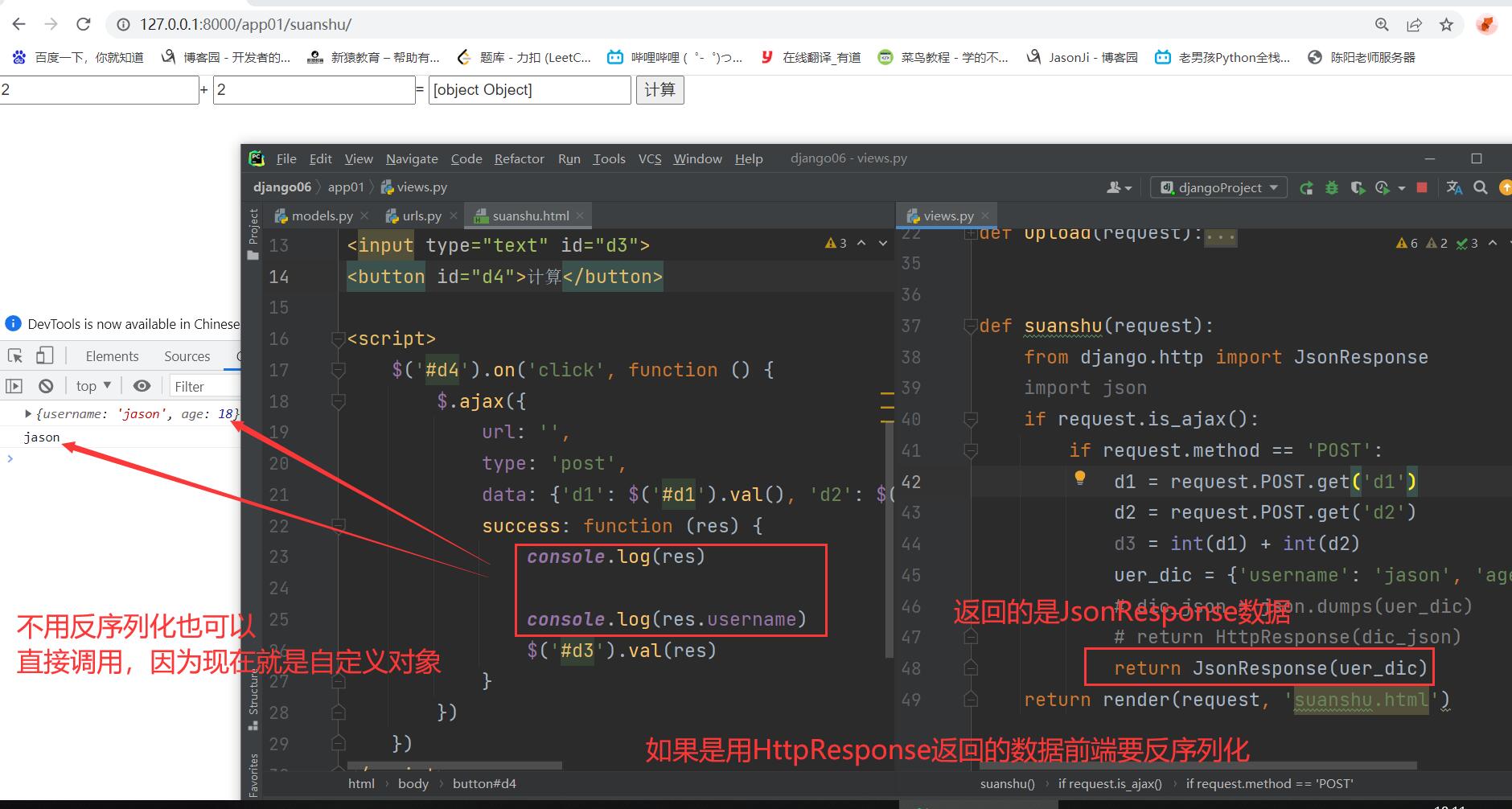
注意事项
1. 当后端用HttpResponse返回数据的时候, 回调函数是不会自动帮你反序列化的,此时数据为字符串
要手动序列化JSON.parse()后成数据对象后才能使用其方法
或者在回调函数内加 dataType:'json', 指定后端返回的数据格式,会自动反序列化
2. 当后端用JsonResponse返回数据的时候,回调函数会自动帮你反序列化,你可以直接调用对象的方法



 浙公网安备 33010602011771号
浙公网安备 33010602011771号