element table样式修改
实现table 使用show-summary 合计,合计在表格上层保持不动,效果图如下:

<style lang="scss" scoped>
::v-deep .el-table__footer-wrapper{
.el-table__cell{
padding:0.7rem 0;
}
}
::v-deep .el-table__body-wrapper{
position: absolute;
bottom: 0.20rem;
}
</style>
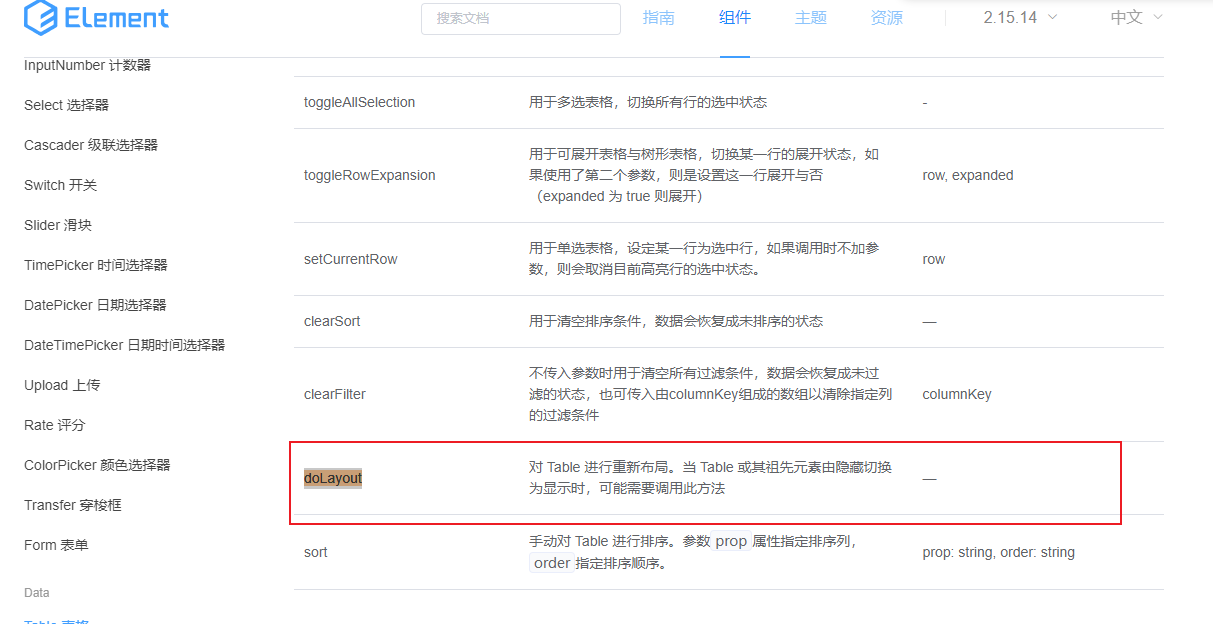
小技巧:当element table标题栏发生改变时 需要调用table的 doLayout()方法

小知识点:怎么js操作table 滚动条
需求场景:弹窗出的table 每次打开弹窗时要保持table要保持滚动条 在最左边 或最上边
//this.$refs.fixedOperTables 选中相应的table元素
this.$refs.fixedOperTables.bodyWrapper.scrollLeft=0


 浙公网安备 33010602011771号
浙公网安备 33010602011771号