如何用css实现弧度圆角?三角形以及圆形
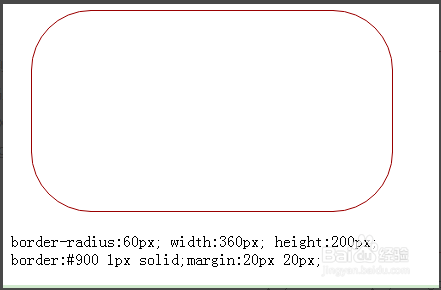
用css画矩形圆角 ,需要使用到border-radius这个属性,下图四角圆,代码显示如下:border-radius:60px; width:360px; height:200px; border:#900 1px solid;margin:20px 20px;

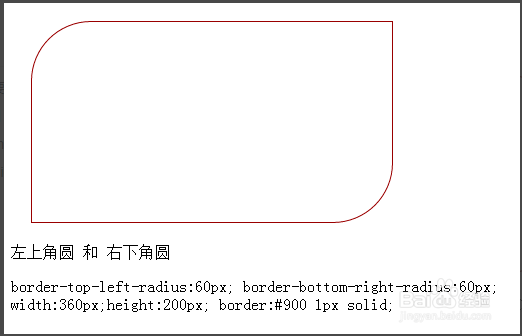
也可以通过控制border-radius的属性,将左上角为弧形和右下角为弧形,主要为border-top-left-radius 和border-bottom-right-radius.


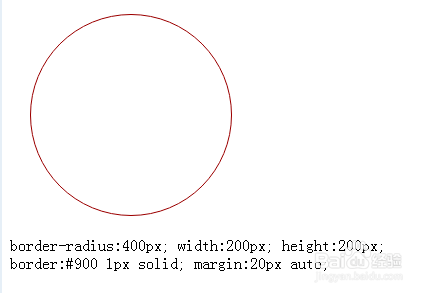
当border-radius数值和width,height等达到某一关系的时候,可以直接显示圆形。border-radius:400px; width:200px; height:200px; border:#900 1px solid;

如果要做三角形,则需要从border的transparent着手,例如下图border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;

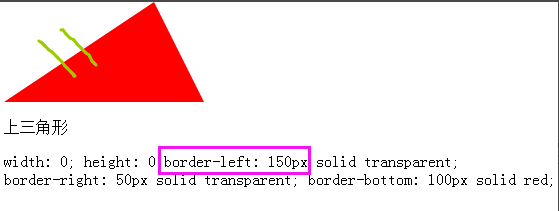
其实,border-left: 50px solid transparent; 的宽度直接影响着三角形的形状,如将上述变成border-left: 150px solid transparent; 得出的图形如下

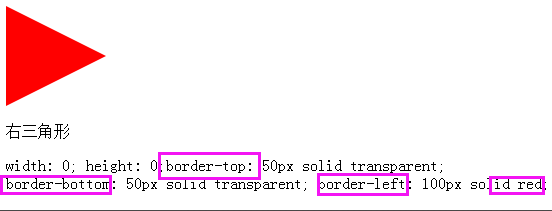
根据border的transparent的一些属性,可以控制箭头的朝向。做出上箭头,下箭头,左箭头和右箭头,具体如下图。

作者:子钦加油
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年
出处:https://www.cnblogs.com/zmdComeOn/
个性签名:努力生活,努力走路
阿里云拼团:https://www.aliyun.com/1111/home?userCode=f4ee1llo1核2G1M,86一年,229三年;2核4G5M,799三年;2核8G5M,1399三年
腾讯云三月采购计划特价:https://cloud.tencent.com/act/cps/redirect?redirect=1073&cps_key=15d0b1673287c43fe946626d9f4e2eee&from=console1核2G1M,88一年;1核2G1M,268三年;2核4G5M,998一年;4核8G5M,2888元三年



 浙公网安备 33010602011771号
浙公网安备 33010602011771号