Create React Native App 是开始构建新的React Native应用程序的最简单方法。它允许您启动项目而无需安装或配置任何工具来构建本机代码 - 无需安装Xcode或Android Studio。
先安装Node.Js,则可以使用npm来安装create-react-native-app命令行实用程序:
(NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准),

npm install -g create-react-native-app
然后运行以下命令以创建名为“AwesomeProject”的新React Native项目:
create-react-native-app AwesomeProject cd AwesomeProject npm start
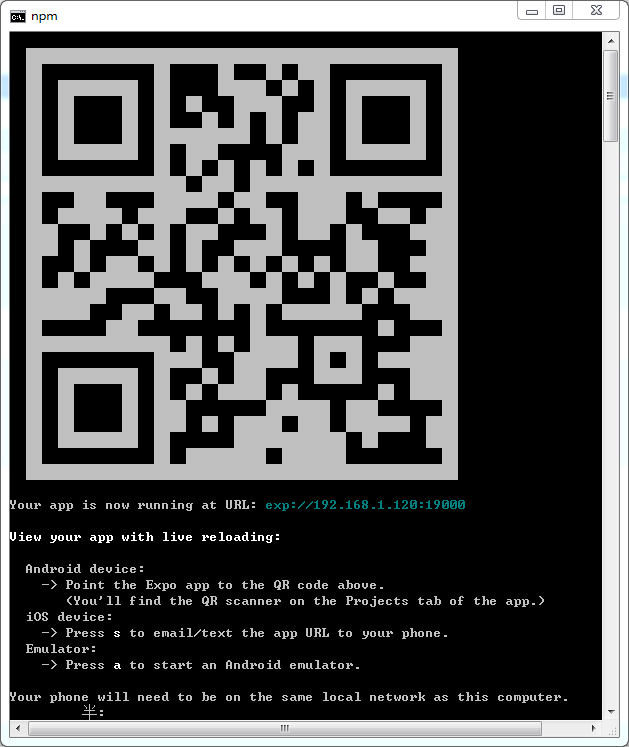
这将为您启动一个开发服务器。
运行React Native应用程序
在iOS或Android手机上安装Expo client应用程序,并连接到与计算机相同的无线网络。
在苹果上,我是用微信扫二维码,再在Expo上打开,这样来运行的.

修改您的应用
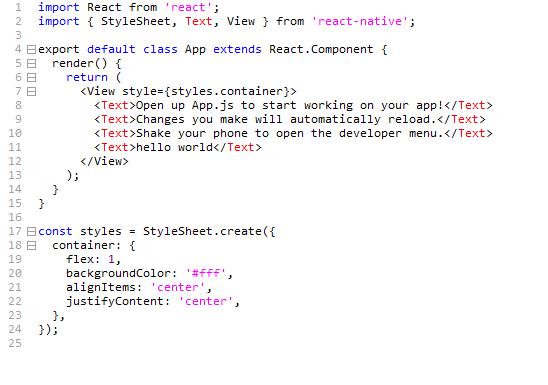
现在您已经成功运行了应用程序,让我们对其进行修改。在您选择的文本编辑器中打开App.js并编辑一些行。保存更改后,应用程序应自动重新加载。
生成Project的结构, node_modules 有300多M


恭喜!您已成功运行并修改了第一个React Native应用程序。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号