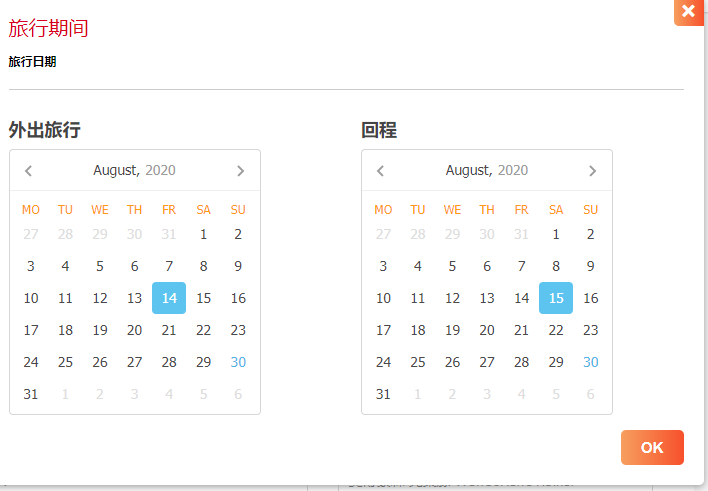
JQuery UI 默认的DatePicker, 必须和input绑定,不能平面显示。而且我要同时显示2个DatePicker, 用原生的就不行了。
可以用这个改造过的AirDatePicker. https://github.com/t1m0n/air-datepicker/tree/master/dist

<html> <head> <link href="dist/css/datepicker.min.css" rel="stylesheet" type="text/css"> <script src="dist/js/datepicker.min.js"></script> <!-- Include English language --> <script src="dist/js/i18n/datepicker.en.js"></script> </head> </html>
$("#datepicker").datepicker({ firstDay: 1, numberOfMonths: 1,dateFormat:"dd.mm.yy" });
$("#datepicker2").datepicker({ firstDay: 1, numberOfMonths: 1, dateFormat: "dd.mm.yy" });
var myDatepicker = $('#datepicker2').datepicker().data('datepicker');
$("#datepicker").datepicker({
onSelect: function onSelect(fd, date) {
if (fd.length == 8) {
var dates = fd + "-" + $('.widget-travelperiod--dates').html().trim().substring(9);
//console.log(myDatepicker.selectedDates);
$('.widget-travelperiod--dates').html(dates)
}
}
})
$("#datepicker2").datepicker({
onSelect: function onSelect(fd, date) {
fd = $('.widget-travelperiod--dates').html().trim().substring(0,8) + "-" + fd;
$('.widget-travelperiod--dates').html(fd)
}
})





 浙公网安备 33010602011771号
浙公网安备 33010602011771号