ECharts图标中用的js相关的处理方法
做ECharts图标,一般都是对后端返回的数据进行处理,以下是我用到的处理方法
一、js快速将字符串数组转化为数字数组(互换)
1、数字数组转化为字符串数组
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; arr.map(String); //结果: ['1', '2', '3', '4', '5', '6', '7', '8', '9']
2、字符串数组转化为数字数组
var a = ['1', '2', '3', '4', '5', '6', '7', '8', '9'] a.map(Number); //结果:[1, 2, 3, 4, 5, 6, 7, 8, 9]
二、js数组与字符串的相互转换方法
一、数组转字符串
需要将数组元素用某个字符连接成字符串,示例代码如下
var a, b;
a = new Array(0,1,2,3,4);
b = a.join("-");
二、字符串转数组
实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
var s = "abc,abcd,aaa";
ss = s.split(",");// 在每个逗号(,)处进行分解。
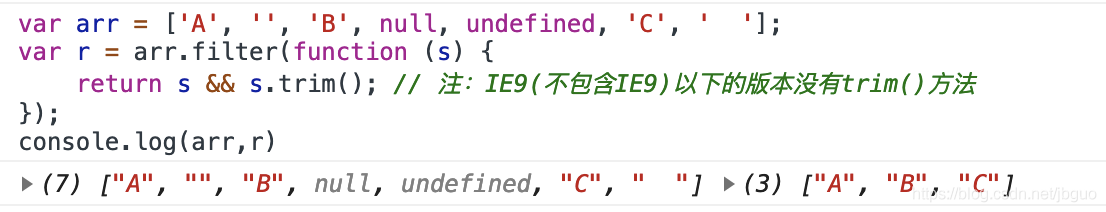
三、Js删除数组中的空值
filter 过滤方法
var arr = ['A', '', 'B', null, undefined, 'C', ' '];
var r = arr.filter(function (s) {
return s && s.trim(); // 注:IE9(不包含IE9)以下的版本没有trim()方法
});

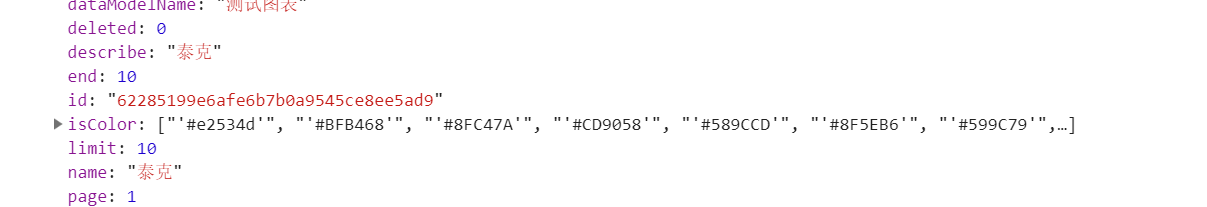
四、数组中去除单引号的问题
一、从后台返回数据之后数组中有双引号和单引号,需要去除单引号

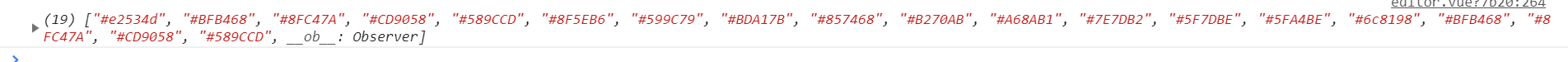
二、对得到的数据 const = res.data.chart.isColor;进行遍历

三、最终可得到正常的数据

作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年



 浙公网安备 33010602011771号
浙公网安备 33010602011771号