Vue如何使用vue-awesome-swiper实现轮播效果
在Vue项目中如何实现轮播图的效果呢,在传统项目中第一个想到的一般都是swiper插件,代码简单好用。一开始我也是直接npm安装swiper然后照着之前的传统写法写,然而却没有效果,只会显示图片但没有轮播效果。上网查了很多资料也参考其他同行的做法,跟着改但是还是没效果。后来发现vue是有一个专门的轮播插件:vue-awesome-swiper,下面介绍如何用这个插件实现轮播效果:
1.安装vue-awesome-swiper插件,具体安装方法请点击这里:vue-awesome-swiper安装方法。
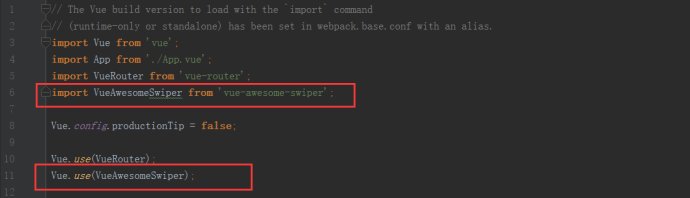
2.在main.js中引入这个插件:

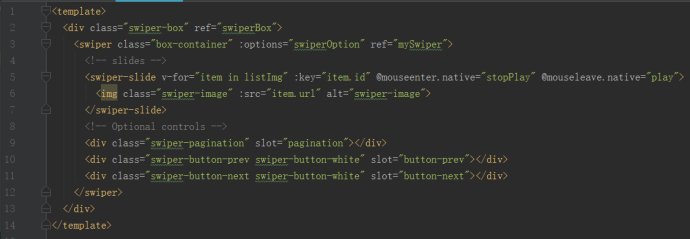
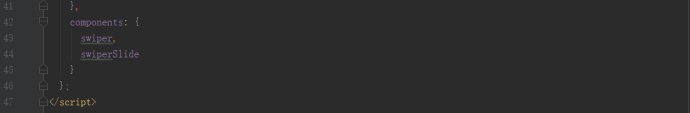
3.用swiper,swiperSlide组件写template模板:

我是用v-for遍历data里的数组来形成轮播图的,也可以不使用v-for直接写多个swiper-slide组件。如果使用遍历的方法需要注意的是必须要加上:key="item.id",否则会报错。(PS:如何在data中正确引入图片路径在我上一篇博文中有详细叙述,点击查看)
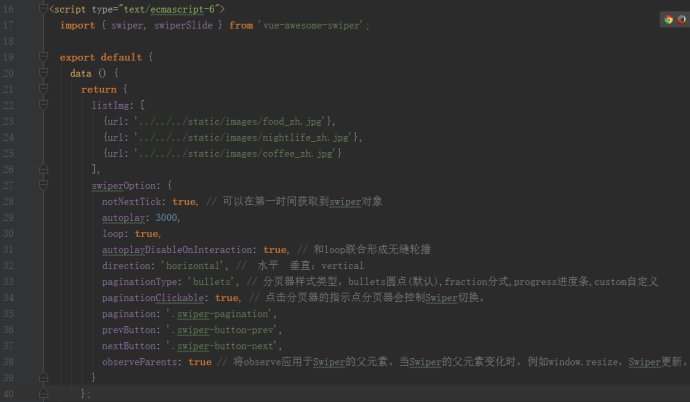
4.这一步是最重要的,设置轮播的初始化,我只写了基本的常用swiper轮播属性,有特殊需求的可以去swiper中文网看具体的api,在这一步已经实现了基本的轮播效果,但是页面样式会让你皱眉,很多网上的教程在这一步就止步了,然后你会发现页面上的轮播图是一大块的,轮播一下就看到空白,这是因为没有引入vue-awesome-swiper的样式,有的朋友说npm安装vue-awesome-swiper时会有两个文件夹,一个是vue-awesome-swiper文件夹,一个是swiper文件夹。而我安装时只有一个vue-awesome-swiper文件夹,所以我是再npm安装swiper,然后直接import引入swiper.css,即在下面截图第17行处换行写import 'swiper/dist/css/swiper.css';,
如果觉得这样路径太麻烦,可以将swiper.css复制到static文件夹再引入,具体script如下图所示:
如果觉得这样路径太麻烦,可以将swiper.css复制到static文件夹再引入,具体script如下图所示:


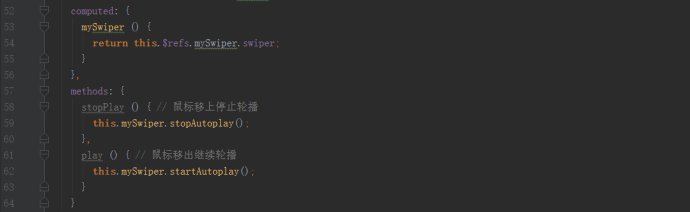
到了这里实现轮播效果已经成功,但是你鼠标操作是没有效果的,如果需要鼠标移上停止轮播,鼠标移出继续轮播,那么请继续往下看。
5.我们在用jq或angular写轮播插件都知道必须要实例化swiper,在vue中操作swiper对象也是一样:

注意:实例化swiper的时候data里的swiperOption对象里notNextTick必须为true,否则是会出错的,另外我们的鼠标移上移出事件是写在swiper-slide组件上的,正常写法是不起作用的,需要加上.native才能生效,具体原因在vue官网上有说明。
这个轮播效果是我亲测有效才发出来的,希望对大家有帮助。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7600006.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!

