数字校园项目-学生失联预警系统(一)
本系统采用SpringBoot框架,数据库物理存储采用SQL,数据库DAO层采用mybatis配置完成,
页面显示采用html(页面样式采用layUI框架),其中列表功能配置在js文件中,业务调度采用Controller.java完成,业务逻辑采用service.java(写接口)和serviceimp.java(写具体的逻辑处理,录,例如增删改)共同完成;
下面写下项目的需求和具体实现:
1.用户登录

页面显示:login.html和login.js
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"></meta>
<title>广东工业大学学生失联预警系统</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/signin.css"/>
<link rel="stylesheet" href="css/backgroundStyle.css"/>
<style>
body{
overflow: hidden;
font-family: "微软雅黑";
margin: 0;
padding: 0;
/* position: relative; */
width: auto;
height:auto;
background:url("images/back02.jpg") no-repeat;
background-position: center;
background-size: 100%;
}
.vintage {
color: transparent;
background-color : white;
text-shadow : rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;
-webkit-background-clip : text;
}
</style>
</head>
<body>
<div class="container" style="margin-top:100px;">
<form class="form-signin" >
<h2 class="form-signin-heading vintage" style=" text-align:center;">广东工业大学学生失联预警系统</h2>
<br/>
<br/>
<input type="text" id="userAccount" name="userAccount" class="form-control" placeholder="登录账号" required autofocus />
<br/>
<input type="password" id="userPassword" name="userPassword" class="form-control" placeholder="密码" required autofocus />
<br/>
<input type="text" id="checkCode" name="checkCode" class="form-control" placeholder="输入验证码" required autofocus />
<img alt="验证码图片" id="randomImage" width="200px" height="40px" />
<a href="javascript:checkCodeReload();"><label>看不清,换一张</label></a>
<br/><br/>
<button class="btn btn-lg btn-primary btn-block" type="submit" >登录</button>
</form>
</div>
<!-- 背景square -->
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script type="text/javascript" src="plugins/jquery.min.js"></script>
<script type="text/javascript" src="plugins/bootstrap.min.js"></script>
<script type="text/javascript" src="layui217/layui.js"></script>
<script type="text/javascript" src="ag/common/util.js"></script>
<script type="text/javascript" src="ag/login/login.js"></script>
</body>
</html>
login.js
var login = {};
login.baseUrl = "/inforPoint/login";
layui.use('layer', function(){
var layer = layui.layer;
$('#randomImage').attr("src", login.baseUrl + '/getRandomImage'); //加载验证码图片
//登录的html用了bootstrap,然后也用了它的表单验证,就写了要control的那些input如果没有输入,点击那个submit的按钮是不会提交的
$("form").submit(function(e){
e.preventDefault();//防止它自动跳转,不然submit后,自动跳转,效果就是刷新,然后看不到我们的密码错误提示……
//alert(JSON.stringify($('form').serializeObject()));
$.ajax({
url: login.baseUrl + "/loginVerify",
type: "POST",
data:JSON.stringify($('form').serializeObject()),
headers: {
'Content-Type' : 'application/json;charset=utf-8'
},
dataType: "json",
success: function (data) {
//alert(data.code);
if (data.code == '1') {
layer.msg('账号或密码错误!', function() {
});
$('#userPassword').val("");
$('#userPassword').focus();
checkCodeReload();
} else if(data.code == '2') {
layer.msg('验证码输入错误!', function() {
});
checkCodeReload();
$('#checkCode').focus();
} else if(data.code == '0'){ //验证成功
//alert(data.userId);
setCookie("userId", data.userId, 2);//设置个cookie,两天过期
//alert("ok!!");
window.location.href='/inforPoint/toTheMainPage?userId=' + data.userId;
$('#userPassword').val("");
}
}
});
});
});
function checkCodeReload() {
$('#randomImage').attr("src", login.baseUrl + '/getRandomImage?date=' + new Date().getTime());
$("#checkCode").val(""); // 将验证码清空
}
/**
* 自动将form表单封装成json对象
*/
$.fn.serializeObject = function() {
var o = {};
var a = this.serializeArray();
$.each(a, function() {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [ o[this.name] ];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
Dao层配置:LoginMapper.xml,LoginMapper.java,User.java
LoginMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.inforPoint.dao.LoginMapper">
<!-- 可根据自己的需求,是否要使用 -->
<resultMap type="User" id="UserMap">
<id column="id" property="id" jdbcType="VARCHAR" />
<result column="user_name" property="userName" jdbcType="VARCHAR" />
<result column="user_account" property="userAccount" jdbcType="VARCHAR" />
<result column="user_password" property="userPassword" jdbcType="VARCHAR" />
<result column="user_character" property="userCharacter" jdbcType="INTEGER" />
<result column="user_chargebuilding_id" property="userChargeBuildingId" jdbcType="VARCHAR" />
<result column="user_phonenumber" property="userPhoneNumber" jdbcType="VARCHAR" />
</resultMap>
<sql id="Base_Column_List" >
id, user_name, user_account, user_password, user_character, user_chargebuilding_id, user_phonenumber
</sql>
<select id="selectByAccountAndPass" parameterType="java.util.Map" resultMap="UserMap">
select
<include refid="Base_Column_List" />
from t_user where user_account = #{userAccount,jdbcType=VARCHAR} and user_password = #{userPassword,jdbcType=VARCHAR}
</select>
</mapper>
LoginMapper.java
package com.inforPoint.dao;
import java.util.List;
import java.util.Map;
import org.apache.ibatis.annotations.Mapper;
import com.inforPoint.entity.User;
@Mapper
public interface LoginMapper {
public List<User> selectByAccountAndPass(Map<String, Object> formData);
}
User.java
package com.inforPoint.entity;
import java.io.Serializable;
/**
* 这个类是用户也就是系统的使用者或者说是信息点的管理者的实体类
* @author 85060
*
*/
public class User implements Serializable {
/**
*
*/
private static final long serialVersionUID = 1L;
private String id; //主键id
private String userName; //用户姓名
private String userAccount; //用户用来登录系统的账号
private String userPassword; //用户用来登录系统的账号密码
/**
* 用户的角色,角色决定了权限
* 用户角色,0代表超级管理员,可以浏览查看全部数据信息,也可以更改所有的数据信息;
* 1代表一级管理员。可以浏览查看全部的数据信息,但只能更改自己负责的那栋楼的数据信息;
* 2代表二级管理员,可以浏览查看全部数据信息,但不能做任何的数据更改操作;
* 3代表三级管理员,只能浏览查看自己负责的那栋楼的数据信息,也只能更改自己负责的那栋楼的数据信息;
* 4代表四级管理员,只能浏览查看自己所负责的那栋楼的数据信息,不能做任何更改操作。
*/
private int userCharacter;
private String userChargeBuildingId; //该用户所负责的楼栋的id号
private String userPhoneNumber; //该用户的联系方式,电话。
private String userCharacterName; //角色的名称,显示用的
private String userChargeBuildingName; //负责的那个楼栋的名称 显示用的
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserAccount() {
return userAccount;
}
public void setUserAccount(String userAccount) {
this.userAccount = userAccount;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
public int getUserCharacter() {
return userCharacter;
}
public void setUserCharacter(int userCharacter) {
this.userCharacter = userCharacter;
}
public String getUserChargeBuildingId() {
return userChargeBuildingId;
}
public void setUserChargeBuildingId(String userChargeBuildingId) {
this.userChargeBuildingId = userChargeBuildingId;
}
public String getUserPhoneNumber() {
return userPhoneNumber;
}
public void setUserPhoneNumber(String userPhoneNumber) {
this.userPhoneNumber = userPhoneNumber;
}
public static long getSerialversionuid() {
return serialVersionUID;
}
public String getUserCharacterName() {
return userCharacterName;
}
public void setUserCharacterName(String userCharacterName) {
this.userCharacterName = userCharacterName;
}
public String getUserChargeBuildingName() {
return userChargeBuildingName;
}
public void setUserChargeBuildingName(String userChargeBuildingName) {
this.userChargeBuildingName = userChargeBuildingName;
}
}
业务调度层:LoginController.java
package com.inforPoint.controller;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Map;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.inforPoint.service.LoginService;
import com.inforPoint.util.RandomImageProducer;
@RestController
@RequestMapping("/login")
public class LoginController {
@Autowired
private RandomImageProducer randomImageProducer;
@Autowired
private LoginService loginService;
/**
* 获取验证码图片的方法
* @param request
* @param response
*/
@RequestMapping("/getRandomImage")
public void produceRandomImage(HttpServletRequest request, HttpServletResponse response) {
BufferedImage randomImage = randomImageProducer.getRandomImage(request.getSession());//拿到随机数验证码的图片和把这个数字存到session中去
try {
ImageIO.write(randomImage, "JPG", response.getOutputStream());
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} // 写到输出流
}
@PostMapping("/loginVerify")
public Map<String, Object> verifyTheLoginForm(@RequestBody Map<String, Object> formData, HttpServletRequest request) {
return loginService.verifyTheFormData(formData, request);
}
@PostMapping("/logout")
public Map<String, Object> toLogOut(String userId, HttpServletRequest request) {
//System.out.println("klsajfkjaslkdfjlkasdjlfkjasdlkf");
return loginService.logOutTheUser(userId, request);
}
}
业务逻辑层: LoginService.java,LoginServiceImpl.java
LoginService.java(写逻辑的接口)
package com.inforPoint.service;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
public interface LoginService {
public Map<String, Object> verifyTheFormData(Map<String, Object> formData, HttpServletRequest request);
public Map<String, Object> logOutTheUser(String userId, HttpServletRequest request);
}
LoginServiceImpl.java
package com.inforPoint.serviceImpl;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Isolation;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import com.inforPoint.dao.LoginMapper;
import com.inforPoint.entity.User;
import com.inforPoint.service.LoginService;
@Service
@Transactional(propagation = Propagation.REQUIRED, isolation = Isolation.READ_COMMITTED, rollbackFor=Exception.class)
public class LoginServiceImpl implements LoginService {
@Autowired
private LoginMapper loginMapper;
@Override
public Map<String, Object> verifyTheFormData(Map<String, Object> formData, HttpServletRequest request) {
// TODO Auto-generated method stub
Map<String, Object> mapResult = new HashMap<>();
int code;
boolean passwordOk, checkCodeOk;
String checkCodeFromTheUser = (String)formData.get("checkCode");
List<User> userList = loginMapper.selectByAccountAndPass(formData);
//和session中的验证码正确值对比
if(checkCodeFromTheUser.equals(request.getSession().getAttribute("checkCode"))) {
checkCodeOk = true;
} else {
checkCodeOk = false;
}
if(userList.isEmpty()) { //说明没有该账号和密码的人,也就是密码错误
passwordOk = false;
} else {
passwordOk = true;
}
if(passwordOk) {//密码正确的情况下
if(checkCodeOk) { //密码正确且验证码正确 也就是登录成功了
code = 0;
saveUserInTheSession(request, userList.get(0));//把用户信息放进session
mapResult.put("userId", userList.get(0).getId());
} else { //密码正确,验证码错误,就提醒下他验证码错
code = 2;
}
} else { //密码错误的情况下,密码都错了,验证码错还是对都提醒密码错误
code = 1;
}
mapResult.put("code", code);
return mapResult;
}
@Override
public Map<String, Object> logOutTheUser(String userId, HttpServletRequest request) {
// TODO Auto-generated method stub
HttpSession session = request.getSession();
//因为这里都是退出登录操作了,那么肯定session里面是有这个东西的
Map<String, Object> hasLoginedUserInfo = (Map<String, Object>)session.getAttribute("hasLoginedUserInfo");
hasLoginedUserInfo.remove(userId);
session.removeAttribute("hasLoginedUserInfo");
Map<String, Object> mapResult = new HashMap<>();
mapResult.put("code", 0);
return mapResult;
}
private void saveUserInTheSession(HttpServletRequest request, User user) {
/**
* 大概思路就是,如果登录成功,就在session存一个名为hasLoginedUsersMap的map
* 里面装了已经登录了的用户的信息,键为userId,值为对象User
* 其实就是想到一个浏览器登录两个用户的情况……
*
* 这里一定要记住,就是session是Javaweb用来跟踪会话的一个东西,所以是每个客户端来请求,都有一个相对应的session,
* 所以可以通过该session来记录这个浏览器所代表的用户是否已经登录了
*
* 后来:
*
* 后面想到,一个浏览器两个用户登录简直不科学
* 一来是这个需求很无理取闹,怎么可能给一个用户两个账号两个角色……
* 二来是一个浏览器对一个服务器的对话cookie只有一个,如果是两个用户一起登录,肯定是后者的信息会覆盖前者的
* 也就是说即使两个user的session都已经知道你通过了验证,有一个的权限肯定是会被覆盖
* 所以干脆把思路改成一个浏览器只能用一个用户来登录
*/
HttpSession session = request.getSession();
Map<String, Object> hasLoginedUserInfo = new HashMap<>();
hasLoginedUserInfo.put(user.getId(), user);
session.setAttribute("hasLoginedUserInfo", hasLoginedUserInfo);
}
}
到此,用户登录功能实现完毕,最后补充下细节,用户登录的业务调度层还用到了LoginUiController.java,用于返回界面啊的controller,
package com.inforPoint.uiController;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class LoginUiController {
@GetMapping(value={"/login","/",""})
public String loginPage() {
return "login/login";
}
@RequestMapping("/loginFirst")
public String the401Page() {
//System.out.println("safasfasdfhkashjfkjhjh");
return "401";
}
}
2.失联预警----当前预警
页面设计思想同1

3.失联预警----预警分析
页面设计思想基本同1,补充以E-Chart图形化展示数据,

4.失联预警----白名单配置
页面设计思想基本同1,

5.失联预警----预警级别配置
页面设计思想基本同1,

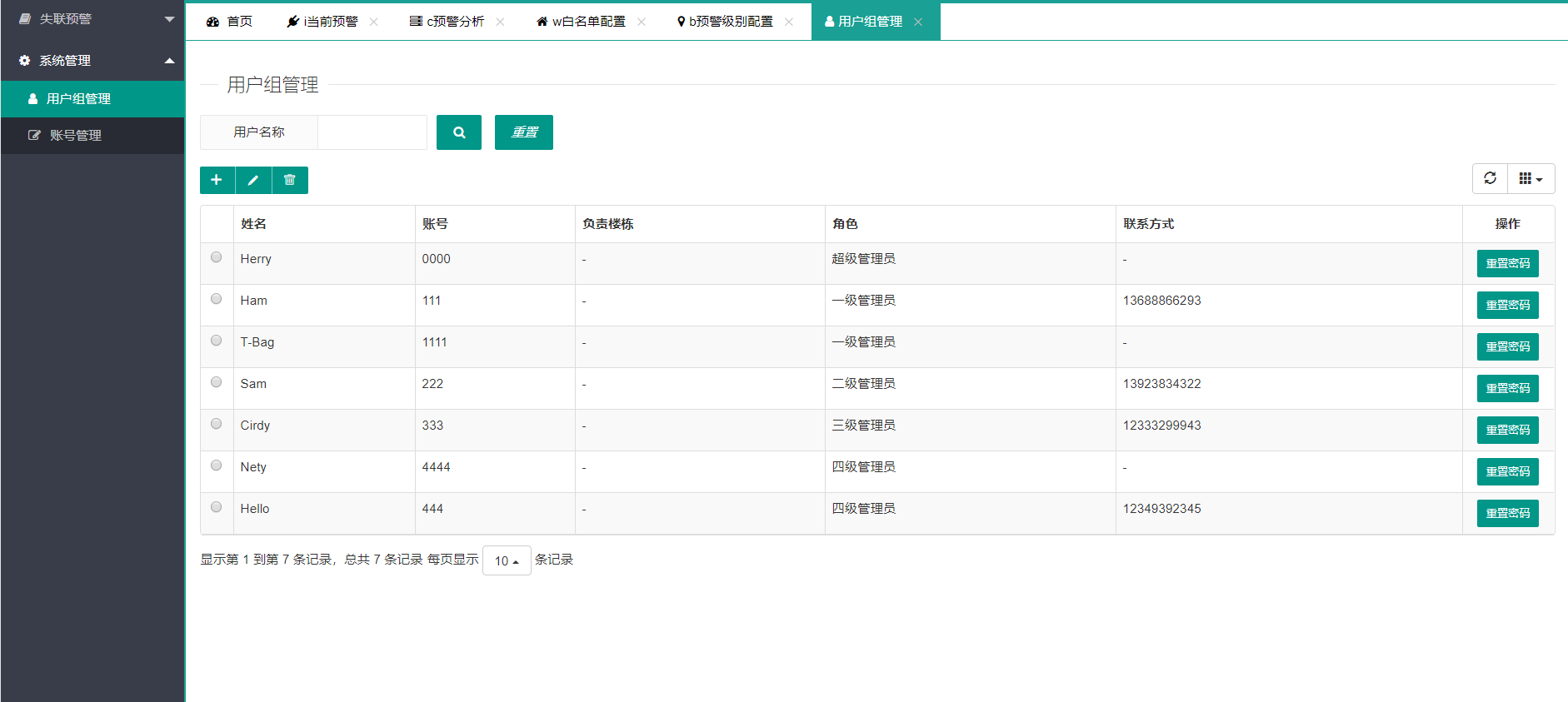
6.系统管理----用户组管理
页面设计思想基本同1,

7.系统管理----账号管理
页面设计思想基本同1,





 浙公网安备 33010602011771号
浙公网安备 33010602011771号