css技巧
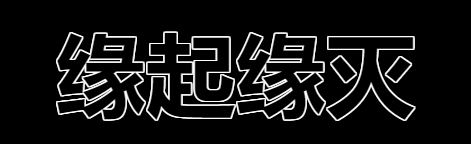
1、空心文字实现思路

思路:融合背景+文字阴影
<style> body { background: #000;text-align: center;} h1 {font-size: 90px;color: #000; text-shadow: 1px 0 #fff, 1px 1px #fff, 1px -1px #fff, 0 1px #fff, 0 -1px #fff, -1px 0 #fff, -1px 1px #fff, -1px -1px #fff; } </style> </head> <body> <h1>缘起缘灭</h1> </body> </html>
2、为什么span是一个行级元素?
所有元素的默认都是行级元素,div是块级元素是因为 浏览器中默认设置了他的 display:block;
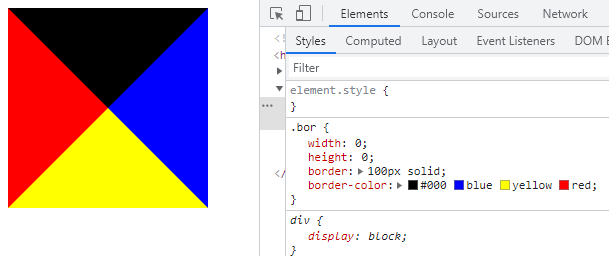
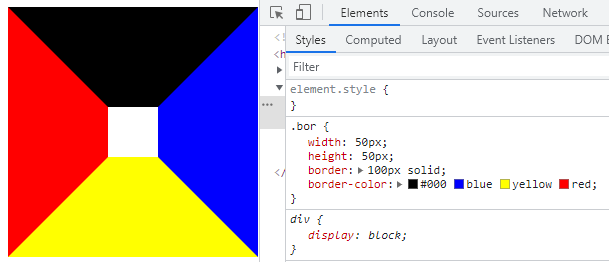
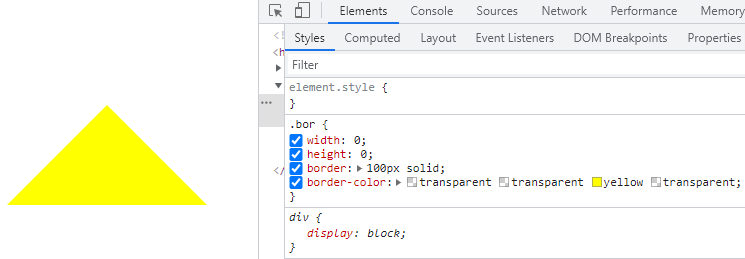
3、画一个三角形



3、让高度为宽度的75%
<style>
.container {width: 30%;}
.inner {
width: 100%;
padding-bottom: 75%;
}
</style>
</head>
<body>
<div class="container">
<div class="inner"></div>
<p>文案</p>
</div>
</body>
</html>
解析: padding值设置百分比时,是参照父级元素 *内容* 的宽度。
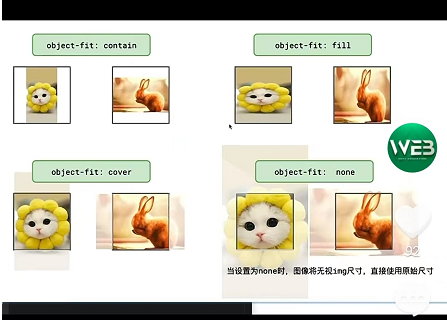
4、object-fit




 浙公网安备 33010602011771号
浙公网安备 33010602011771号