CSS
什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
三种方式插入CSS样式:
官方提供方法:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
/*External style sheet*/
/*type可以省略*/
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
/*Internal style sheet*/
<h1 style="color:blue;margin-left:30px;">This is a heading.</h1>
Try it yourself »
/*Inline style*/
CSS选择器
在标签上设置style属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--<body>-->
<div style="background-color: #0f98ce;height: 46px">123</div> <!--设置样式 background-color,设置背景色,height设置高度,样式间用;号隔开-->
<div>456</div>
<div>789</div>
</body>
</html>
给多个标签设置属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--<body>-->
<div style="background-color: #0f98ce;height: 46px">123</div> <!--设置样式-->
<div style="background-color: rebeccapurple;height: 46px">456</div>
<div style="background-color: chartreuse;height: 46px">789</div>
</body>
</html>
我们可以看到代码做了很多复制黏贴的工作,代码的重用性不高,下面就引入选择器。
1、id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{ /* 生成一个id选择器*/
background-color: orangered;
height:48px;
}
</style>
</head>
<!--<body>-->
<div id = i1>123</div> <!--通过id选择器选择样式,这里注意,id不能重复-->
<div style="background-color: rebeccapurple;height: 46px">456</div>
<div style="background-color: chartreuse;height: 46px">789</div>
</body>
</html>
其实这种重用性还是不高,我们还是得对每个样式再写一遍。下面介绍class选择器
2、class选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{ /* 生成一个id选择器*/
background-color: orangered;
height:48px;
}
.c1{ /*生成一个class选择器,通过.加选择器名称生成*/
background-color: orange;
height: 50px;
}
</style>
</head>
<!--<body>-->
<div id = i1>123</div> <!--通过id选择器选择样式,这里注意,通过id选择器id不能重复-->
<div class="c1">456</div> <!--通过class选择器选择样式,class可以共用一套选择器样式,使用场景较多-->
<div class="c1">789</div>
</body>
</html>
class选择器就减少了代码重用性,实际使用class选择器也较多
3、标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{ /*标签选择器,所有div标签都生成此样式*/
background-color: orange;
height: 50px;
}
</style>
</head>
<!--<body>-->
<div >123</div>
<span >456</span>
<div >789</div>
</body>
</html>
4、层级选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{ /*生成一个class选择器,通过.加选择器名称生成*/
background-color: orange;
height: 50px;
}
.c1 div{ /*层级选择器,用空格隔开,表示所有c1 class选择器下的div标签都生成此样式*/
background-color: black;
height: 50px;
color: white;
}
</style>
</head>
<!--<body>-->
<div class="c1">123</div> <!--通过id选择器选择样式,这里注意,通过id选择器id不能重复-->
<span class="c1">456
<div>asdd</div>
</span> <!--通过class选择器选择样式,class可以共用一套选择器样式,使用场景较多-->
<div class="c1">789</div>
</body>
</html>
5、组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1,#i2,#i3{ /* 组合选择器,用逗号隔开,表示id为i1,i2,i3都用上此样式*/
background-color: orangered;
height:48px;
}
</style>
</head>
<!--<body>-->
<div id="i1">123</div> <!--通过id选择器选择样式,这里注意,通过id选择器id不能重复-->
<span id="i2">456
<div>asdd</div>
</span>
</body>
</html>
6、属性选择器
对选择到的标签再通过属性再进行一次筛选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{ /*生成一个class选择器,通过.加选择器名称生成*/
background-color: orange;
height: 50px;
}
input[n = "a1"]{ /*属性选择器,先筛选除input属性,然后再根据属性进行筛选,可以是type属性,n属性等*/
height: 50px;
width: 100px;
}
.c1[n="a2"]{/*属性选择器,可以搭配class选择器*/
height: 100px;
width: 100px;
background-color: hotpink;
}
</style>
</head>
<!--<body>-->
<div id="i1">123</div>
<span class="c1" n="a2">456</span>
<div class="c1">789</div>
<input type="text" n="a1">
</body>
</html>
选择器中引入多个样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: hotpink;
height: 50px;
}
.c1{
background-color: purple;
}
</style>
</head>
<body>
<div class="c1 c2"> <!--同时引入多个样式,如果有相同样式,在下面的优先级高-->
aaaaa
</div>
</body>
</html>
现在我们CSS样式都写在HTML文件中,正确的写在CSS文件中,在HTML文件中引用。
CSS文件commons.css
1 .c1{ 2 background-color: hotpink; 3 height: 50px; 4 } 5 .c1{ 6 background-color: purple; 7 }
HTML文件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="commons.css" /><!--引入css样式--> 7 </head> 8 <body> 9 <div class="c1 c2"> <!--同时引入多个样式,如果有相同样式,在下面的优先级高--> 10 aaaaa 11 </div> 12 </body> 13 </html>
CSS style样式
边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border:1px solid red"> <!--设置边框,1橡素,实体边框,红色-->
aaaaa
<h1></h1>
</div>
</body>
</html>
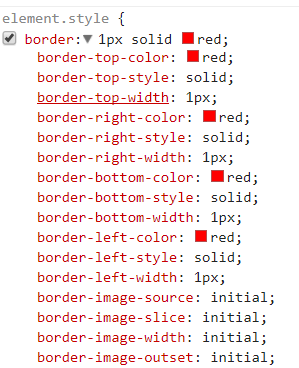
打开chrome调试可以看到如下界面

我们知道border会自动给我们添加上下左右边框,可以指定显示边框,如border-left。solid实线边框也可以改为虚线边框(dotted)。
高度、宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="
height:50px; /*设置高度*/
width: 50px; /*设置宽度*/
border:1px solid red;/*设置边框*/
">
aaaaa
<h1></h1>
</div>
</body>
</html>
设置高度和宽度还可以用%比的形式,因为高度是无限高的,所以如果对设置高度用百分比的话,要在外面包含一层来定义像素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="
height: 30%; /*高度是无限高的,我们在下拉的时候滚动条会一直往下拉,*/
width: 80%; /*用百分比显示宽度*/
border:1px solid red;
">
aaaaa
<h1></h1>
</div>
</body>
</html>
关于高度无法使用百分比,我们可以在嵌套一个div用来定义宽度和高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 1000px;width: 1000px;"> #先在外层定义高度和宽度的像素
<div style="
height: 30%; #此时我们的%号就依据上面定义的像素百分比来显示
width: 80%;
border:1px solid red;
">
aaaaa
<h1></h1>
</div>
</div>
</body>
</html>
style中其它常用样式总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="commons.css" /><!–引入css样式–>-->
</head>
<body>
<div style="height: 1000px;">
<div style="
height: 40px; /* 设置高度*/
width: 80%; /* 设置宽度*/
border:1px solid red; /*设置边框,1橡素,实体边框,红色*/
text-align:center; /*水平居中,还可以设置left,right*/
line-height: 40px; /*垂直居中,px设置成height同样像素*/
color: red; /* 设置字体颜色*/
background-color: purple; /* 设置背景色*/
font-size: 20px; /* 设置字体大小*/
font-weight: 300;/*字体加粗*/
">
aaaaa
<h1></h1>
</div>
</div>
</body>
</html>
CSS之float样式
先来看一个样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 20%;background-color: red">123</div>
<div style="width: 80%;background-color: purple">456</div>
</body>
</html>
因为div是块级标签,通过chrome调试,我们可以看到两个div标签各占一行,如果我们要使两个div标签堆叠起来,那就让两个标签浮动起来,就是接下来要讲的float样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 20%;background-color: red;float: left">123</div> /*float=left表示往左漂,也可以设置成right往右漂*/
<div style="width: 80%;background-color: purple;float: right">456</div>
</body>
</html>
效果可以看到两个div标签堆叠在一起了

如果width总和超过100%,则会另起一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 20%;background-color: red;float: left">123</div>
<div style="width: 90%;background-color: purple;float: right">456</div>
</body>
</html>

根据此特性,我们也可以用这个方法工整的排放图片等。
float的一些应用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-header{ 8 width: 100%; 9 background-color:#dddddd; 10 height: 38px; 11 line-height: 38px; /*垂直居中*/ 12 } 13 </style> 14 </head> 15 <body style="margin: 0 auto;"> <!--让两边显示不留空白--> 16 <div class="pg-header"> 17 <div style="float: left;">免费注册</div> 18 <div style="float: right;">收藏夹</div> 19 </div> 20 <div style="width: 300px;border: 1px solid red"> 21 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 22 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 23 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 24 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 25 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 26 <div style="height: 30px;width: 90px;border: 1px solid purple;float: left"></div> 27 <div style="clear: both;"></div> <!--这句加上,是为了显示外边框,相当于孩子漂(float)起来了,父亲管不住糊了,需要在最后加一句约束下 --> 28 </div> 29 </body> 30 </html>
CSS之display样式
块级标签与行内标签转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red;display: inline" >asd</div> <!--块级标签变行内标签-->
<span style="background-color: purple;display: block" >asd</span><!--行内标签变块级标签-->
</body>
</html>
这里有个概念要知道,行内标签无法设置高度,宽度,padding和margin。下面说下display另外一个属性inline-block,顾名思义,就是即有inline的属性又有block的属性,此时如果我们对span标签设置inline-block属性,我们就可以对span标签设置高度和宽度了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red;display: inline" >asd</div>
<span style="background-color: purple;width: 40px;height: 30px;display: inline-block" >asd</span> !--行内标签即有inline属性又有block属性-->
</body>
</html>
还有一个display:none属性,让标签消失。这个后面会慢慢讲,先知道这个属性
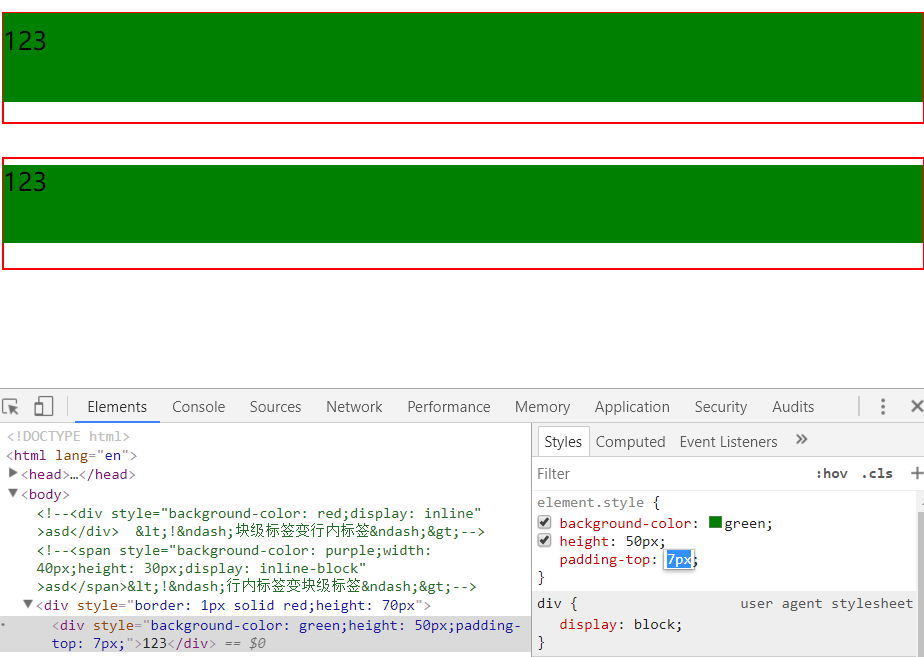
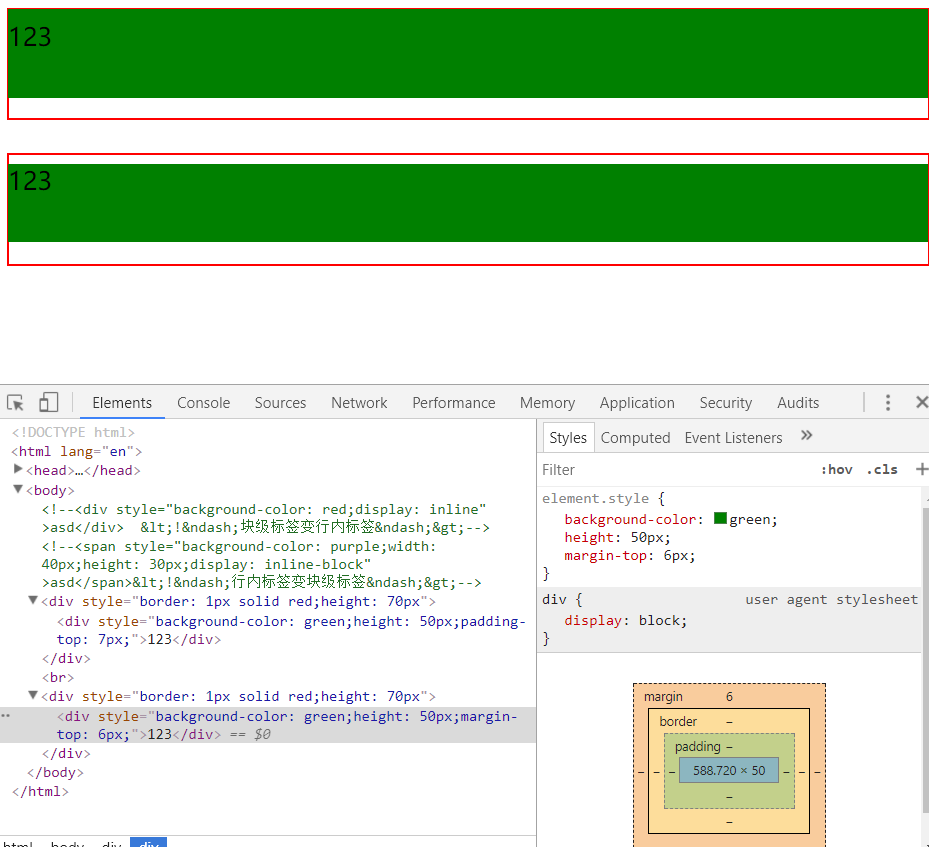
CSS之padding和margin样式
padding内边距,margin外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="border: 1px solid red;height: 70px">
<div style="background-color: green;height: 50px;padding-top: 20px">123</div>
</div>
<br />
<div style="border: 1px solid red;height: 70px">
<div style="background-color: green;height: 50px;margin-top: 20px">123</div>
</div>
</body>
</html>
通过chrome调试可以知道,padding内边距,自身发生变化,随着像素的增加而增加

margin外边距,外边距随着像素的增加而增加

同理边距还都有,left、bottom、right属性.
CSS之position
position之属性fix固定在页面某个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 50px;height: 50px;background-color: black;color: white;
position: fixed;right: 20px;bottom: 20px"> <!--当position属性为fixed,表示固定在界面某个位置,此时不管你放大缩小,都在这个位置,后面可以跟left、right、top、bottom来固定位置-->
返回顶部
</div>
<div style="height: 5000px;background-color: #dddddd">
</div>
</body>
</html>
此时两个div其实是在两个图层了,并不在一个图层上,即我们正常的两个div应该是块级标签,分段落实现,现在有了position,这两个div就独立占一层了
如果要实现返回顶部的功能,需要用到js的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div onclick="GoTop()" style="width: 50px;height: 50px;background-color: black;color: white;
position: fixed;right: 20px;bottom: 20px"> <!--当position属性为fixed,表示固定在界面某个位置,此时不管你放大缩小,都在这个位置,后面可以跟left、right、top、bottom来固定位置-->
返回顶部
</div>
<div style="height: 5000px;background-color: #dddddd">
</div>
<script>
function GoTop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html>
利用fixed把菜单栏固定在首行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 50px;
background: cornflowerblue;
position: fixed;
top: 0;
right: 0;
left: 0;
} /* 如果只设置position:fixed,没有设置位置,可以发现头部显示不全*/
.pg-body{
background-color: #dddddd;
height: 5000px;
margin-top: 55px;
}/*当设置了position相当于分层了,此时可以发现我们的内容被遮住了,我们需要使用magin-top使整体界面往下移*/
</style>
</head>
<body>
<div class="pg-header">
头部
</div>
<div class="pg-body">
内容
</div>
</body>
</html>
position之absolute和relactive
假设现在有这么一个需求,把小方框分别固定在这个位置

如果使用fixed属性我们需要知道具体像素,但是界面可能是在不停变化的。我们只能用相对位置和绝对位置来实现这个功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 500px;height: 100px;border: 1px solid red;margin: auto;position: relative">
<div style="height:40px;width:60px;position: absolute;top: 0;border: 1px solid red;">
</div>
</div>
<div style="width: 500px;height: 100px;border: 1px solid red;margin: auto;position: relative">
<div style="height:40px;width:60px;position: absolute;bottom: 0;right:0;border: 1px solid red;">
</div>
</div>
<div style="width: 500px;height: 100px;border: 1px solid red;margin: auto;position: relative">
<div style="height:40px;width:60px;position: absolute;bottom: 0;left:0;border: 1px solid red;">
</div>
</div>
</body>
</html>
我是这么理解的,里面div标签的绝对位置是相对与外面的标签的
CSS之用position实现3层界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index:10;height: 400px;width: 400px;background-color: cornflowerblue;position: fixed;">
</div> <!--通过z-index来指定优先级,显示第三层。用百分比和margin来配合显示居中,缩小窗口会变形-->
<div style="z-index:9;background-color: black;position: fixed;
right: 0;
left: 0;
top: 0;
bottom: 0;
opacity: 1"><!--指定opacity,来显示第一层,如果没指定则默认为1,完全覆盖第一层,指定z-index显示哪层优先级,数字越高,优先级越高-->
</div>
<div style="height: 5000px;background-color: red"></div><!--第一层-->
</body>
</html>
CSS之ovflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 300px;height: 300px">
<img src="1111.jpg">
</div> <!--当我们在一个div里面插入图片,即使定义了宽度高度,如果图片比定义的宽和高,同杨会把div撑大 -->
</body>
</html>
ovflow第一种用法,超过定义宽度高度截取。即只截取定义的宽度和高度的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 300px;height: 300px;overflow: hidden">
<img src="1111.jpg">
</div> <!--当我们在一个div里面插入图片,即使定义了宽度高度,如果图片比定义的宽和高,同杨会把div撑大 -->
</body>
</html>
ovflow第二种用法,超过定义宽度高度,显示滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 300px;height: 300px;overflow: auto">
<img src="1111.jpg">
</div> <!--截取 -->
</body>
</html>
CSS之hover
当鼠标移到到标签下,CSS属性才生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: #2459a2;
position: fixed;
left:0;
top: 0;
right: 0;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 10px;
color: white;
}
/*.menu:hover表示,当鼠标移到该标签上时,以下CSS属性才生效*/
.pg-header .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="menu">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
</div>
</div>
<div class="pg-body">
<div class="w">内容</div>
</div>
</body>
</html>
CSS之background补充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-image: url('1111.jpg');height: 980px;background-repeat: repeat-x">
</div><!--以此种方式插入图片,如果div定义的大小比图片大,则图片会依次堆叠,可以指定background-repeat是横着加还是竖着加-->
</body>
</html>
提取图片的一部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--background-image插入图片,需定义高度,不然图片撑不起来,background-repeat:no-repeat表示图片不堆叠-->
<div style="background-image: url('social.jpg');
background-repeat:no-repeat;
height: 200px;
width: 200px;
border: 1px solid red;
background-position-x: -275px;
background-position-y: -200px;">
<!-- height和width表示要截取的图片大小,通过background-position-x和y来找到图片,相当于把我们定义的宽度和高度上下左右移到-->
</div>
</body>
</html>
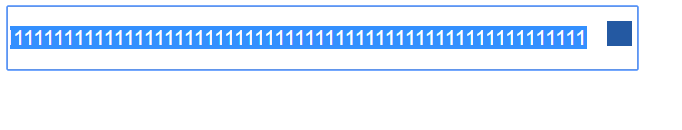
一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 35px;width: 400px;position:relative">
<input type="text" style="height: 35px;width: 370px;padding-right: 30px">
<div style="position: absolute;right: 0;top: 10px;width: 16px;height: 16px;background-color: #2459a2;"></div>
</div>
</body>
</html>

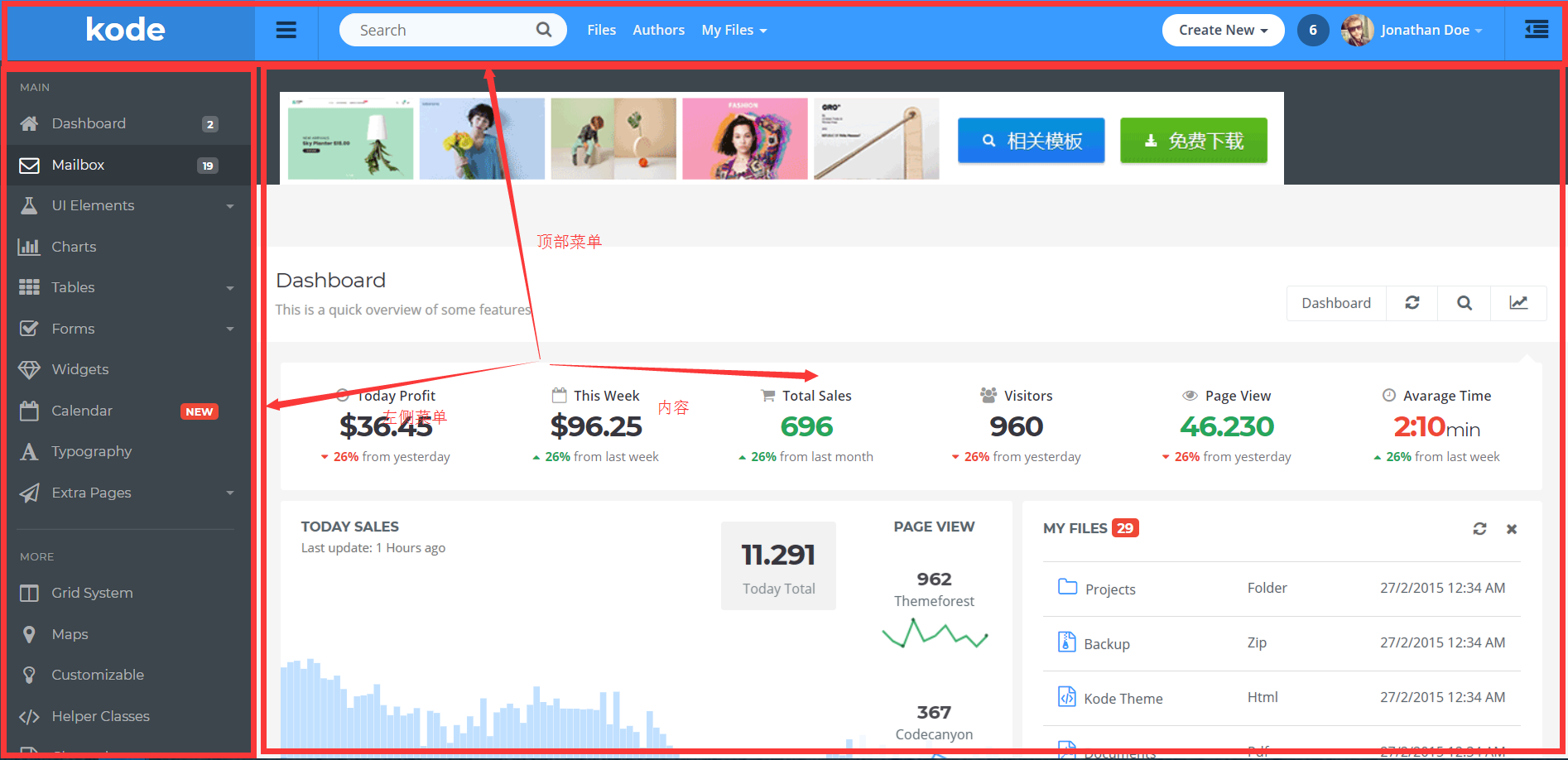
CSS内容补充之后台管理界面
在网上找个后台管理界面,大致分为三个部分,顶部菜单,左侧菜单,内部部分

基本框架1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
right: 0;
}
.pg-content .menu{
position: fixed;
top:48px;
left:0;
bottom: 0;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top:48px;
left: 200px;
bottom: 0;
right: 0;
background-color: red;
overflow: auto; /*出现滚轮,当内容超过可显示的界面,出现滚轮*/
}
</style>
</head>
<body>
<!--头部-->
<div class = "pg-header"></div>
<!--中间部分-->
<div class = "pg-content">
<!--左侧菜单栏-->
<div class = "menu">
aaa
</div>
<!--内容-->
<div class = "content">
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
</div>
</div>
<!--尾部-->
<div class = "pg-footer"></div>
</body>
</html>
基本框架之实现左侧及顶部菜单栏不动,内容可以动,优化版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0 auto;
}
.pg-header{
height: 48px;
background-color: #399bff;
/*position: fixed;*/
/*top:0;*/
/*left: 0;*/
/*right: 0;*/
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom: 0;
width: 200px;
background-color: #3d464d;
}
.pg-content .content{
position: absolute;
top:48px;
left: 200px;
bottom: 0;
right: 0;
/*background-color: red;*/
min-width: 980px; /*最小宽度,当小于此宽度,出现滚动条*/
overflow: auto; /*我们只要注释掉或则启用该选项就能实现左侧和内容都动,或则左侧不动右侧动*/
}
</style>
</head>
<body>
<!--头部-->
<div class = "pg-header"></div>
<!--中间部分-->
<div class = "pg-content">
<!--左侧菜单栏-->
<div class = "menu">
aaa
</div>
<!--内容-->
<div class = "content">
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
</div>
</div>
<!--尾部-->
<div class = "pg-footer"></div>
</body>
</html>
实现头部

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0 auto;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #399bff;
line-height: 48px; /*高度居中*/
}
.pg-header .logo{
width: 200px;
background-color: #2459a2;
text-align: center; /*文本居中*/
}
.pg-header .user{
width: 160px;
background-color: #1c9281;
height: 48px;
position: relative
}
.pg-header .user .a img{
width:40px;
height: 40px;
margin-top: 4px; /*设置头像居中*/
border-radius: 50%; /*头像变成圆形*/
}
.pg-header .user:hover{
background-color: #1b6d85; /*设置鼠标放上去变颜色*/
}
.pg-header .user .b{
width: 130px;
position: absolute; /*该absolute是相对user的位置*/
top: 48px;
right:40px;
background-color: #dddddd;
z-index: 10; /*与content涉及到分层,设置优先级*/
/*display: none;*/
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom: 0;
width: 200px;
background-color: #3d464d;
}
.pg-content .content{
position: absolute;
top:48px;
left: 200px;
bottom: 0;
right: 0;
/*background-color: red;*/
min-width: 980px; /*最小宽度*/
overflow: auto; /*我们只要注释掉或则启用该选项就能实现左侧和内容都动,或则左侧不动右侧动*/
z-index: 9;
}
</style>
</head>
<body>
<!--头部-->
<div class = "pg-header">
<div class = "logo left">个人空间</div>
<div class = "user right">
<a class = "a" href="#">
<img src="aaa.jpg">
</a>
<div class="b">
<a>我的资料</a>
<a>注销</a>
</div>
</div>
</div>
<!--中间部分-->
<div class = "pg-content">
<!--左侧菜单栏-->
<div class = "menu">
aaa
</div>
<!--内容-->
<div class = "content">
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
</div>
</div>
<!--尾部-->
<div class = "pg-footer"></div>
</body>
</html>
看一个小实验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item:hover{
background-color: #1b6d85;
}
.item:hover .b{
background-color: red; /*当我们鼠标移动到item标签下,就为b标签启用此样式*/
}
</style>
</head>
<body>
<div class = "item">
<div class = "a">123</div>
<div class = "b">456</div>
</div>
</body>
</html>
对之前代码做改进,不用js实现菜单下拉
.pg-header .user:hover .b{
display: block; /*当鼠标放到user标签时,展开选项*/
}
.pg-header .user .b{
width: 130px;
position: absolute; /*该absolute是相对user的位置*/
top: 48px;
right:40px;
background-color: #dddddd;
z-index: 10; /*与content涉及到分层,设置优先级*/
display: none; /*隐藏选项*/
}
#其它都不用变
.pg-header .user:hover .b{
display: block; /*当鼠标放到user标签时,展开选项*/
}
找图标样式
1、图标下载:https://fontawesome.com/

2、去网站上查找你要的图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="fontawesome-free-5.0.6/on-server/css/fontawesome-all.min.css"> <!-- 引入css样式-->
<style>
.item:hover{
background-color: #1b6d85;
}
.item:hover .b{
background-color: red; /*当我们鼠标移动到item标签下,就为b标签启用此样式*/
}
</style>
</head>
<body>
<div class = "item">
<div class = "a ">
<i class="fab fa-apple"></i> <!--插入图标-->
</div>
<div class = "b">456</div>
</div>
</body>
</html>
完整版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="fontawesome-free-5.0.6/on-server/css/fontawesome-all.min.css">
<style>
body{
margin: 0 auto;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #399bff;
line-height: 48px; /*高度居中*/
}
.pg-header .logo{
width: 200px;
background-color: #2459a2;
text-align: center; /*文本居中*/
}
.pg-header .user{
/*width: 160px;*/
/*background-color: #1c9281;*/
height: 48px;
position: relative;
margin-right: 20px;
padding: 0 20px;
}
.pg-header .user .a img{
width:40px;
height: 40px;
margin-top: 4px; /*设置头像居中*/
border-radius: 50%; /*头像变成圆形*/
}
.pg-header .user:hover{
background-color: #1b6d85; /*设置鼠标放上去变颜色*/
}
.pg-header .user:hover .b{
display: block; /*当鼠标放到user标签时,展开选项*/
}
.pg-header .user .b{
width: 130px;
position: absolute; /*该absolute是相对user的位置*/
top: 48px;
right:40px;
background-color: #dddddd;
z-index: 10; /*与content涉及到分层,设置优先级*/
display: none; /*隐藏选项*/
}
.pg-header .user .b a{
display: block;
}
.pg-header .img_fa{
padding: 0 20px;
}
.pg-header .img_fa .msg_num{
display: inline-block; /*变成块级标签*/
font-size: 12px; /*字体大小*/
padding: 8px;
background-color: red;
line-height: 1px; /*外层设置了line-height居中,这里设置为1px,让字体上下占最小宽度,不然会呈开*/
border-radius: 50%;
}
.pg-content .menu{
position: absolute;
top:48px;
left:0;
bottom: 0;
width: 200px;
background-color: #3d464d;
}
.pg-content .content{
position: absolute;
top:48px;
left: 200px;
bottom: 0;
right: 0;
/*background-color: red;*/
min-width: 980px; /*最小宽度*/
overflow: auto; /*我们只要注释掉或则启用该选项就能实现左侧和内容都动,或则左侧不动右侧动*/
z-index: 9;
}
</style>
</head>
<body>
<!--头部-->
<div class = "pg-header">
<div class = "logo left">
个人空间
</div>
<div class = "user right">
<a class = "a" href="#">
<img src="aaa.jpg">
</a>
<div class="b">
<a>我的资料</a>
<a>注销</a>
</div>
</div>
<div class="img_fa right">
<i class="far fa-comment"></i>
<span class = "msg_num">3</span>
</div>
<div class = "img_fa right">
<i class="fas fa-bell"></i>
</div>
</div>
<!--中间部分-->
<div class = "pg-content">
<!--左侧菜单栏-->
<div class = "menu">
aaa
</div>
<!--内容-->
<div class = "content">
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
<p>asd</p><p>asd</p><p>asd</p><p>asd</p>
</div>
</div>
<!--尾部-->
<div class = "pg-footer"></div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号