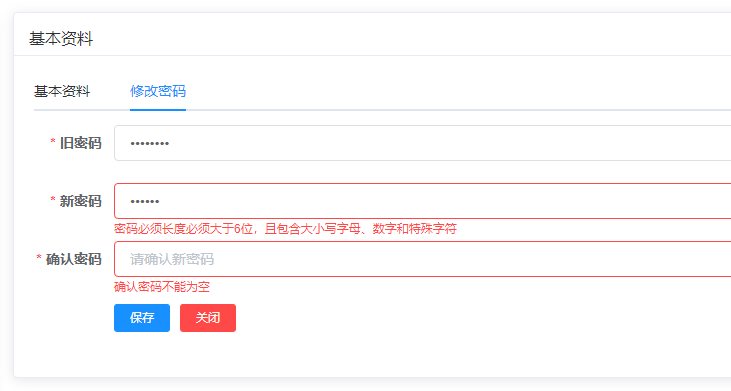
若以框架修改密码时强密码校验

代码:若以框架中ruoyi-ui/src/views/system/user/profile/resetPwd.vue页面中:
在data()里加:
const checkPassword = (rule, value, callback) => {
if(!/[A-Z]+/.test(value) || !/[a-z]+/.test(value) || !/\d+/.test(value)
|| !/[`~!@#$%^&*()\-=_+,.?<>/;':"\[\]{}|\\]+/.test(value)) {
callback(new Error("密码必须长度必须大于6位,且包含大小写字母、数字和特殊字符"));
}
};
在rules:{}里加
//表单校验
newPassword: [
{ required: true, message: "新密码不能为空", trigger: "blur" },
{ min: 6, max: 20, message: "长度在 6 到 20 个字符", trigger: "blur" },
{ required: true, validator: checkPassword, trigger: "blur" }
],
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/m0_63524137/article/details/134162727




 浙公网安备 33010602011771号
浙公网安备 33010602011771号