逆向实战31——xhs—xs算法分析
前言
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
公众号链接
目标网站
aHR0cHM6Ly93d3cueGlhb2hvbmdzaHUuY29tLw==
逆向分析
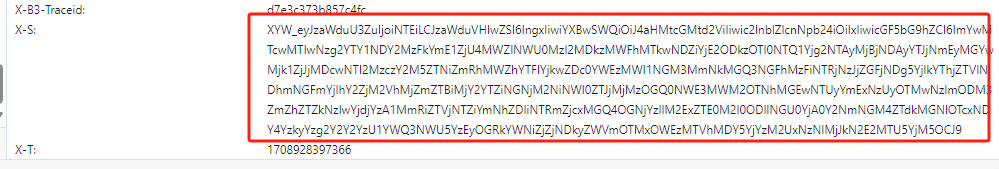
打开网站

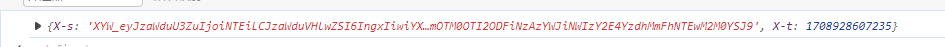
这里 eyj这种开头的,做过正向的应该很熟悉。这明显是{ 大括号的base64编码啊。
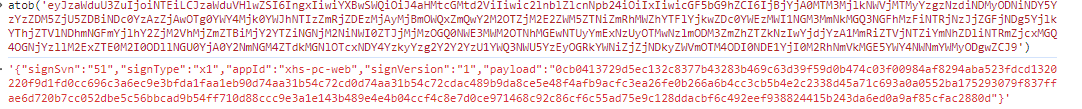
那这里我们尝试以下base64解码

如上图 得到json值。
通过hook json.Stringify() 定位加密点。
(function() {
var stringify = JSON.stringify;
JSON.stringify = function(params) {
console.log("Hook JSON.stringify ——> ", params);
debugger;
return stringify(params);
}
})();
//或者下一个//
(function () {
var stringify = JSON.stringify;
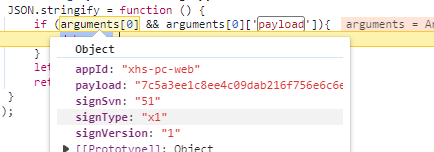
JSON.stringify = function () {
if (arguments[0] && arguments[0]['payload']){
debugger;
}
let temp = stringify.apply(this, arguments)
return temp
}
})();
然后我们需要注入到浏览器中去
这里可以通过油猴脚本。或者手动注入。
这里建议手动注入在发包之前注入。
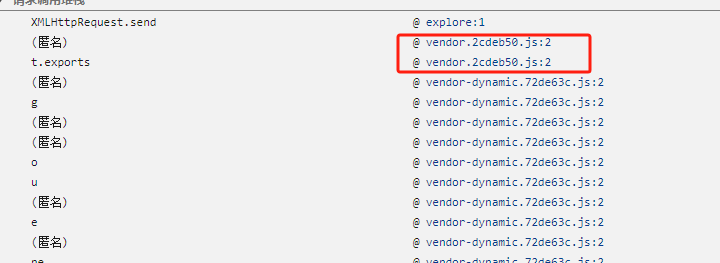
这里直接走第一个堆栈 跳过两个栈既可。


然后往上找堆栈。


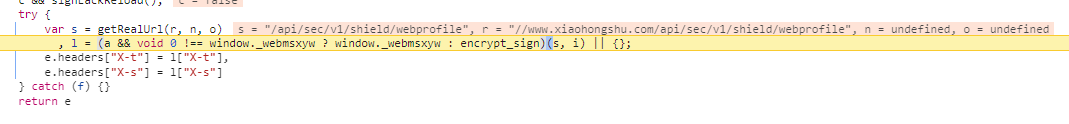
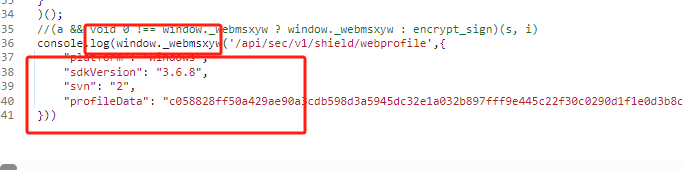
l = (a && void 0 !== window._webmsxyw ? window._webmsxyw : encrypt_sign)(s, i) || {};
这里可以看到这里有个三元表达式。
调用 window._webmsxyw 传值 s和 i
s: url切割的链接
i: 传值的参数(get的undefined,post为data)
然后继续往下面的栈走

发现到了这个地方 可以发现这个文件是个jsvmp。
那我们如何去解决这个JSVMP呢?
这里呢,可以通过两种方式去解决了。
- 补环境
- 纯算
补环境 分析
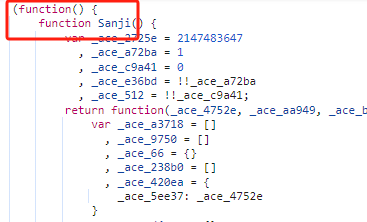
这里滑到最上面

可以看到。JSVMP是个自执行函数。那是不是代表。我们把这一整段代码。放到浏览器中可以正常运行呢?
我们试试。


可以看到可以正常运行。那后面就很简单了。
把代码放到js中运行即可。
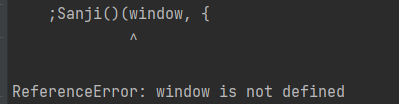
这里直接运行。

定义window。
window = global;

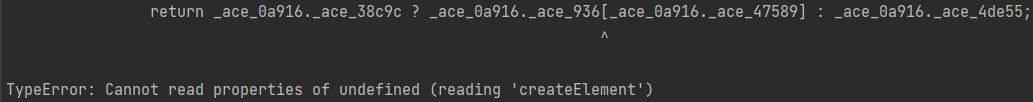
ok 又少createElement。
document.createElement=function createElement(x) {
return {}
}
这里简单的补完之后。

好了又开始报缺少apply函数了。
那我们就知道了 原来这个地方就是JSVMP所有指令集执行的地方。
那这个点我们可以暂时记下来。虽然没什么用。但是在后续做纯算的时候可以做插桩。
其实到这里包括后续的getAttribute 找起来很麻烦需要自己手动浏览器打断点。非常的麻烦。
这里建议挂个proxy框架来补。
这里不带着大家补了。
最后补出来大概一百多行。
包含canvas。regex校验等。
纯算分析
这里对于纯算的手撸和还原 可以看看志远佬的视频。真是让人收获颇丰。
这里整体说一下完整算法呢,还是比较简单的、
在手撸xs算法之前 先来了解一下什么是插桩。
何为插桩
有些时候我们想获取某个变量的值,看其如何变化!但是又不想每次都是断点之后再在控制台打印,
那么有没有什么简便的办法呢?那就是插桩!
插桩的主要应用场景就是在面对一个复杂的控制流时,可以通过插桩实现环境自吐。
通过如下手段进行浏览器插桩。

插桩查找
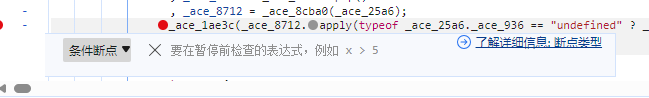
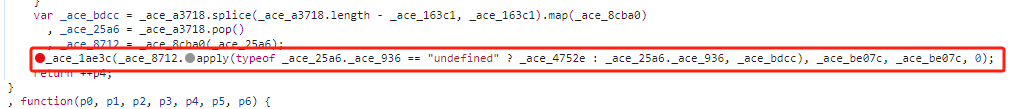
这里在这个地方插桩。至于为什么上文补环境的时候已经说了。

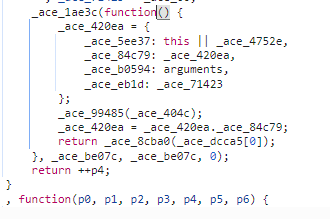
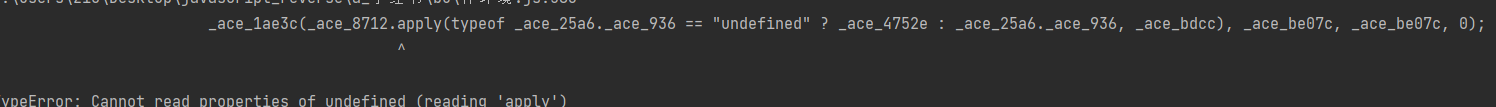
_ace_1ae3c(_ace_8712.apply(typeof _ace_25a6._ace_936 == "undefined" ? _ace_4752e : _ace_25a6._ace_936, _ace_bdcc), _ace_be07c, _ace_be07c, 0);
这个地方插桩可以透露出很多的信息。因为这个地方是调用函数的地方。
所以我们可以打印出一些内容。
console.log(_ace_8712,_ace_25a6._ace_936,_ace_bdcc);false;
这里是一个条件表达式。最后返回值是false。这是什么意思呢?
意思是 在我们断住这个断点的时候需要执行一段JS。但是这个js不会因为什么情况而断住。
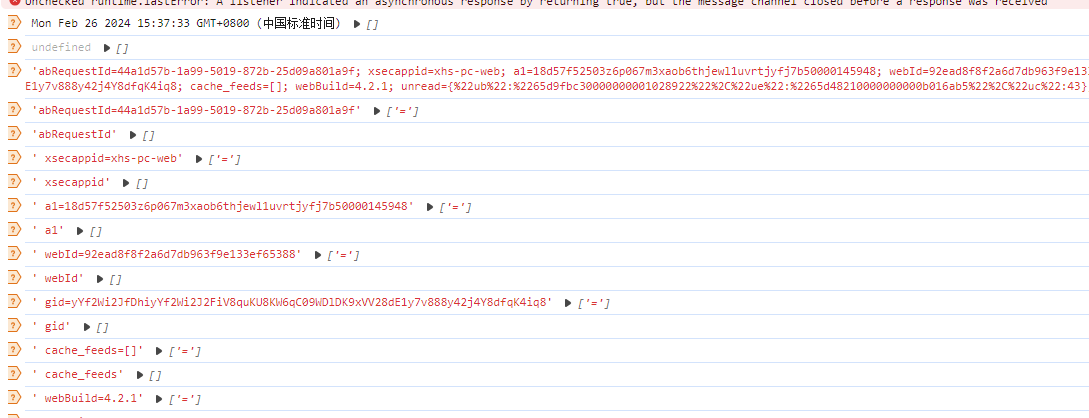
好 然后我们放开断点。

可以看到打印出了很多信息。这些信息大部分都是返回值。
我们可以通过返回值得到很多有用的信息。
这里我们从明文开始加密的地方开始断点。然后在刚刚打条件表达式的时候再打上一次断点。
明文密文都有了。就可以分析加密的过程了。
插桩分析

如上图所示。打印出来大概2w多行代码。
我们通过其中的逻辑(这里分析忽略)可知。
传参得到payload的函数的传参由x1,x2,x3,x4拼接而成。
x1为md5,
x2为环境检测函数后函数的返回值可以写死。
x3为cookie中的a1
x4为时间戳。
到这里。我们来捋一下整个的流程。
目标:
x-s 解密base64=> 得到 一段Json=> Json中Payload是我们需要加密的值。
结果:
由x1链接。x2定值。x3 cookie中的a1 以及x4时间戳拼接出来的字符串base64加密。再进行3des加密得到Payload。
这里需要注意的是。分析全靠经验而言。
- 分析x1是md5。
1732584193、271733879、1732584194、271733878
上面的内容是需要大家熟记的内容,在解决MD5加密时能够给你带来不少的好处,节约大量的时间。 - 分析base64加密。这个就更简单了。常见的屁股后面==号。或者代码中带着
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=
这些。上述代码其实就是通过对于数组的移位生成的编码。 - 分析Des。不知道秘钥和IV没关系。尝试去插桩自吐出来的值扣除相应的iv或者key也能完成加密。
结语
这里江夏在星球也写了一份文章,底部有代码 感兴趣的可以看看
无论是补环境还是硬扣算法。其实都阔以得到正常结果。不同的是运行速度以及花费的精力的成本不同。
选择什么样的方法最后还是靠自己。
最后运行。两者都能得到结果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号