基于Taro开发小程序笔记--02项目结构梳理
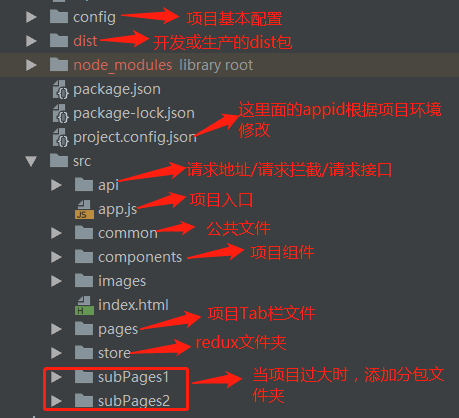
一、项目文件结构修改成如下目录

二、在config>index.js文件里面,根据UI设计稿的尺寸比例进行适配设备的尺寸设置designWidth。
projectName: 'mytaro',
date: '2018-9-25',
designWidth: 750,
deviceRatio: {
'640': 2.34 / 2,
'750': 1,
'828': 1.81 / 2
},
三、在package.config.json文件中,自由设置appid来对应开发/测试/生产环境
{
"miniprogramRoot": "dist/",
"projectname": "xxxxxxxx",
"description": "wxapp",
"appid": "xxxxxxxxx",
"setting": {
"urlCheck": true,
"es6": false,
"postcss": false,
"minified": false,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.4.0",
"condition": {}
}
四、当项目过大时,需要进行项目的分包处理。(建议从项目一开始就进行分包,避免后期因为路径的问题,进行大量的文件引用修改)
首先在app.js的入口文件中,配置分包的路由
config = { //pages是首页tab按钮的路由配置 pages: [ "pages/tab1/tab1", 'pages/tab2/tab2', ... ], //subPackages是分包文件的路由配置,subPages1/subPages2是自定义的名称 "subPackages": [ { root: "subPages1/", pages: [ 'pages/login/login' ... ] }, { root: "subPages2/", pages: [ 'pages/other/other', ... ] }], window: { backgroundTextStyle: '#5095ff', navigationBarBackgroundColor: '#5095ff', navigationBarTitleText: '我的标题', navigationBarTextStyle: '#fff', enablePullDownRefresh: false }, tabBar: { color: "#000", selectedColor: "#5095ff", borderStyle: "#ccc", list: [ { selectedIconPath: "images/insure_select.png", iconPath: "images/insure.png", pagePath: "pages/home/home", text: "首页" }, ... ] }, // 网络请求超时设置 networkTimeout: { request: 120000 }, //腾讯视频播放插件配置,需要在微信公众平台进行插件配置后才可以使用(用到就配置,没有需要播放腾讯视频的不需要配置) plugins:{ tencentVideo:{ version:'1.2.4', provider:'xxxxxxxxx' } } }
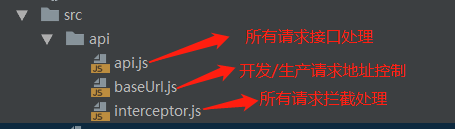
五、请求地址/请求拦截/请求接口的统一管理

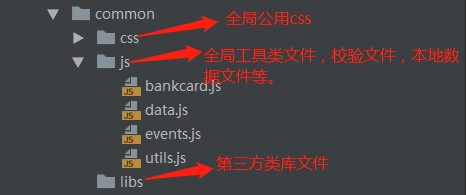
六、公共文件统一管理公用文件

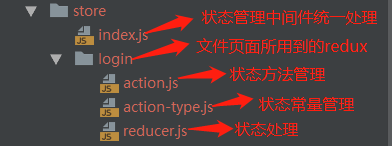
七、Redux状态管理文件

总结:经过上述的处理后,整个项目有一个清楚的结构,便于团队的后期开发和业务的扩展。后面详细介绍和记录文件的具体处理和遇到的一些问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号