十天冲刺(3)
昨天的任务是寻物启示表单的显示,功能较为简单,已经基本完成。
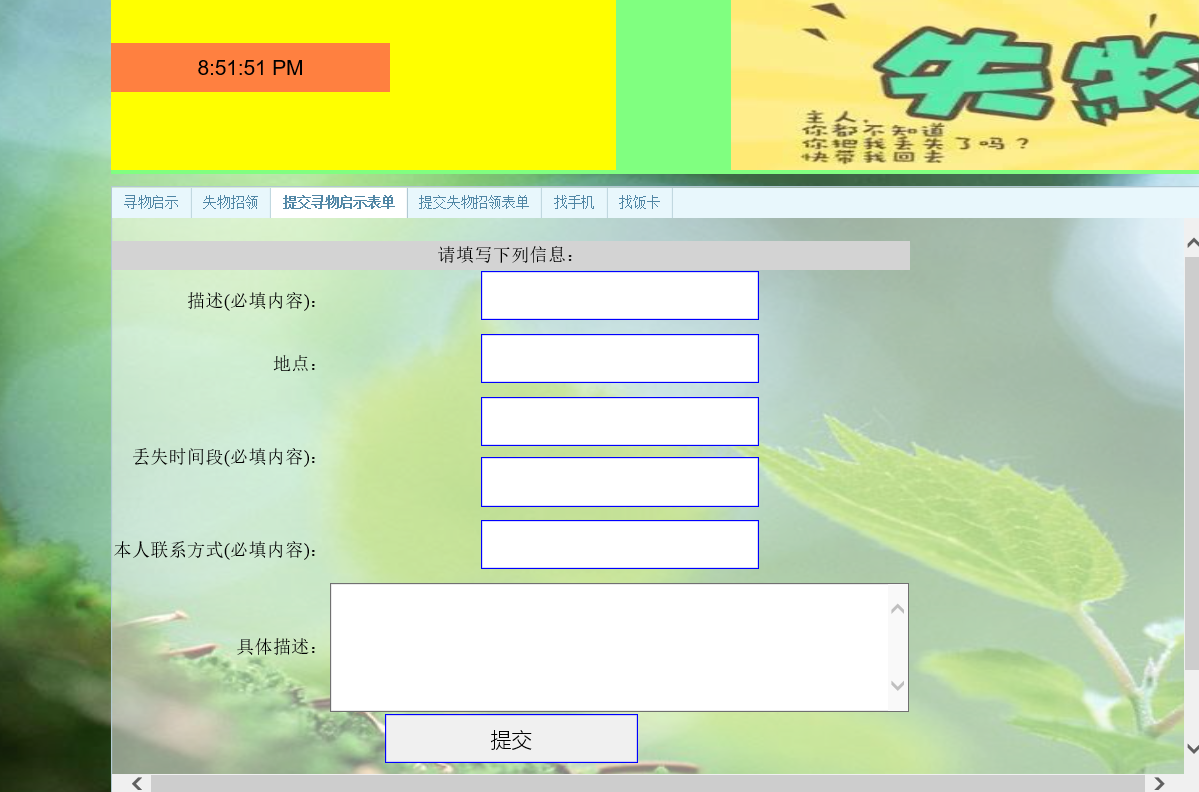
今天的任务是寻物表单的填写提交,以及美工的实现。
明天的任务是做一个模糊查询,根据不同的失物属性来查询相关物品。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="jddb" class="com.jb.db.jdDB" scope="page"/>
<jsp:useBean id="dsdb" class="com.jb.db.dsDB" scope="page"/>
<!DOCTYPE html>
<html>
<head>
<title>铁大失物招领平台</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Yangshi.css">
<script type="text/jscript">
function checkjd(){
if(jiandao.name.value==null||jiandao.name.value==""){
alert("请说明捡到物品的样子!");
jiandao.name.focus();
return false;
}
if(jiandao.people.value==null||jiandao.people.value==""){
alert("请提供你的联系方式!");
jiandao.people.focus()
return false;
}
return true;
}
function check1(){
if(searchform1.subsqlvalue.value==null||searchform1.subsqlvalue.value==""){
alert("请输入查询的条件");
searchform1.subsqlvalue.focus();
return false;
}
}
function check2(){
if(searchform2.subsqlvalue.value==null||searchform2.subsqlvalue.value==""){
alert("请输入查询的条件");
searchform2.subsqlvalue.focus();
return false;
}
}
function checkds(){
if(diushi.name.value==null||diushi.name.value==""){
alert("请说明丢失物品类别!");
diushi.name.focus();
return false;
}
if(diushi.people.value==null||diushi.people.value==""){
alert("请提供你的联系方式!");
jiandao.people.focus()
return false;
}
if(diushi.time1.value==null||diushi.time1.value==""){
alert("请正确选择丢失时间段!");
diushi.time1.focus()
return false;
}
if(diushi.time2.value==null||diushi.time2.value==""){
alert("请正确选择丢失时间段!");
diushi.time2.focus()
return false;
}
return true;
}
//显示tab(tabHeadId:tab头中当前的超链接;tabContentId要显示的层ID)
function showTab(tabHeadId,tabContentId)
{
//tab层
var tabDiv = document.getElementById("tabDiv");
//将tab层中所有的内容层设为不可见
//遍历tab层下的所有子节点
var taContents = tabDiv.childNodes;
for(i=0; i<taContents.length; i++)
{
//将所有内容层都设为不可见
if(taContents[i].id!=null && taContents[i].id != 'tabsHead')
{
taContents[i].style.display = 'none';
}
}
//将要显示的层设为可见
document.getElementById(tabContentId).style.display = 'block';
//遍历tab头中所有的超链接
var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');
for(i=0; i<tabHeads.length; i++)
{
//将超链接的样式设为未选的tab头样式
tabHeads[i].className='tabs';
}
//将当前超链接的样式设为已选tab头样式
document.getElementById(tabHeadId).className='curtab';
document.getElementById(tabHeadId).blur();
}
function showtime()
{
//创建函数
var now_time = new Date();//创建时间对象的实例
var hours = now_time.getHours();//获得当前小时数
var minutes = now_time.getMinutes();//获得当前分钟数
var seconds = now_time.getSeconds();//获得当前秒数
var timer = ""+ ((hours>12)?hours -12:hours);//将小时数值赋予变量timer
timer+=((minutes<10)?":0":":")+minutes;//将分钟数赋予变量timer
timer+=((seconds<10)?":0":":")+seconds;//将秒数赋予timer
timer+=""+((hours>12)?" PM":" AM");//将字符AM或PM赋予变量timer
document.clock.show.value=timer;//在名为clock的表单中输出变量timer的值
setTimeout("showtime()",1000);//设置每隔一秒钟自动调用一次showtime()函数
}
</script>
<style type="text/css">
.d1{
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:-1;
}
</style>
</head>
<body onload="showtime()">
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div class="d1"><img src="back.jpg" width="100%" height="100%"/></div>
<div id="sj">
<form id="sjj" name="clock" onsubmit="0">
<input id="insjj" type="text" name="show" size="18">
</form>
</div>
<div id="bt">
<img src="lost.jpg" width=900px height=150px/>
</div>
<div id="search1">
<form name="searchform1" method="post" action="dotjxw.jsp">
<table>
<tr bgcolor="lightgrey">
<td align="center" colspan="5">
查询类型(寻物启事表单):
<select name="subsql">
<option value="name">描述</option>
<option value="place">地点</option>
<option value="time">时间</option>
</select>
<input type="text" name="subsqlvalue" size="17">
<input type="submit" name="searchpart" value="查询" onclick="return check1()">
</td>
</tr>
</table>
</form>
</div>
<div id="search2">
<form name="searchform2" method="post" action="dotjsw.jsp">
<table>
<tr bgcolor="lightgrey">
<td align="center" colspan="5">
查询类型(失物招领表单):
<select name="subsql">
<option value="name">描述</option>
<option value="place">地点</option>
<option value="time">时间</option>
</select>
<input type="text" name="subsqlvalue" size="17">
<input type="submit" name="searchpart" value="查询" onclick="return check2()">
</td>
</tr>
</table>
</form>
</div>
<div id="tabDiv">
<div id="tabsHead">
<a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent1')">寻物启示</a><a id="tabs2" class="tabs" href="javascript:showTab('tabs2','tabContent2')">失物招领</a>
<a id="tabs3" class="tabs" href="javascript:showTab('tabs3','tabContent3')">提交寻物启示表单</a><a id="tabs4" class="tabs" href="javascript:showTab('tabs4','tabContent4')">提交失物招领表单</a>
<a id="tabs5" class="tabs" href="javascript:showTab('tabs5','tabContent5')">找手机</a><a id="tabs6" class="tabs" href="javascript:showTab('tabs6','tabContent6')">找饭卡</a>
</div>
<div id="tabContent1" class="tc" style="display: block">
<table border="8">
<tr align="center" valign="middle" bgcolor="#CCCCCC" height="22">
<td>描述</td>
<td>地点</td>
<td>丢失时间段起点</td>
<td>丢失时间段终点</td>
<td>失主联系方式</td>
<%
ResultSet dsrs=dsdb.getAllRs();
if(dsrs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(dsrs.next()){
%>
<tr align="center" valign="middle" height="22">
<td><%=dsrs.getString("name") %></td>
<td><%=dsrs.getString("place") %></td>
<td><%=dsrs.getString("time1") %></td>
<td><%=dsrs.getString("time2") %></td>
<td><%=dsrs.getString("people") %></td>
</tr>
<%
}
}
%>
</table>
</div>
<div id="tabContent2" class="tc" style="display: none">
<table border="8">
<tr align="center" valign="middle" bgcolor="#CCCCCC" height="22">
<td>描述</td>
<td>地点</td>
<td>时间</td>
<td>拾到者联系方式</td>
<%
ResultSet jdrs=jddb.getAllRs();
if(jdrs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(jdrs.next()){
%>
<tr align="center" valign="middle" height="22">
<td><%=jdrs.getString("name") %></td>
<td><%=jdrs.getString("place") %></td>
<td><%=jdrs.getString("time") %></td>
<td><%=jdrs.getString("people") %></td>
</tr>
<%
}
}
%>
</table>
</div>
<div id="tabContent3" class="tc" style="display: none">
<form action="MainServlet?method=dsAdd" method="post" name="diushi" >
<table>
<tr height="25">
<td colspan="2" align="center" bgcolor="lightgrey">
请填写下列信息:
</td>
</tr>
<tr>
<td align="right">描述(必填内容):</td>
<td><input type="text" name="name" size="27"></td>
</tr>
<tr>
<td align="right">地点:</td>
<td><input type="text" name="place" size="27"></td>
</tr>
<tr>
<td align="right">丢失时间段(必填内容):</td>
<td>
<input type="datetime-local" name="time1" id="time1">
<input type="datetime-local" name="time2" id="time2">
</td>
</tr>
<tr>
<td align="right">本人联系方式(必填内容):</td>
<td><input type="text" name="people" size="27"></td>
</tr>
<tr>
<td align="right">具体描述:</td>
<td><textarea name="info" cols="60" rows="7"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit" value="提交" onclick="return checkds()">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</div>
</div>
<div style="text-align: center; width: 100%; font-size: 12px; color: #333;">©版权所有:石家庄铁道大学信息科学与技术学院</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号