css3 calc()的用法
说明:calc(四则运算);任何长度值都可以使用calc()函数进行计算;和平时的加减乘除优先顺序一样一样的;
特别注意:calc()里面的运算符必须前后都留一个空格,不然浏览器识别不了,比如:calc(100% - 5px);
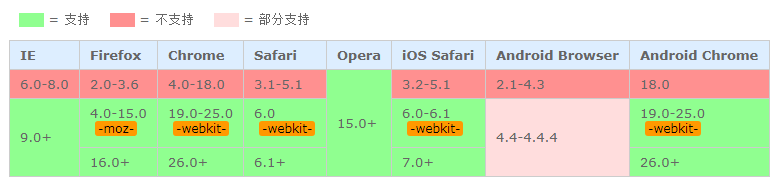
兼容性:

HTML:
<div class="out"> <div class="in">in</div> </div>
CSS:
.out{ width: 200px; height: 200px; background: red; padding: 10px; margin: 40px auto; } .in{ width: 100%; height: 100%; background: skyblue; padding: 20px 10% 12% 30px; }
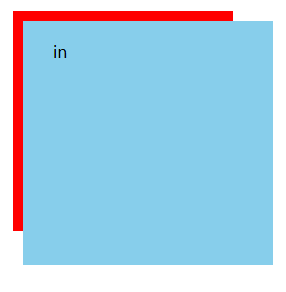
结果:

这个时候out被撑破了怎么办呢,padding百分比不好计算啊。。。css3的calc()属性就帮了大忙了。
重新设置in的css属性:
.in{ width: calc(100% - 30px - 10%); width: -webkit-calc(100% - 30px - 10%); width: -moz-calc(100% - 30px - 10%); height: calc(100% - 20px - 12%); height: -webkit-calc(100% - 20px - 12%); height: -moz-calc(100% - 20px - 12%); background: skyblue; padding: 20px 10% 12% 30px; }
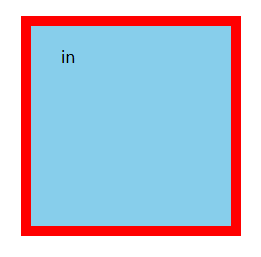
结果:

每天进步一点点。
拜托大家转载的时候记得贴上我文章的连接,原创不容易,给条活路呗



 浙公网安备 33010602011771号
浙公网安备 33010602011771号