软件工程项目WEB开始经验
软件工程项目WEB开始经验
需要的东西
- 软件:webstorm
- 前端框架:Vue https://cn.vuejs.org
- 组件库:ElementUI 一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。https://element.eleme.io/#/zh-CN
安装前端工具
环境:Node.js
- 省略安装环境
- 安装完成验证:打开命令提示符:输入node -v
脚手架:Vue CLi
- 具体安装环境步骤详见:https://cli.vuejs.org/zh/guide/installation.html
- 查看版本:vue -V
创建前端项目
- 工具安装完成
- 通过命令提示符启用vue ui控制台:输入vue ui
- 寻找其余资料进行web前端的项目创建
安装element ui组件库
- 使用npm (在webstorm的Terminal窗口):输入以下两行(配置国内加速器不然安装组件太慢)
- npm config set registry https://registry.npm.taobao.org/
- npm i element-ui -s
具体引入element ui
- https://element.eleme.io/#/zh-CN/component/quickstart
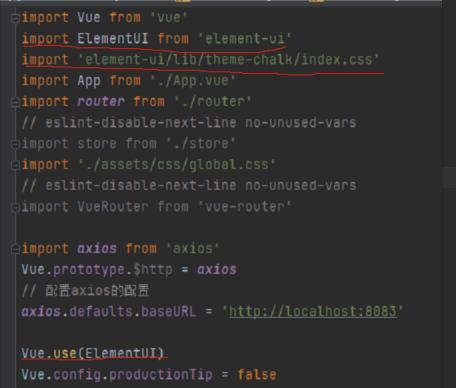
- 再webstorm下的main.js中引入画红线三句
![image]()
然后就是ui设计惹..省略
开发中出现的问题解决
一、统一公共返回类(后端返回给前端的)
- 加上success,code,message 用于前端更好处理
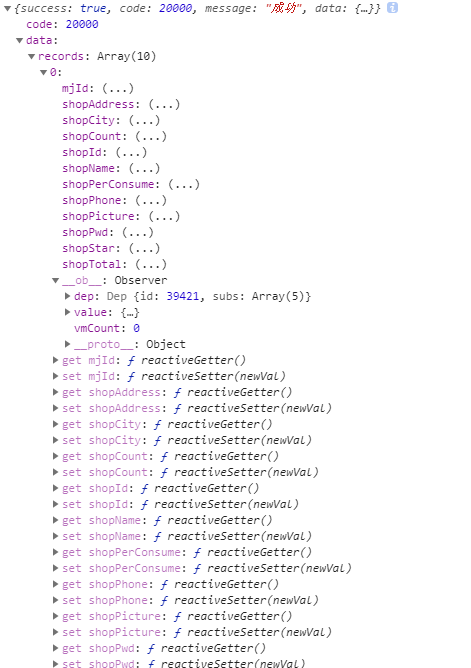
- data属性返回从数据库中获取信息,如:

二、利用axios请求后端接口
三、跨域问题
具体方法
- naginx反向代理解决跨域
- jsonp解决跨域
- @CrossOrign
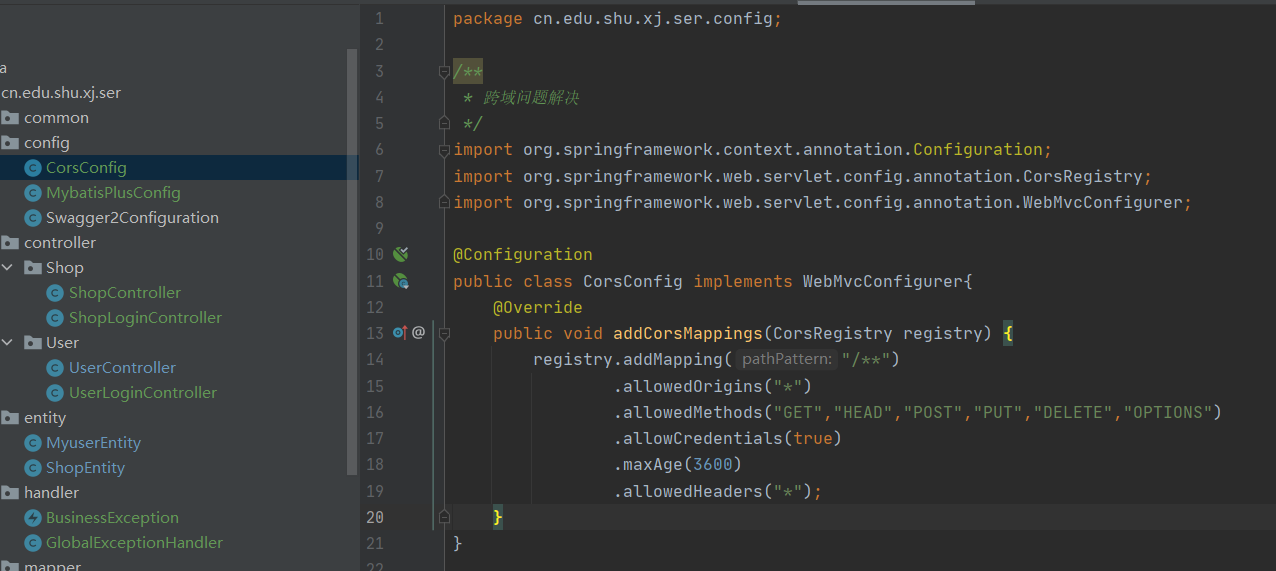
- 配置webmvcConfigure配置静态资源和跨域
我用的是第四种如图,用上这个跨域问题就解决了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号