将一个Angular应用程序从Visual Studio代码部署到Azure
本文开发环境准备:Node.js, Angular, VS Code和Azure。继续读下去,学习如何轻松地利用这些技术构建一个web应用程序!
这篇文章将讨论如何:
- 使用Azure App服务在云上设置一个免费node服务器。
- 在Node 10上构建一个基本的Angular 6 web应用程序。
- 使用Visual Studio代码将web应用程序从本地开发机器部署到Azure。
先决条件:
你需要一个免费的Azure帐户或任何Azure订阅。如果你没有一个付费订阅,一个随用随付的订阅也是可以的。本文中使用的所有Azure服务对于开发和测试来说都是免费的。
您还需要在您的开发机器上安装以下工具:
- 最新版的Visual Studio Code.
- Node 12.13.x.
- Angular CLI 7.x.
在Azure上创建一个新的Web应用程序
首先要做的是在Azure云上设置web应用程序(服务器)。Azure门户或Azure CLI可用于创建新的web应用程序。本文将演示如何使用Azure门户创建服务器。
要在Azure上设置Node.js服务器,你需要创建一个App服务计划和一个Web App。App服务计划将创建在F1 Free层上,该层提供了一个适合开发的基本免费虚拟服务器(1gb内存,1小时CPU时间/天)。
创建App服务计划:
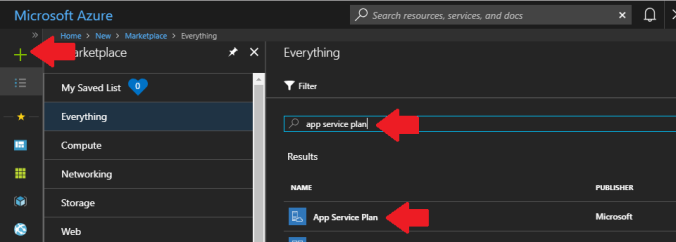
- 使用Azure门户的资源搜索找到“App服务计划”
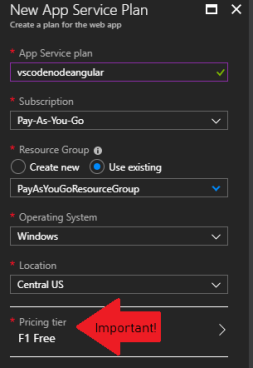
- 填写App服务计划名称、资源组,并确保选择了“F1免费”定价层。免费定价层可以在“Dev / Test”选项卡下找到。


创建您的web应用程序:
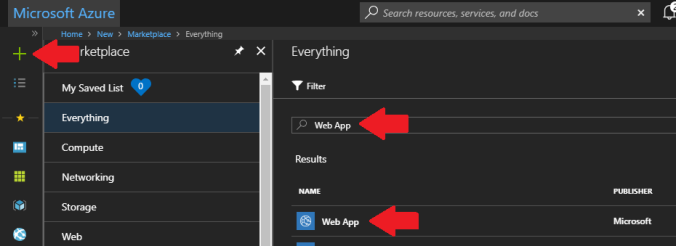
- 使用Azure门户中的资源搜索定位“Web App”
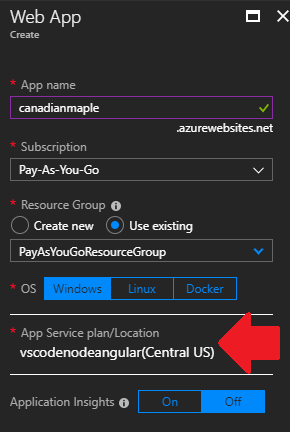
- 填写应用程序名称,选择theResource组,并确保选择了之前创建的应用程序服务计划。


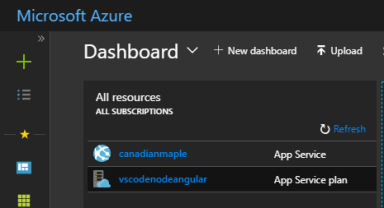
现在,您应该可以在Azure仪表板上看到您的应用程序服务计划和web应用程序。

web服务器现在已经准备好了。
Visual Studio Code
结合了Azure应用程序服务扩展的Visual Studio code可用于开发、打包web应用程序并将其部署到Azure云。
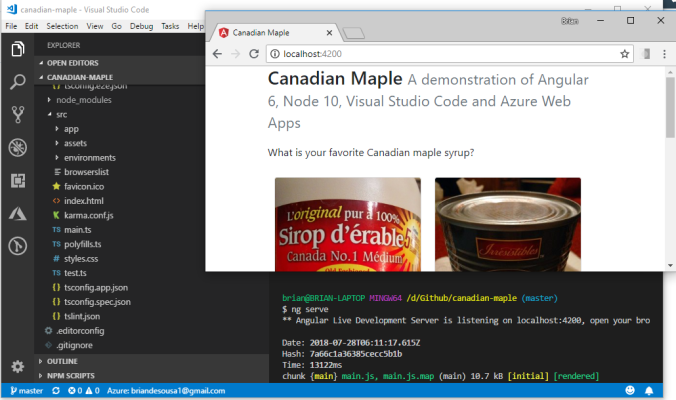
在Angular应用程序的目录下打开Visual Studio code。使用集成终端中的ng serve命令(CTRL-~快捷键)运行并验证你的应用程序。

Azure App Service Extension
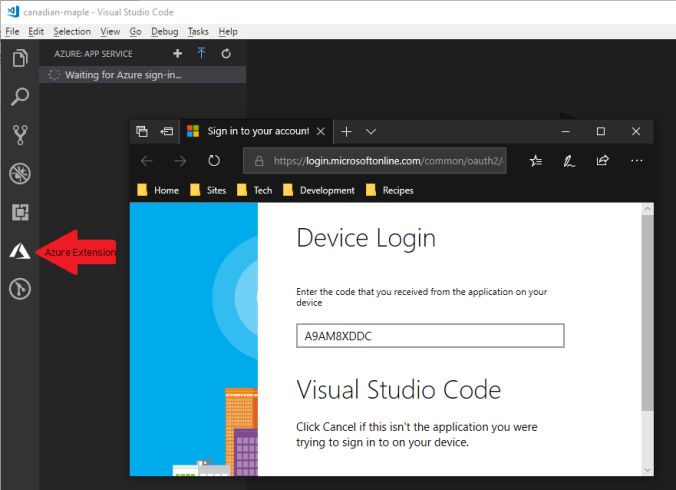
从Visual Studio代码市场安装Azure应用程序服务扩展。在安装扩展并重新加载Visual Studio代码之后,您将注意到左侧导航栏中有一个新的Azure图标。单击Azure图标以打开扩展并选择登录到Azure的选项。

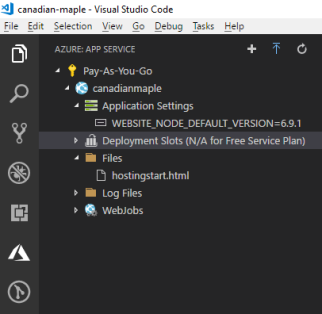
登录Azure后,你会看到之前创建的“canadianmaple”web应用程序。

Deploying the App
在使用ng Build命令部署之前构建web应用程序。这个命令将创建dist/canadian-maple目录,其中包含一个经过整理的、缩小的、随时可以部署的应用程序版本。
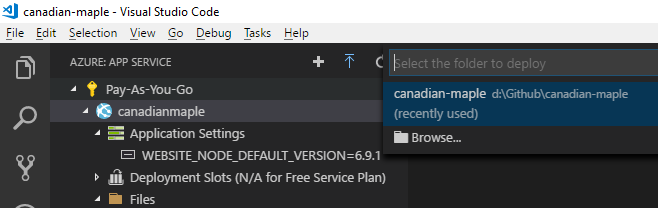
部署到Azure Web应用程序非常简单,只需在Azure应用程序服务扩展中的Web应用程序上右键单击,然后选择“部署到Web应用程序”选项。这个扩展会给出部署的建议,但是使用浏览选项来选择dist/canadian-maple文件夹。

您将看到一些提示和通知:
- 在“Are you sure you want to deploy…”对话框中选择Yes,以覆盖您之前可能对Azure Web应用程序进行的任何部署。
- 在“始终部署工作区…”通知中选择Yes,以节省后续部署的时间。部署路径和Azure Web应用程序名称将被保存到工作区中的.settings文件中。下次部署时,将不会提示您输入此信息。
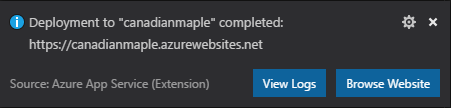
部署完成后,您将收到一个通知,其中带有一个浏览站点的链接。

你已经把一个运行在Node 12.13.x上的Angular 7应用部署到Azure云上了……相当轻松!访问http://canadianmaple.azurewebsites.net可以看到一个活生生的例子。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号