element 抽屉drawer碰到的样式坑
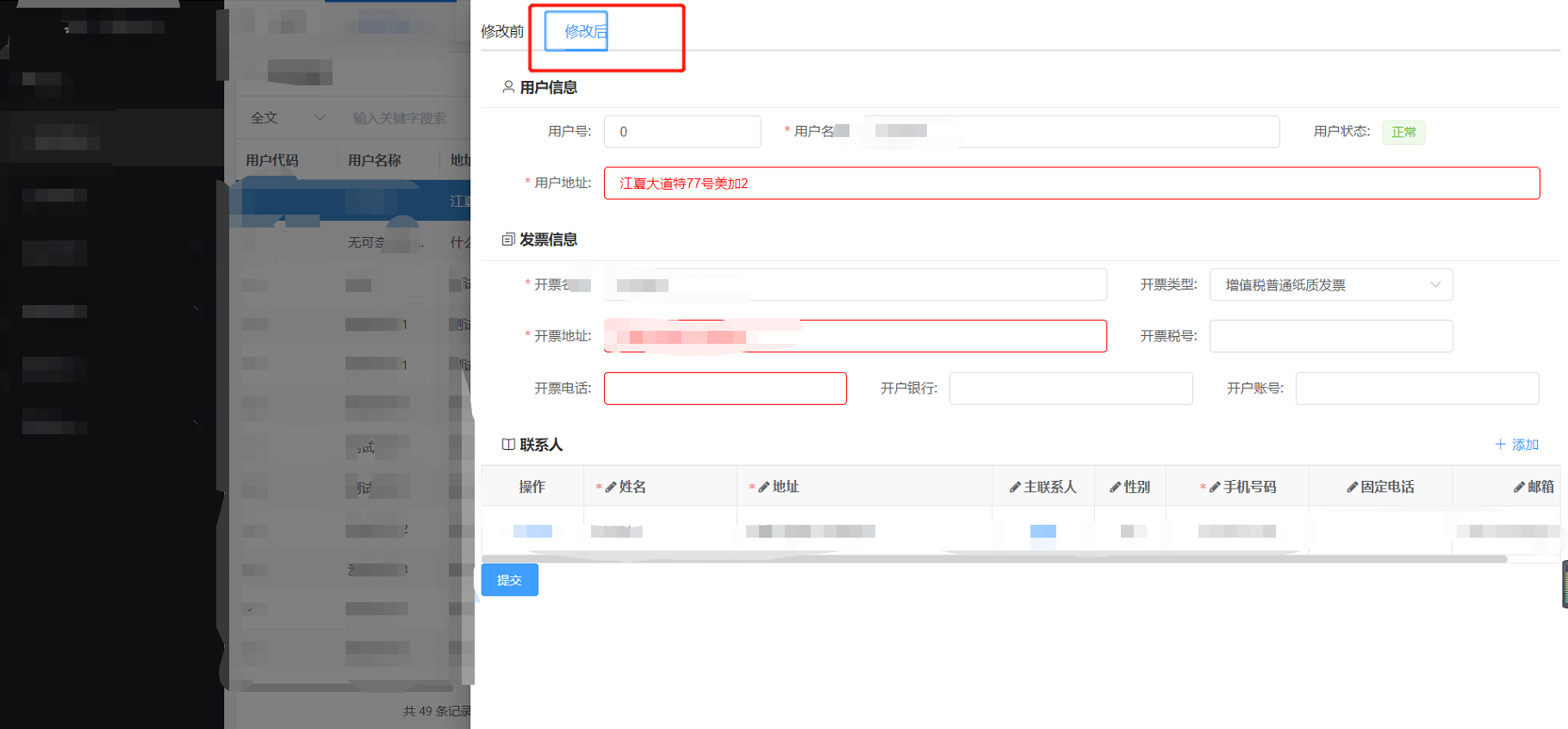
1.抽屉drawer出现蓝框bug
- 针对el-tabs出现蓝框的解决办法:
/deep/.el-tabs__item:focus.is-active.is-focus {
box-shadow: none;
}

2. 针对自带的title出现蓝色框框的解决办法:
/deep/ :focus {
outline: 0;
}
反复测试出现问题主要原因 自动焦点,在drawer打开是 在drawer内第一行title或页签 按钮类的一些标签 会获取到焦点 再次进行操作是发现 蓝色边框消失
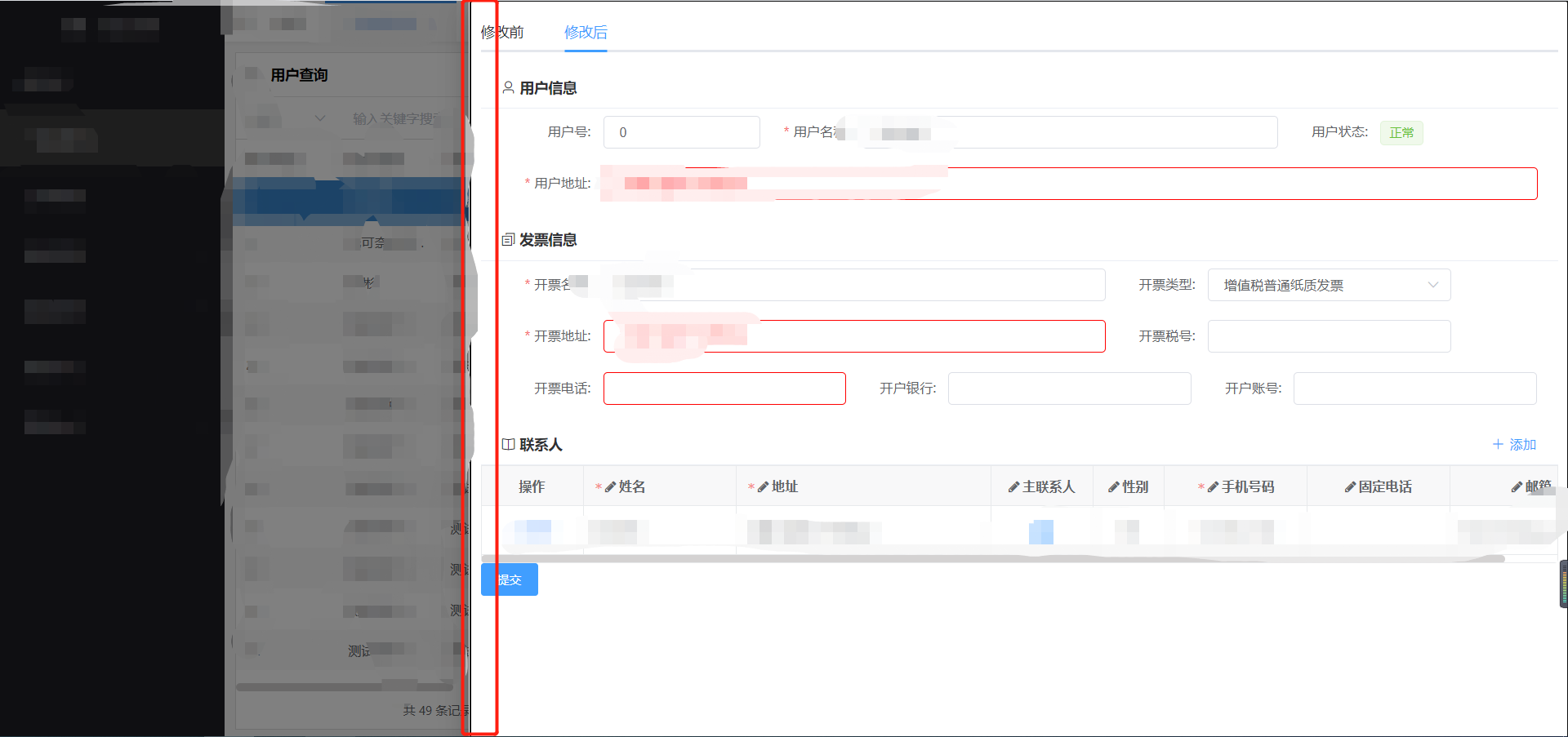
2.抽屉点击时出现黑框的解决办法
触发时机:点击drawer的空白区域,drawer的最外层会出现黑色的外边框

/deep/ .el-drawer:focus {
outline: none;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号