层叠顺序与层叠上下文
一.层叠顺序
所谓层叠顺序就是用户看到页面视角z轴上显示顺序
二.层叠上下文
层叠上下文 html中的三维概念,这些HTML元素在一条假想的相对于面向(电脑屏幕)视窗或网页用户z轴上的延申,html元素依据自身的属性按优先顺序占用层叠上下文的空间.
三.项目案例
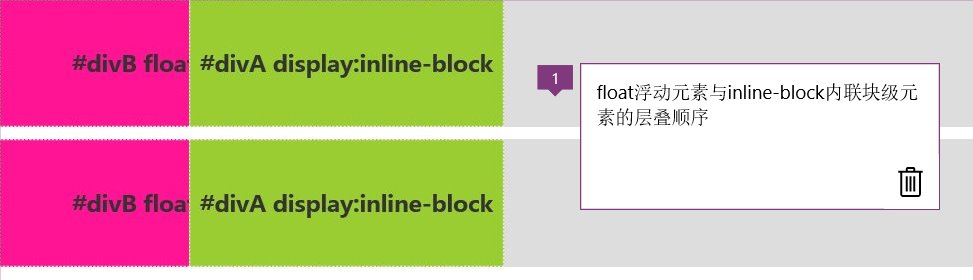
3.1 正常文档流之float浮动与inline-block内联块级元素层叠顺序的比较

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层叠顺序与层叠上下文</title> 6 <style> 7 body, div { 8 margin: 0; 9 padding: 0; 10 } 11 .container { 12 position: relative; 13 background: #ddd; 14 margin-bottom: 10px; 15 } 16 .container > div { 17 width: 250px; 18 height: 250px; 19 line-height: 250px; 20 font-family: "微软雅黑"; 21 color: #333; 22 text-align: center; 23 font-size: 18px; 24 font-weight: bold; 25 border: 1px dashed #e6e6e6; 26 /*opacity: .9;添加opacity触发-层叠上下文后添加的div带有display:inline-block属性的元素的div会叠加先添加div之上*/ 27 } 28 .float { 29 float: left; 30 background-color: deeppink; 31 } 32 .inline-block { 33 display: inline-block; 34 background-color:yellowgreen; 35 margin-left: -100px; 36 } 37 </style> 38 </head> 39 <body> 40 <div class="container"> 41 <div class="inline-block">#divA display:inline-block</div> 42 <div class="float">#divB float:left</div> 43 </div> 44 <div class="container"> 45 <div class="float">#divB float:left</div> 46 <div class="inline-block">#divA display:inline-block</div> 47 </div> 48 </body> 49 </html>

说明 在没有添加opacity属性值小于1的元素的时候,无论怎么div.inline-block/div.float顺序怎么排列,div.inline-block元素总叠加的div.float之上
归纳 (正常流中inline-block内联块级元素级别比float浮动盒子z-index级别高)
3.2 正常文档流之block块级元素与inline-block内联块级元素层叠顺序的比较

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>block块级元素与inline-block内联块级元素层叠顺序的比较</title> 6 <style> 7 .container > div { 8 width: 200px; 9 height: 200px; 10 text-align: center; 11 line-height: 200px; 12 color: #FFF; 13 font-weight: bold; 14 font-family: "微软雅黑"; 15 font-size: 20px; 16 } 17 .container > div.box1 { 18 display: inline-block; 19 background-color: orangered; 20 } 21 .container > div.box2 { 22 display: block; 23 background-color: #00AABB; 24 margin-top: -200px; 25 color: #900251; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="container"> 31 <div class="box1">box_1:inline-block</div> 32 <div class="box2">box_2:block</div> 33 </div> 34 </body> 35 </html>


归纳 (正常流中inline-block内联块级元素比block块状元素的层级高,同样文字比背景图层的层级高)
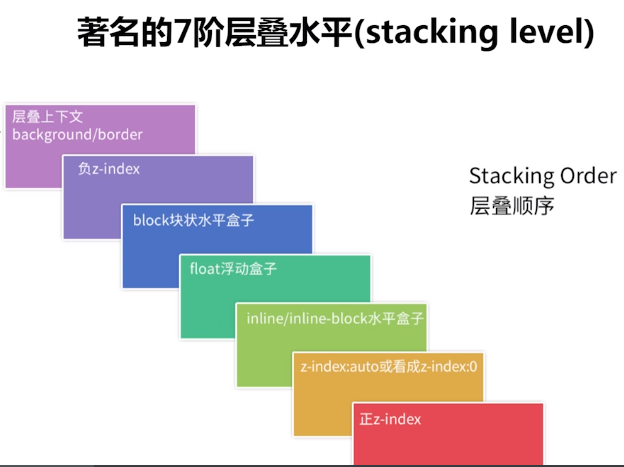
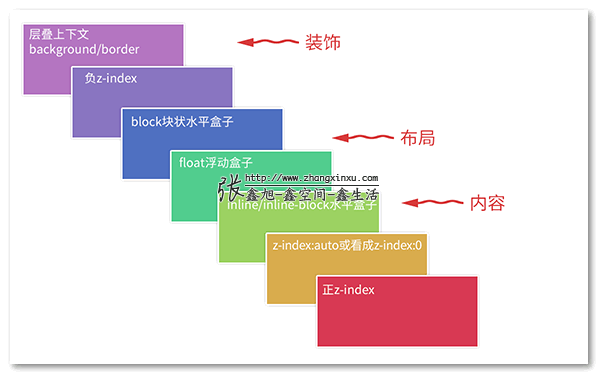
上述例子都可以用下图很好的解释
上图层叠顺序解释
-
形成堆叠上下文环境的元素的背景与边框
-
拥有负
z-index的子堆叠上下文元素 (负的越高越堆叠层级越低) -
正常流式布局,非
inline-block,无position定位(static除外)的子元素 -
无
position定位(static除外)的 float 浮动元素 -
正常流式布局,
inline-block元素,无position定位(static除外)的子元素(包括 display:table 和 display:inline ) -
拥有
z-index:0的子堆叠上下文元素 -
拥有正
z-index:的子堆叠上下文元素(正的越低越堆叠层级越低)
当添加添加opacity属性值小于1的元素后opacity:0.9让两个div都生成stacking context (层叠上下文), div.inline-block元素总叠加的div.float之上情况就会打破,
触发-层叠上下文后添加的div带有display:inline-block属性的元素的div会叠加先添加div之上
三.触发层叠上下文,多种情况
- 根元素 (HTML),
- z-index 值不为 "auto"的 绝对/相对定位,
- 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 属性值小于 1 的元素(参考 the specification for opacity),
- transform 属性值不为 "none"的元素,
- mix-blend-mode 属性值不为 "normal"的元素,
- filter值不为“none”的元素,
- perspective值不为“none”的元素,
- isolation 属性被设置为 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
- -webkit-overflow-scrolling 属性被设置 "touch"的元素

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>触发层叠上下文</title> 6 <style> 7 body, div, img { 8 margin: 0; 9 padding: 0; 10 } 11 .box { 12 background-color: #00AABB; 13 width: 30%; 14 /*transform: rotate(4deg);*/ 15 /*opacity: .8;*/ 16 display: inline-flex; /*触发层叠上下文*/ 17 } 18 .inner-box { 19 position: relative; 20 z-index: 1;/*该z-index只在父级上下文中有意义*/ 21 } 22 .box > .inner-box > img { 23 position: relative; 24 z-index: -1; /*子元素的z-index正负无效*/ 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box"> 30 <div class="inner-box"> 31 <img src="img/HBuilder.png" /> 32 </div> 33 </div> 34 </body> 35 </html>
子元素的div.inner-box 值只在父级div.box添加触发堆叠上下文的几种情况(如添加transform: rotate(4deg);或opacity: .8;或display: inline-flex; 等触发层叠上下文)
下才有效,而div.box子元素img中的z-index已无效,这里优先比较父级
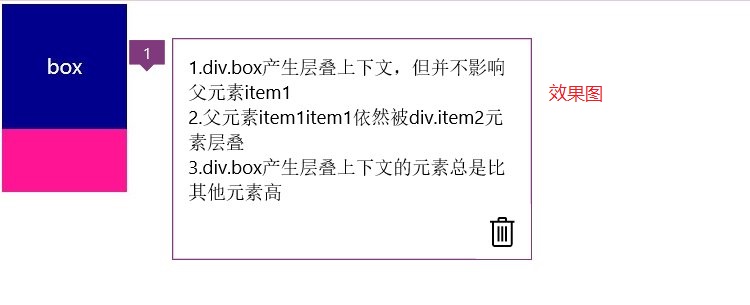
使用position: relative产生层叠上下文

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层叠上下文</title> 6 <style> 7 .item1 { 8 background-color: #00AABB; 9 color: #FFF; 10 text-align: center; 11 font-family: "微软雅黑"; 12 width: 100px; 13 height: 100px; 14 line-height: 100px; 15 } 16 /*div.box产生层叠上下文,但并不影响父元素item1*/ 17 /*父元素item1item1依然被div.item2元素层叠*/ 18 /*div.box产生层叠上下文的元素总是比其他元素高*/ 19 .item1 > .box { 20 height: 100px; 21 position: relative; 22 background-color: darkblue; 23 } 24 .item2 { 25 background-color: deeppink; 26 width: 100px; 27 height: 100px; 28 margin-top: -50px; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="item1"> 34 <div class="box">box</div> 35 </div> 36 <div class="item2"></div> 37 </body> 38 </html>

【资料参考】
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
http://www.cnblogs.com/coco1s/p/5899089.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号