textarea自适应高度,div模仿textarea可编辑实现自适应高度,placeholder使用图标
1.textarea自适应高度,placeholder使用图标
自适应高度,有很多种办法:
1)jq:
$("textarea").on("input",function(){
$(this).css({
'height':'auto',
'overflow-y':'hidden'
}).height(this.scrollHeight);
})
效果图:

2)使用插件:autosize,flexText等。。。插件肯定比一两句话的jq强大的多,或者是:这篇文章
1.1 textarea的placeholder使用图标:
只要在placeholder加入unicode编码的图标就行了。比如:
我下载了iconfont图标,下载下来之后,引入iconfont.css文件,然后在palceholder里面加入对应的unicode编码:
<textarea class="iconfont" name="" placeholder=" 我是palceholder"></textarea>
效果:

2.div模仿textarea可编辑的功能。
在div,p等标签中加入 contenteditable="true" ,这个属性,不要="true"也可以,就能实现可编辑的功能。
兼容ios的方法:加个 -webkit-user-select:text 属性就可以了
ios中如果光标不移动:加个 -webkit-user-select:auto;
效果:

2.1模仿placeholder的功能
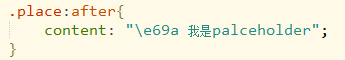
直接在div上加placeholder肯定不行,所以,只能模仿。在div上加一个class,然后设置这个class的after伪元素的content为你想要的palceholder的值就可以了。
比如:
 <div class="box place iconfont" contenteditable="true" ></div>
<div class="box place iconfont" contenteditable="true" ></div>
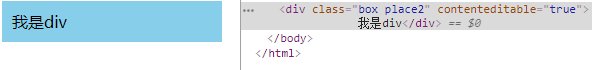
效果:

\e69a 是我下载的iconfont图标的content值。这样就可以使用图标了。。。
那么模仿了placeholder之后怎样实现它的效果呢?
这就很简单了:思路是:及时获取当前div的text值的长度,如果大于0,就removeclass有content的那个class名,如上就是place这个class;否则就addClass。
那么问题又来了,怎样及时获取当前div的text长度呢,我用了这个:
$(".box").on("input propertychange",function(){
var len=$(this).text().length;
if(len>0){
$(this).removeClass("place");
}else{
$(this).addClass("place");
}
})
对,就是这个input propertychange。。。。。结果这里也能用,我也是大吃一惊。。。。。。
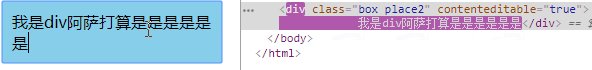
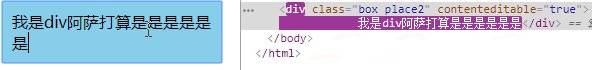
最后效果:

兼容性没有具体测,但是在火狐和Safari会出现奇怪的现象:

它自己无缘无故就在div加了个<br >

这个bug没想到解决的办法。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号