VS2017新建MVC+ORM中的LinqDb访问数据库项目
1.前提概述
ORM对象关系映射(Object-Relational Mapping)是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换。从效果上说,它其实是创建了一个可在编程语言里使用的--“虚拟对象数据库”。ORM提供了概念性的、易于理解的模型化数据的方式。ORM方法论基于三个核心原则:
- 简单:以最基本的形式建模数据。
- 传达性:数据库结构被任何人都能理解的语言文档化。
- 精确性:基于数据模型创建正确标准化的结构。---摘自百度百科 ORM把数据库中的表映射成对象,更好的方便我们业务逻辑的处理。其底层还是基于ADO.NET。
2.创建过程
废话不多说,还是直接看步骤
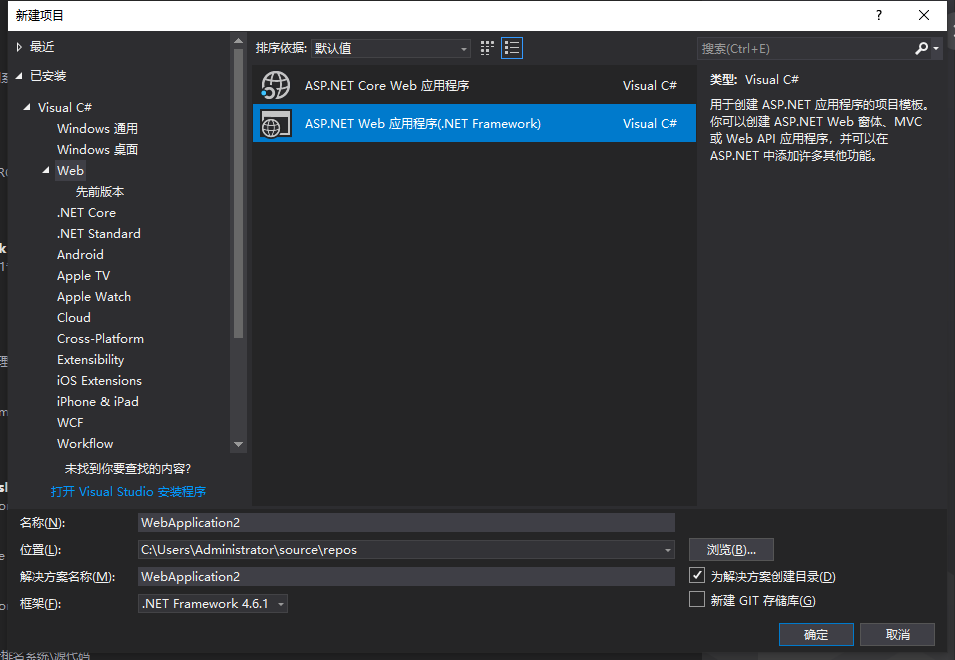
1.打开VS2017,新建ASP.NET WEB应用程序(.NET Framework),跨平台可以选择.NET Core程序。

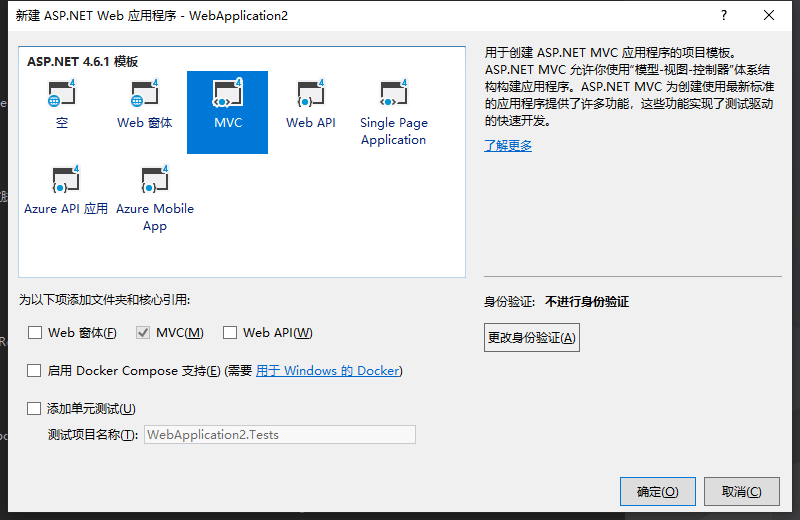
2.单击确定,下一步在模板中选择MVC模板。基于项目需求也可选择其他模板。

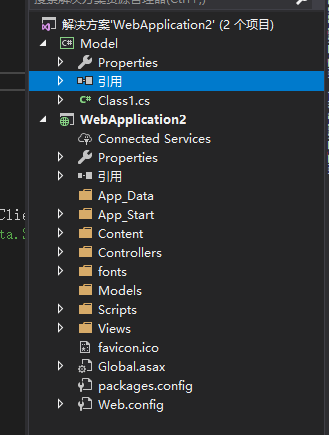
3. 项目创建后,新建类库(.NET Framwork)-MODEL层

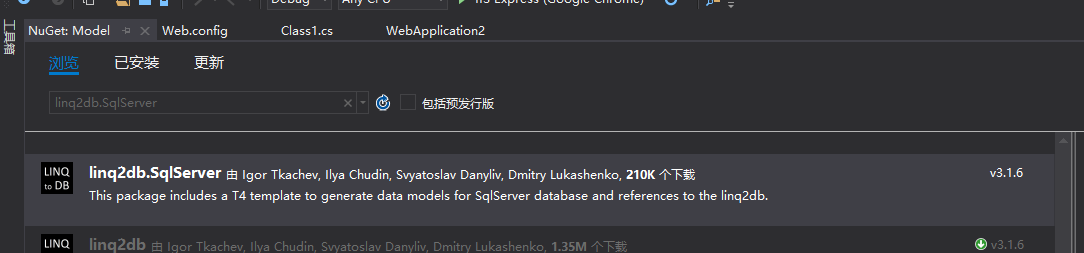
4.在新建的MODEL中右击引用选择 管理NuGet程序包(N)...,在界面中选择浏览,搜索 linq2db 和 linq2db.SqlServer 分别安装,如果其他数据库则选择相应的linq2db对应类库。


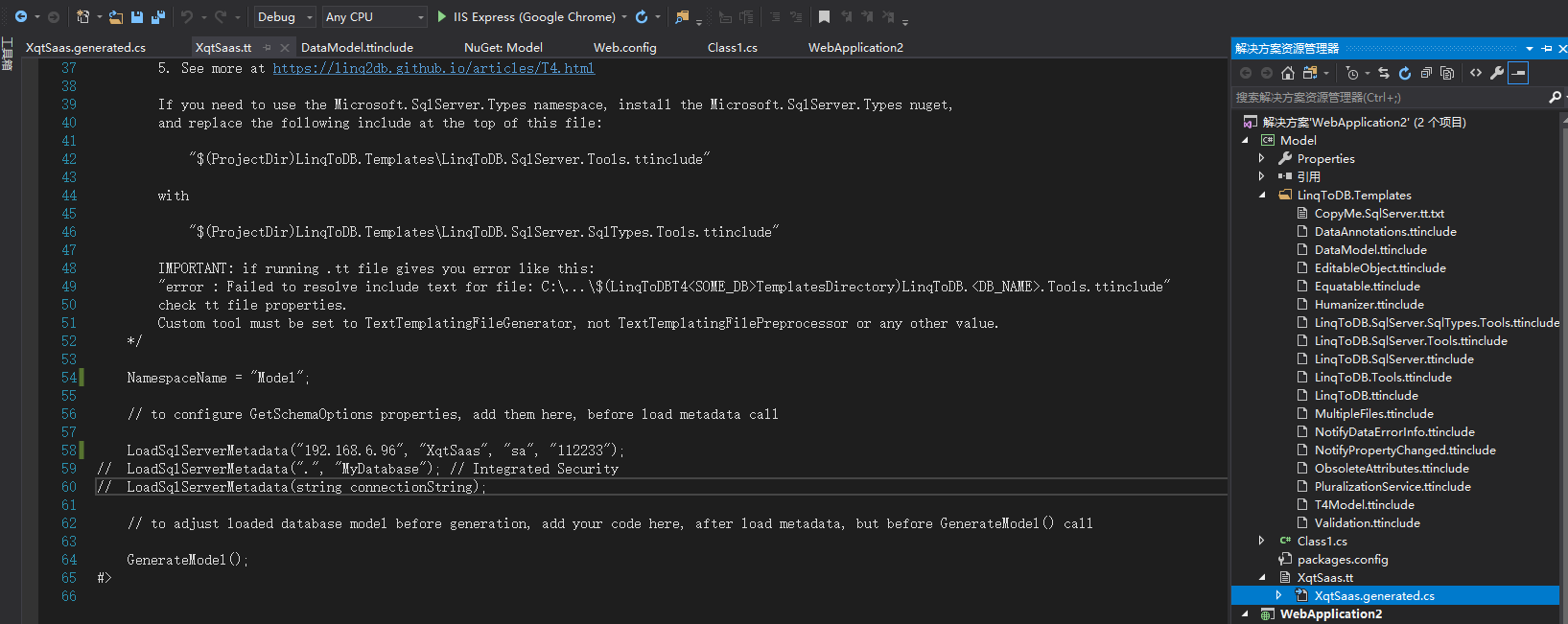
5.安装完成后项目会在Model层下自动创建了文件夹 LinqToDB.Templates 文件夹,打开文件夹,将其中 CopyMe.SqlServer.tt.txt 文件拷贝出来放在类库下并修改名称,后缀改为.tt 由于我连接的数据库是XqtSaas, 所以我重命名为XqtSaas.tt 打开这个模板文件 将其中的 NamespaceName = "你项目的命名空间" LoadSqlServerMetadata("你数据库的服务器IP或者实例", "连接的数据库", "连接数据库账号", "连接数据库密码");


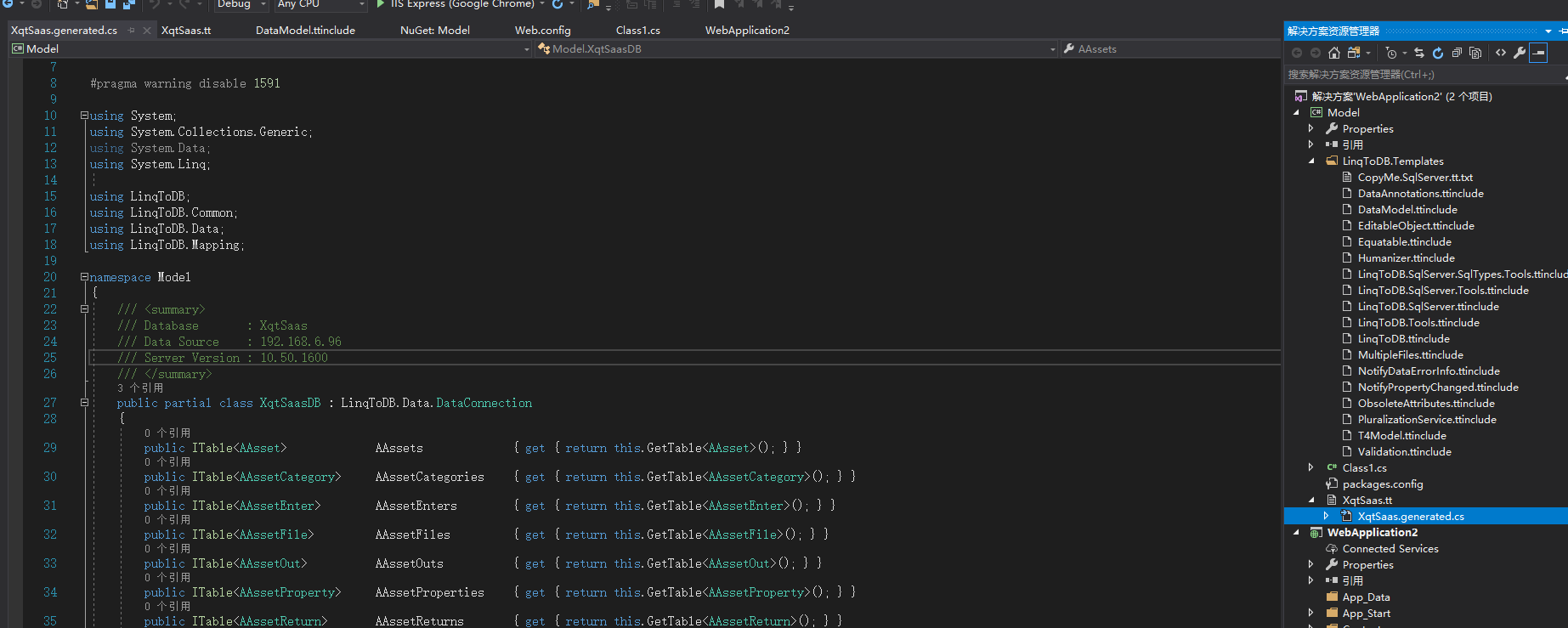
6.配置好你的命名空间喝数据库信息后,项目会自动生成你的数据库模型,也可以每次 选中该 .tt 文件,右击运行自定义工具 运行完即生成了该库下面的所有表的实体,可以展开.tt文件,打开.generated.cs文件查看生成的数据库表模型。每次修改表模型后只要重新运行该自定义工具,即可更新对应的模型实体。

7.项目大家完成后,接下来我们来做个数据表,操作,把最基本的增删改查实现。可以新建业务层类库和数据层类库
注意: 1.新建的业务层类库 BLL和数据层类库DAL 可以通过泛型T定义业务层基类DataBaseBLL<T>和数据层基类DataBaseDAL<T> 定义统一的公用方法
2.新建的业务层类库 BLL和数据层类库DAL需要引用 Linq2Db 类库
3.每个方法需要加入 using (XqtSaasDB db = new XqtSaasDB(configName)) XqtSaasDB就是.tt文件生成的基类
config 就是你Web.Config连接数据库字符串的name值 protected readonly string configName = "BaseDB";
7.1 DataBaseBLL<T>代码如下

1 using LinqToDB; 2 using LinqToDB.Data; 3 using Model; 4 using System; 5 using System.Collections.Generic; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 10 11 namespace BLL 12 { 13 public class DataBaseBLL<T> where T : class 14 { 15 protected readonly string configName = "BaseDB"; 16 17 public List<T> GetList() 18 { 19 try 20 { 21 using (XqtSaasDB db = new XqtSaasDB(configName)) 22 { 23 return db.GetTable<T>().ToList(); 24 } 25 } 26 catch (Exception ex) 27 { 28 29 throw; 30 } 31 } 32 33 public T GetById(long id) 34 { 35 using (XqtSaasDB db = new XqtSaasDB(configName)) 36 { 37 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 38 return db.GetTable<T>().FirstOrDefault(_ => Sql.Property<object>(_, property.Name).Equals(id)); 39 } 40 } 41 42 public bool Insert(T t) 43 { 44 using (XqtSaasDB db = new XqtSaasDB(configName)) 45 { 46 try 47 { 48 var id = db.InsertWithIdentity(t); 49 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 50 if (id != null) 51 { 52 object value = Convert.ChangeType(id, property.PropertyType); 53 property.SetValue(t, value); 54 return true; 55 } 56 return false; 57 } 58 catch (Exception ex) 59 { 60 throw ex; 61 } 62 } 63 } 64 65 public void Insert(IEnumerable<T> list) 66 { 67 using (XqtSaasDB db = new XqtSaasDB(configName)) 68 { 69 db.BulkCopy(list); 70 } 71 } 72 73 74 public bool Update(T t) 75 { 76 using (XqtSaasDB db = new XqtSaasDB(configName)) 77 { 78 return db.Update(t) > 0; 79 } 80 } 81 82 public bool Delete(T t) 83 { 84 using (XqtSaasDB db = new XqtSaasDB(configName)) 85 { 86 return db.Delete(t) > 0; 87 } 88 } 89 90 public bool Delete(int Id) 91 { 92 using (XqtSaasDB db = new XqtSaasDB(configName)) 93 { 94 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 95 return db.GetTable<T>().Where(_ => Sql.Property<object>(_, property.Name).Equals(Id)).Delete() > 0; 96 } 97 } 98 99 public bool Exists(Func<T, bool> predicate) 100 { 101 using (XqtSaasDB db = new XqtSaasDB(configName)) 102 { 103 return db.GetTable<T>().Where(predicate).Count() > 0; 104 } 105 } 106 } 107 }
7.2 DataBaseDAL<T> 代码如下

1 using LinqToDB; 2 using LinqToDB.Common; 3 using LinqToDB.Data; 4 using Model; 5 using System; 6 using System.Collections.Generic; 7 using System.Linq; 8 using System.Text; 9 using System.Threading.Tasks; 10 11 12 namespace DAL 13 { 14 public abstract class DataBaseDAL<T> where T : class 15 { 16 protected readonly string configName = "BaseDB"; 17 18 public List<T> GetList() 19 { 20 try 21 { 22 using (XqtSaasDB db = new XqtSaasDB(configName)) 23 { 24 25 return db.GetTable<T>().ToList(); 26 } 27 } 28 catch (Exception ex) 29 { 30 31 throw ex; 32 } 33 34 } 35 36 37 public T GetById(object id) 38 { 39 using (XqtSaasDB db = new XqtSaasDB(configName)) 40 { 41 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 42 return db.GetTable<T>().FirstOrDefault(_ => Sql.Property<object>(_, property.Name).Equals(id)); 43 } 44 } 45 46 47 public T Excute(string sql) 48 { 49 try 50 { 51 using (XqtSaasDB db = new XqtSaasDB(configName)) 52 { 53 return db.Execute<T>(sql); 54 } 55 } 56 catch (Exception ex) 57 { 58 59 throw ex; 60 } 61 62 } 63 64 65 public List<X> Qeury<X>(string sql) 66 { 67 try 68 { 69 using (XqtSaasDB db = new XqtSaasDB(configName)) 70 { 71 return db.Query<X>(sql).ToList(); 72 } 73 } 74 catch (Exception ex) 75 { 76 77 throw ex; 78 } 79 80 } 81 82 83 public bool Insert(T t) 84 { 85 86 using (XqtSaasDB db = new XqtSaasDB(configName)) 87 { 88 try 89 { 90 var id = db.InsertWithIdentity(t); 91 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 92 if (id != null) 93 { 94 object value = Convert.ChangeType(id, property.PropertyType); 95 property.SetValue(t, value); 96 return true; 97 } 98 return false; 99 } 100 catch (Exception ex) 101 { 102 return false; 103 } 104 105 106 } 107 } 108 109 110 public void Insert(IEnumerable<T> list) 111 { 112 using (XqtSaasDB db = new XqtSaasDB(configName)) 113 { 114 db.BulkCopy(list); 115 } 116 } 117 118 119 public bool Update(T t) 120 { 121 using (XqtSaasDB db = new XqtSaasDB(configName)) 122 { 123 return db.Update(t) > 0; 124 } 125 } 126 127 public bool Delete(T t) 128 { 129 using (XqtSaasDB db = new XqtSaasDB(configName)) 130 { 131 return db.Delete(t) > 0; 132 } 133 } 134 135 public bool Delete(int Id) 136 { 137 using (XqtSaasDB db = new XqtSaasDB(configName)) 138 { 139 var property = typeof(T).GetProperties().FirstOrDefault(_ => _.GetCustomAttributes(typeof(LinqToDB.Mapping.PrimaryKeyAttribute), false).Length > 0); 140 return db.GetTable<T>().Where(_ => Sql.Property<object>(_, property.Name).Equals(Id)).Delete() > 0; 141 } 142 } 143 } 144 145 public class AllowMultipleQuery : IDisposable 146 { 147 public AllowMultipleQuery() 148 { 149 Configuration.Linq.AllowMultipleQuery = true; 150 } 151 152 public void Dispose() 153 { 154 Configuration.Linq.AllowMultipleQuery = false; 155 } 156 } 157 }
8.在web层新建区域test并且新建控制器UserController 并且在User视图中添加Index视图 并在BLL层下新建Hr_EmpBLL 在DAL层下新建 Hr_EmpDAL 代码如下
8.1 Index.cshtml 视图层

1 @{ 2 ViewBag.Title = "Index"; 3 Layout = null; 4 } 5 6 <html> 7 <head> 8 <title>运营管理平台</title> 9 <meta charset="utf-8" /> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 11 <script src="~/Scripts/jquery-1.9.1.min.js"></script> 12 <script type="text/javascript"> 13 //获得用户列表 14 function GetUserList() { 15 var config = { 16 url: '/User/GetUserList', 17 type: 'post', 18 dataType: 'json', 19 //data: { UserName: LoginName, Password: LoginPwd, VerCode: VerCode }, 20 success: function (result) { 21 //var list = JSON.parse(result); 22 console.info(result); 23 var html = ""; 24 $.each(result, function (index, items) { 25 html += "<li>" + items.EmpCode + ":" + items.RealName + "</li>"; 26 }); 27 $("#DivUserList").html(html); 28 }, 29 fail: function () { 30 } 31 }; 32 $.ajax(config); 33 } 34 35 //根据用户编号获得用户信息 36 function GetUserByEmpCode() { 37 var EmpCode = $("#txxEmpCode").val(); 38 var config = { 39 url: '/User/GetUserById', 40 type: 'post', 41 dataType: 'json', 42 data: { EmpCode: EmpCode }, 43 success: function (result) { 44 //var list = JSON.parse(result); 45 console.info(result); 46 var html = ""; 47 48 html += "<li>" + result.EmpCode + ":" + result.RealName + "</li>"; 49 50 $("#DivUser").html(html); 51 }, 52 fail: function () { 53 } 54 }; 55 $.ajax(config); 56 } 57 </script> 58 </head> 59 <body> 60 <input type="button" value="获得用户列表" onclick="GetUserList()" /> 61 <ul id="DivUserList"></ul> 62 <br /> 63 用户编号:<input type="text" id="txxEmpCode" /> 64 <input type="button" value="根据用户编号获得用户信息" onclick="GetUserByEmpCode()" /> 65 <ul id="DivUser"></ul> 66 </body> 67 </html> 68
8.2 Hr_EmpBLL 代码 视图层调用两个方法 获取用户列表和根据用户编号获得单个用户,前一个方法直接调用基类中方法,故不需要写,后一个基类没有,需要扩展在BLL中写方法

1 using DAL; 2 using Model; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Text; 7 using System.Threading.Tasks; 8 9 namespace BLL 10 { 11 public class Hr_EmpBLL:DataBaseBLL<HrEmp> 12 { 13 public HrEmp GetUserById(string EmpCode) 14 { 15 Hr_EmpDAL dal = new Hr_EmpDAL(); 16 return dal.GetUserById(EmpCode); 17 } 18 } 19 }
8.3 Hr_EmpDAL 代码 视图层调用两个方法 获取用户列表和根据用户编号获得单个用户,前一个方法直接调用基类中方法,故不需要写,后一个基类没有,需要扩展在DAL中写方法

1 using Model; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 8 namespace DAL 9 { 10 public class Hr_EmpDAL:DataBaseDAL<HrEmp> 11 { 12 public HrEmp GetUserById(string EmpCode) 13 { 14 using (XqtSaasDB db = new XqtSaasDB(configName)) 15 { 16 HrEmp query = db.HrEmps.FirstOrDefault(x => x.EmpCode.Equals(EmpCode)) ?? new HrEmp(); 17 return query; 18 } 19 } 20 } 21 }
8.4 运行效果 1.获取用户列表

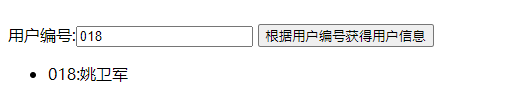
2.通过用户编号获得用户实体

3.最后结语
曾经用这个项目做了一个培训系统,Linq2Db 用起来还是很方便的
1.通过T4模板编译,设置好连接的数据库及命名空间自动生成每个表的实体,一旦表字段更改也可重新编译生成最新的表实体
2.Linq2Db轻量级的ORM项目搭建也比较简单
3.在性能上要弱于ADO但相比EF要快些。
第一次写博客园文章,还需要慢慢学习。有什么不对的,还望提醒。路漫漫其修远兮,吾将上下而求索





 浙公网安备 33010602011771号
浙公网安备 33010602011771号