微信小程度腾讯地图SDK使用方法
在开发过程中,不少人肯定遇到过要用到地图,那么在小程序里,腾讯也给出了相应的SDK供我们来使用.那么接下来,就介绍下如何使用该SDK实现获取经纬度然后显示当前用户所在地址
首先第一步:下载腾讯地图SDK,地址:http://download.csdn.net/download/qq_36431166/10050677(也可以在官方下载:lbs.qq.com);

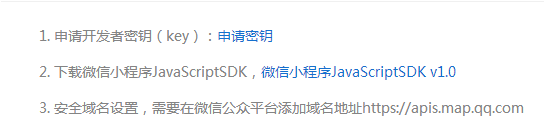
进去之后呢可以看到下面

第二步是下载SDK,第一步,申请密钥,大家点击进去,根据流程填好,就会了!
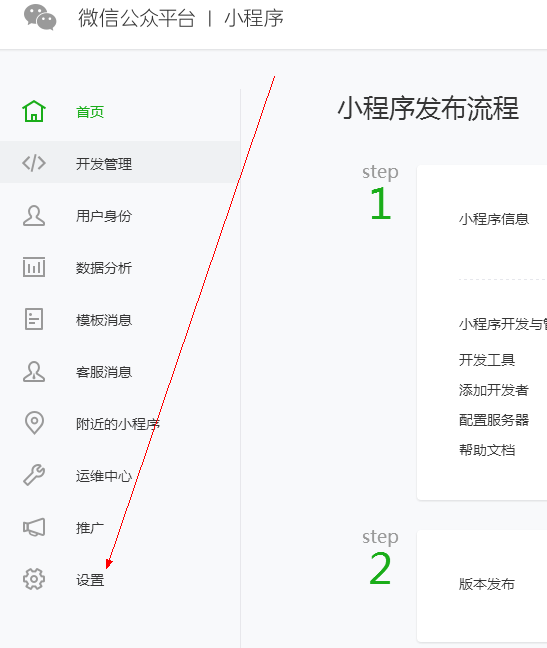
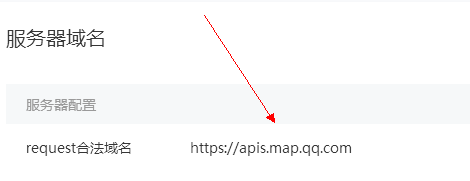
至于第三步,在哪里填加,登录小程序微信公众平台



服务器域名更改每月5次机会
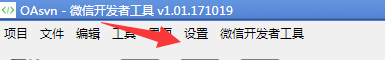
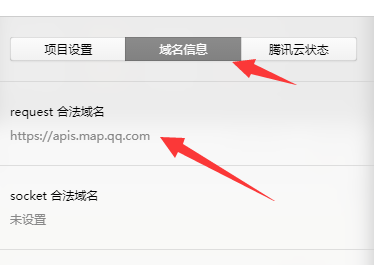
增加好之后在小程序开发工具里查看

然后点击项目设置

如果没有看到重新编译下项目,就会有了!这样就可以正常访问腾讯地图了
之后申请好了密钥可以在控制台查看到

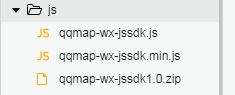
然后将下载好的SDK解压到项目的JS目录下

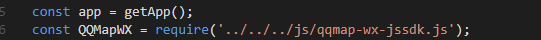
然后在要加入地图的JS文件里引入SDK

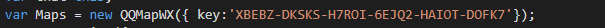
然后在生命周期onLoad函数中创建地图实例

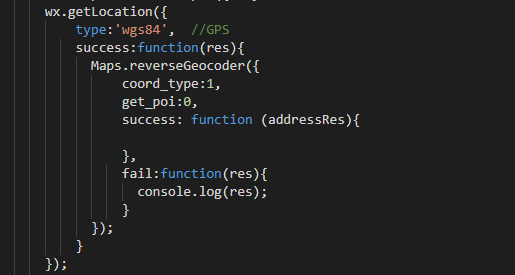
之后调用小程序的API(获取经纬度),在调用SDK的API获取具体的地址(逆地址解析);

wx.getLocation是小程序的API
Maps.reverseGeocoder是SDK的API
在获取经纬度成功的回调中调用地图的逆解析方法来获取具体的地址,详细参数解释:http://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
在回调函数的addressRes参数中,有各种地址参数,大家可以打印出来,拾取自己要的就行!
总体的思路:获取腾讯地图密钥-创建地图实例-获取经纬度-逆解析到具体地址



 浙公网安备 33010602011771号
浙公网安备 33010602011771号