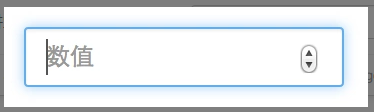
在Chrome与火狐中,输入框input类型为number时,如何去除掉的自带的上下默认箭头
如何移除input='number'时浏览器自带的上下箭头:

CSS样式:
/* 去除input[type=number]浏览器默认的icon显示 */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { // chrome -webkit-appearance: none; appearance: none; margin: 0; } input{ // 火狐 -moz-appearance:textfield; }
生活不易,请继续努力,在未来的路上,愿你步伐坚定且内心温柔。——ziChin




 浙公网安备 33010602011771号
浙公网安备 33010602011771号