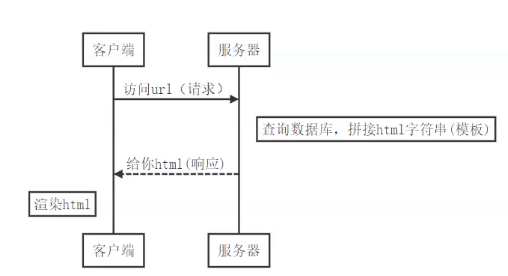
1.传统web开发:网页内容再服务端渲染完成,一次性传输到浏览器(php,javaweb,pythonweb) [ 客户端发送url请求,服务端查询数据库,拼接html字符串,返回html,前端再渲染html ]

练习 安装express: npm i express -S
//01-tradition.js const express = require('express'); const app = express(); app.get('/',function(req,res){ res.send(` <html> <body> <div id="app"> <h1>开课吧</h1> <p class="demo">开课吧还不错</p> </div> </body> </html> `) }) app.listen(3000,()=>{ console.log('启动成功') }) //node 01-tradition.js启动 //就会将此代码发到前端
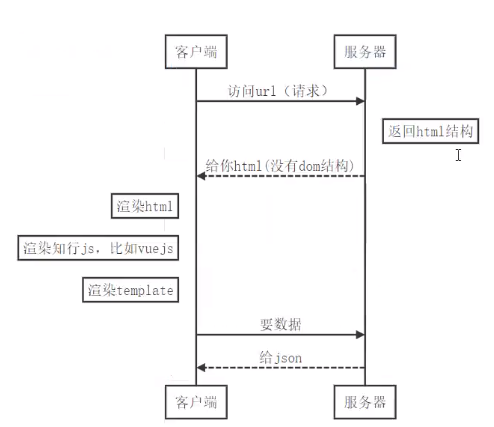
2.单页面应用(SPA): 页面内容由JS渲染出来,这种方式称为客户端渲染 [ 只给html壳和json数据 ]

跟传统的web渲染相比:
- SEO(Search Engine Optimization 搜索引擎优化)不友好 [SEO解释: https://blog.csdn.net/kang_k/article/details/100514042]
- 首屏加载时间相对过长
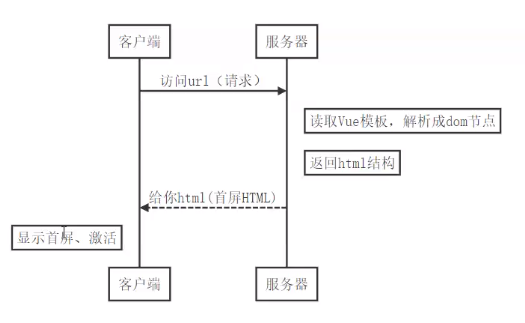
3.服务端渲染 Server Side Render (SSR)
SSR解决方案,后端渲染出完整的首屏的dom结构返回,前端拿到的内容包括首屏及完整spa结构,应用激活后依然按照spa方式运行,这种页面渲染方式被称为服务端渲染 (server side render)

SSR是一种这种方案:利用vue语法编写程序,还能再服务端渲染html内容
1) 新建vue-cli3工程: vue create ssr
2) 安装依赖: npm install vue-server-renderer express -D (node server安哪个都可)
3) 安装路由: npm i vue-router -s




 浙公网安备 33010602011771号
浙公网安备 33010602011771号