Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载:
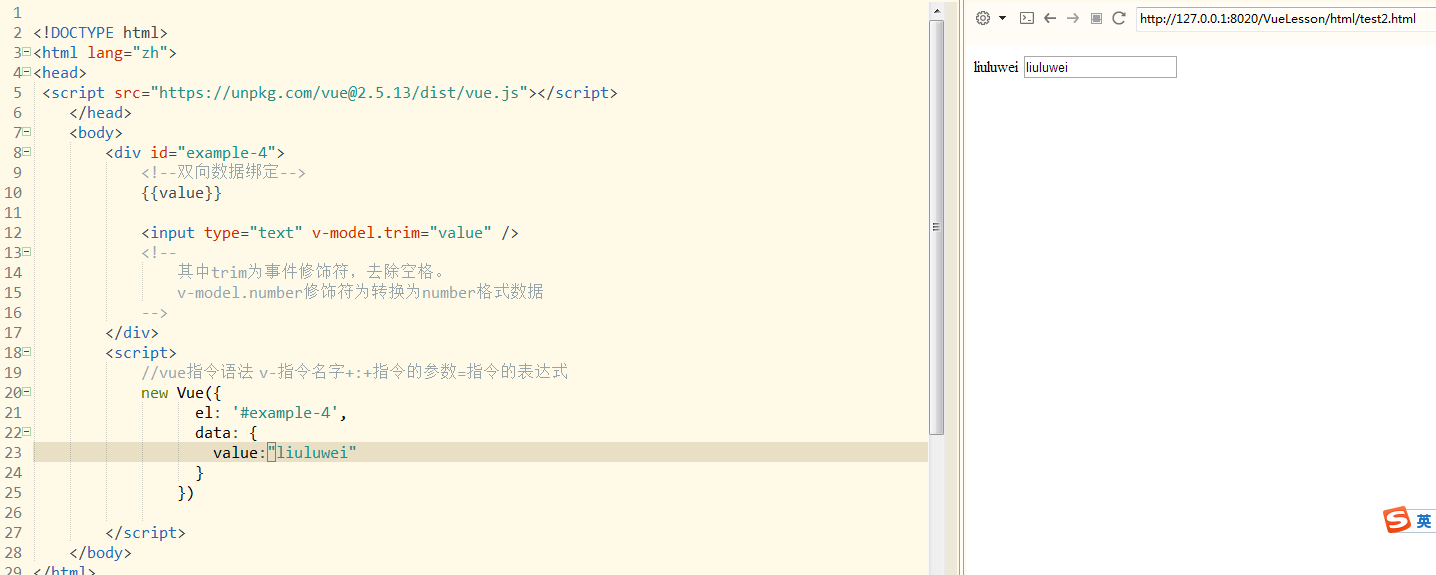
<!DOCTYPE html> <html lang="zh"> <head> <script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script> </head> <body> <div id="example-4"> <!--用HTML模板做双向数据绑定--> {{value}} <input type="text" v-model.trim="value" /> <!-- 其中trim为事件修饰符,去除空格。 v-model.number修饰符为转换为number格式数据 --> </div> <script> //vue指令语法 v-指令名字+:+指令的参数=指令的表达式 new Vue({
/* el:用于绑定属性的元素 */ el: '#example-4',
//data 用于定义属性,
data: { value:"liuluwei" }
})
</script>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号