前端基础(JavaScript)
JavaScript概述
JavaScript的历史
-
![]() View Code
View Code1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript. 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
-
![]() View Code
View Code尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的: 核心(ECMAScript) 文档对象模型(DOM) Document object model (整合js,css,html) 浏览器对象模型(BOM) Broswer object model(整合js和浏览器) Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的. 简单地说,ECMAScript 描述了以下内容: 语法 类型 语句 关键字 保留字 运算符 对象 (封装 继承 多态) 基于对象的语言.使用对象.

二 JavaScript的基础
2.1 JS的引入方式
-
![]() View Code
View Code1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
2.2 JS的变量、常量和标识符
2.2.1 JS的变量
-
![]() View Code
View Codex=5 y=6 z=x+y 在代数中,我们使用字母(比如 x)来保存值(比如 5)。通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。在 JavaScript 中,这些字母被称为变量。 那么如何在JS中定义使用变量呢? 1、声明变量时不用声明变量类型. 全都使用var关键字; var a;<br>a=3; 2、一行可以声明多个变量.并且可以是不同类型 var name="yuan", age=20, job="lecturer"; 3、声明变量时 可以不用var. 如果不用var 那么它是全局变量 4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
2.2.2 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


2.3 JS的数据类型


-
![]() View Code
View Code/* number ----- 数值 boolean ----- 布尔值 string ----- 字符串 undefined ----- undefined null ----- null */
-
一个变量如果只申明未赋值,会打印出undefined(Python中会报错找不到)
2.3.1 数字类型(number)

-
![]() View Code
View Code不区分整型数值和浮点型数值; 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324 整数: 在JavaScript中10进制的整数由数字的序列组成 精确表达的范围是 -9007199254740992 (-253) 到 9007199254740992 (253) 超出范围的整数,精确度将受影响 浮点数: 使用小数点记录数据 例如:3.4,5.6 使用指数记录数据 例如:4.3e23 = 4.3 x 1023 16进制和8进制数的表达: 16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成 16进制和8进制与2进制的换算: 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
2.3.2 字符串类型(string)
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
2.3.3 布尔类型(boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
-
![]() View Code
View Codeif (x==1){ y=y+1; }else{ y=y-1; }
2.3.4 Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
2.4 运算符
-
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
2.4.1 算术运算符
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;
递增和递减运算符可以放在变量前也可以放在变量后:--i
-
![]() View Code
View Codevar i=10; console.log(i++);10 console.log(i);11 console.log(++i);12 console.log(i);12 console.log(i--);12 console.log(--i);10
注意2: 单元运算符
-
- 除了可以表示减号还可以表示负号 例如:x=-y + 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
js不同于python,是一门弱类型语言(Python强类型,虽然不需要指定变量类型,但是变量定义之后类型固定,而js会根据使用的实际情况对变量类型进行一定的更改)
-
![]() 静态类型语言 \ 动态类型语言 \ 强类型语言 \ 弱类型语言
静态类型语言 \ 动态类型语言 \ 强类型语言 \ 弱类型语言静态类型语言 一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。 动态类型语言 一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。 强类型语言 一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。 弱类型语言 一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显 示转换。 所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
注意3: NaN
-
![]() NaN:not a number
NaN:not a numbervar d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
2.4.2 比较运算符
-
> >= < <= != == === !==
用于控制语句时:
-
if (2>1){ // 3 0 false null undefined [] console.log("条件成立!") }
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
-
![]() View Code
View Codeconsole.log(2==2); console.log(2=="2"); console.log(2==="2"); console.log(2!=="2");
注意1:
-
![]() 字符串、数字比较
字符串、数字比较var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:
-
![]() 等性运算符
等性运算符等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
2.4.3 逻辑运算符
-
![]() View Code
View Codeif (2>1 && [1,2]){ console.log("条件与") } // 思考返回内容? console.log(1 && 3); console.log(0 && 3); console.log(0 || 3); console.log(2 || 3);
2.5 流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
2.5.1 顺序结构
-
![]() View Code
View Code<script> console.log(“星期一”); console.log(“星期二”); console.log(“星期三”); </script>
2.5.1 分支结构
if-else结构:
-
![]() View Code
View Codeif (表达式){ 语句1; ...... } else{ 语句2; ..... }
功能说明:如果表达式的值为true则执行语句1,否则执行语句2
示例:
-
![]() View Code
View Codevar x= (new Date()).getDay(); //获取今天的星期值,0为星期天 var y; if ( (x==6) || (x==0) ) { y="周末"; }else{ y="工作日"; } console.log(y); /*等价于 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; } console.log(y); */
if-elif-else结构:
-
![]() View Code
View Codeif (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
示例:
-
![]() View Code
View Codevar score=window.prompt("您的分数:"); if (score>90){ ret="优秀"; }else if (score>80){ ret="良"; }else if (score>60){ ret="及格"; }else { ret = "不及格"; } alert(ret);
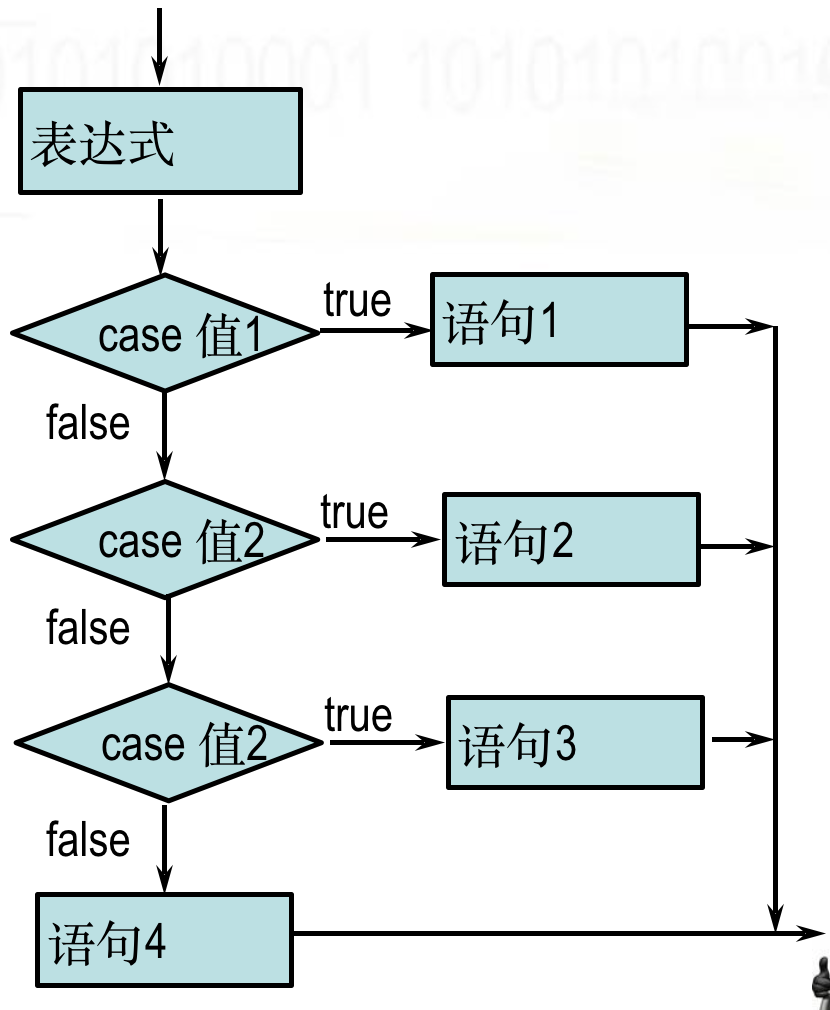
switch-case结构
-
![]() View Code
View Codeswitch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }

示例:
-
![]() View Code
View Codeswitch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
2.5.2 循环结构

循环语句流程图
for循环:
-
语法规则: for(初始表达式;条件表达式;自增或自减) { 执行语句 …… }
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环的另一种形式:(js的遍历循环,遍历的是索引值,而不是相应的各个内容,要得到各个内容,需要 arr[index])
-
for( 变量 in 数组或对象) { 执行语句 …… }
while循环:
-
语法规则: while (条件){ 语句1; ... }
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
示例:
-
var i=1; while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; } //循环输出H1到H7的字体大小
2.5.3 异常处理
-
![]() View Code
View Codetry { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
注:主动抛出异常 throw Error('xxxx')
三 JavaScript的对象
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
-
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

3.1 String对象
字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
-
var str1="hello world"; var str1= new String("hello word");
字符串对象的属性和函数
-
![]() View Code
View Codex.length ----获取字符串的长度 x.toLowerCase() ----转为小写 x.toUpperCase() ----转为大写 x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr,index)----查询字符串位置 x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null x.search(regexp) ----search返回匹配字符串的首字符位置索引 示例: var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); // 结果为"world" alert(str3); // 结果为15 ----子字符串处理方法 x.substr(start, length) ----start表示开始位置,length表示截取长度 x.substring(start, end) ----end是结束位置 x.slice(start, end) ----切片操作字符串 示例: var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr) ---- 字符串替换 x.split(); ----分割字符串 var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]);//结果为"二" x.concat(addstr) ---- 拼接字符串






 浙公网安备 33010602011771号
浙公网安备 33010602011771号