十天冲刺(2)
昨天的任务是做一个普通用户的注册功能,因为功能比较简单,基本上能够实现。
存在问题:对于数据库的安全性问题没有解决,密码还是明文传送,对于数据库代码非法插入还需要进一步的学习了解。CSS界面美化还存在一定的问题,掌握运用不够熟练,希望在以后可以进一步学习。
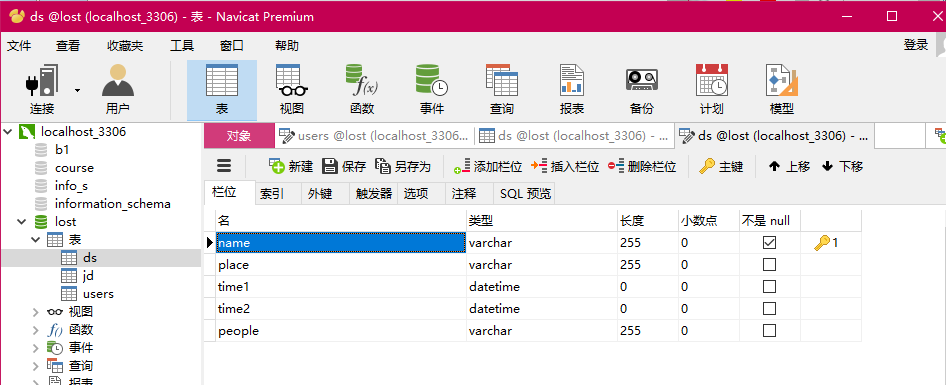
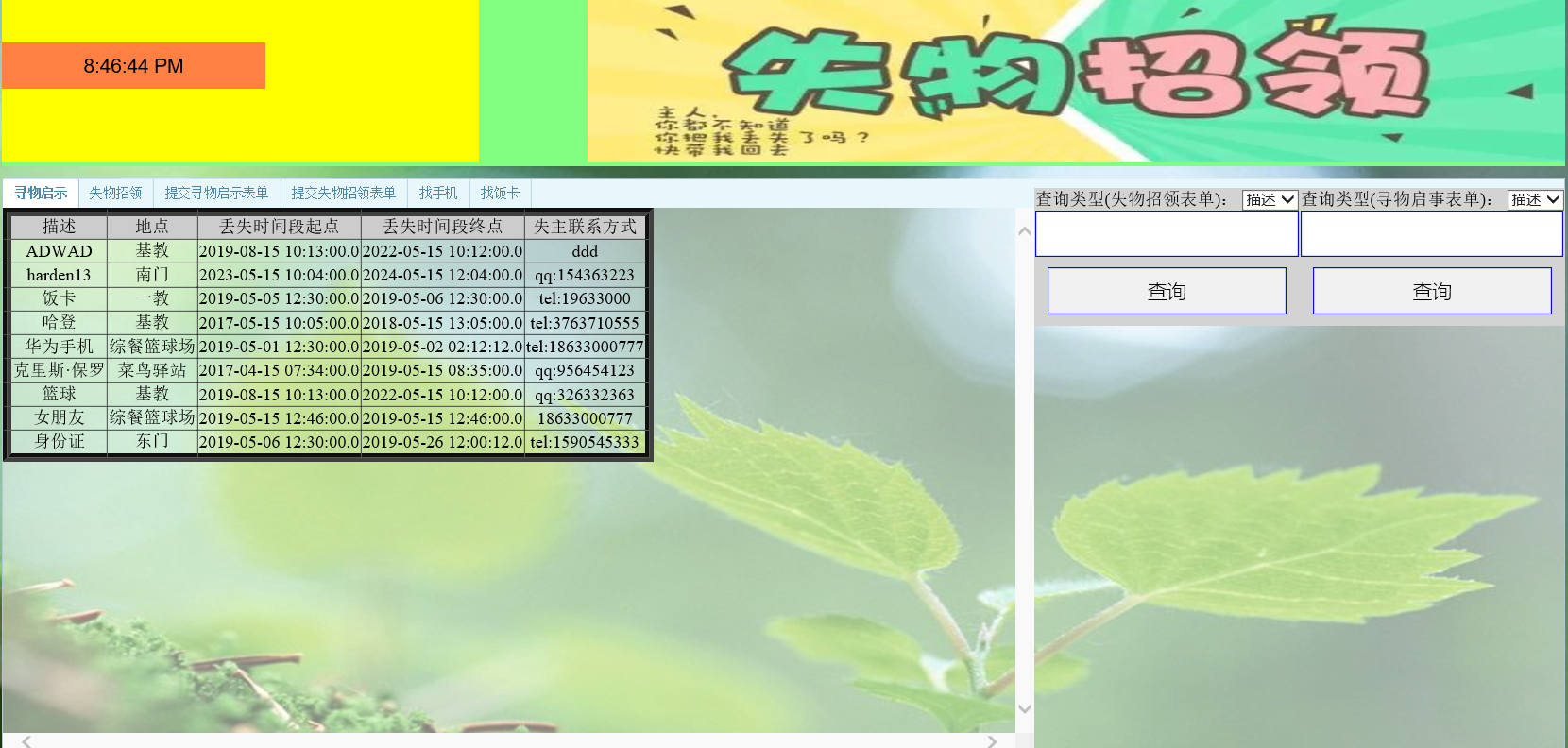
今天的任务是:写寻物启示表单的显示,这里在提交寻物表单的时候运用了一个datetime类型的数据,来表示物品丢失的时间段。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<jsp:useBean id="jddb" class="com.jb.db.jdDB" scope="page"/>
<jsp:useBean id="dsdb" class="com.jb.db.dsDB" scope="page"/>
<!DOCTYPE html>
<html>
<head>
<title>铁大失物招领平台</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="Yangshi.css">
<script type="text/jscript">
function checkds(){
if(diushi.name.value==null||diushi.name.value==""){
alert("请说明丢失物品类别!");
diushi.name.focus();
return false;
}
if(diushi.people.value==null||diushi.people.value==""){
alert("请提供你的联系方式!");
jiandao.people.focus()
return false;
}
if(diushi.time1.value==null||diushi.time1.value==""){
alert("请正确选择丢失时间段!");
diushi.time1.focus()
return false;
}
if(diushi.time2.value==null||diushi.time2.value==""){
alert("请正确选择丢失时间段!");
diushi.time2.focus()
return false;
}
return true;
}
//显示tab(tabHeadId:tab头中当前的超链接;tabContentId要显示的层ID)
function showTab(tabHeadId,tabContentId)
{
//tab层
var tabDiv = document.getElementById("tabDiv");
//将tab层中所有的内容层设为不可见
//遍历tab层下的所有子节点
var taContents = tabDiv.childNodes;
for(i=0; i<taContents.length; i++)
{
//将所有内容层都设为不可见
if(taContents[i].id!=null && taContents[i].id != 'tabsHead')
{
taContents[i].style.display = 'none';
}
}
//将要显示的层设为可见
document.getElementById(tabContentId).style.display = 'block';
//遍历tab头中所有的超链接
var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');
for(i=0; i<tabHeads.length; i++)
{
//将超链接的样式设为未选的tab头样式
tabHeads[i].className='tabs';
}
//将当前超链接的样式设为已选tab头样式
document.getElementById(tabHeadId).className='curtab';
document.getElementById(tabHeadId).blur();
}
function showtime()
{
//创建函数
var now_time = new Date();//创建时间对象的实例
var hours = now_time.getHours();//获得当前小时数
var minutes = now_time.getMinutes();//获得当前分钟数
var seconds = now_time.getSeconds();//获得当前秒数
var timer = ""+ ((hours>12)?hours -12:hours);//将小时数值赋予变量timer
timer+=((minutes<10)?":0":":")+minutes;//将分钟数赋予变量timer
timer+=((seconds<10)?":0":":")+seconds;//将秒数赋予timer
timer+=""+((hours>12)?" PM":" AM");//将字符AM或PM赋予变量timer
document.clock.show.value=timer;//在名为clock的表单中输出变量timer的值
setTimeout("showtime()",1000);//设置每隔一秒钟自动调用一次showtime()函数
}
</script>
<style type="text/css">
.d1{
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:-1;
}
</style>
</head>
<body onload="showtime()">
<%
Object message = request.getAttribute("message");//放置一个字符串,并取出
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div id="tabDiv">
<div id="tabsHead">
<a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent1')">寻物启示</a><a id="tabs2" class="tabs" href="javascript:showTab('tabs2','tabContent2')">失物招领</a>
<a id="tabs3" class="tabs" href="javascript:showTab('tabs3','tabContent3')">提交寻物启示表单</a><a id="tabs4" class="tabs" href="javascript:showTab('tabs4','tabContent4')">提交失物招领表单</a>
<a id="tabs5" class="tabs" href="javascript:showTab('tabs5','tabContent5')">找手机</a><a id="tabs6" class="tabs" href="javascript:showTab('tabs6','tabContent6')">找饭卡</a>
</div>
<div id="tabContent1" class="tc" >
<table border="8">
<tr align="center" valign="middle" bgcolor="#CCCCCC" height="22">
<td>描述</td>
<td>地点</td>
<td>丢失时间段起点</td>
<td>丢失时间段终点</td>
<td>失主联系方式</td>
<%
ResultSet dsrs=dsdb.getAllRs();
if(dsrs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(dsrs.next()){
%>
<tr align="center" valign="middle" height="22">
<td><%=dsrs.getString("name") %></td>
<td><%=dsrs.getString("place") %></td>
<td><%=dsrs.getString("time1") %></td>
<td><%=dsrs.getString("time2") %></td>
<td><%=dsrs.getString("people") %></td>
</tr>
<%
}
}
%>
</table>
</div>
<div >©版权所有:石家庄铁道大学信息科学与技术学院</div>
</body>
</html>

明天的任务是:寻物表单的提交功能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号