vue实现表单验证规则
vue实现表单验证规则
技术概述
在用户输入输入数据时,经常要添加表单验证规则,对于比较复杂的验证规则在官方文档中没有明确的表述。
技术概述
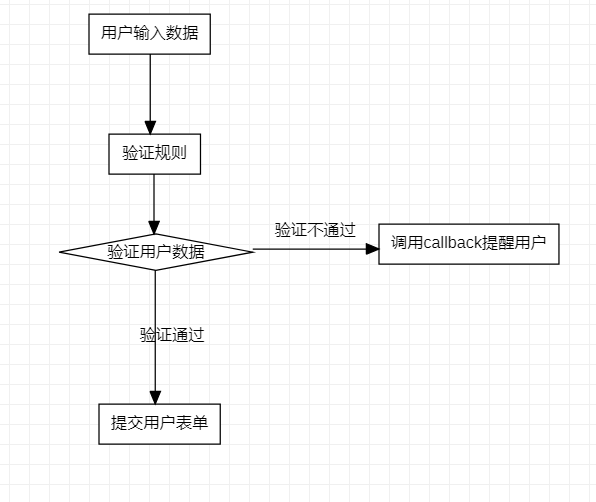
1.流程图

2.代码实现
创建一个validate.js文件存放表单验证规则
export function validateTelephone(rule, value, callback) {
let val = new RegExp('/^1[34578]\d{9}$/').test(value)
if (value && !val) {
callback(new Error(rule.message || '请输入正确手机号码'))
} else {
callback()
}
}
在被校验文件中导入validate文件,调用验证规则
import {validateTelephone} from '@/validator'
<el-form :model="form" :rules="rules">
<el-form-item label="电话" prop="TelephoneNumber">
<el-input v-model="form.TelephoneNumber"autocomplete="off">
</el-input>
</el-form-item>
</el-form>
rules: {
TelephoneNumber: [{required: true, validator: validateTelephone, tirgger: ['blur', 'change'] }]
},
效果图

碰到问题及解决方法
使用表单规则思路比较清晰,但是值得注意的一点是在验证通过的时候还需要调用callback()函数,否则在提交表单的时候不会生效。
总结
表单验证在前端开发的时候经常遇到,在这次实践过程中学到了很多有关前端的知识,虽然都是一些比较基础的内容,但也是一种自我提升。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号