css 定位
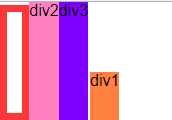
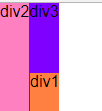
- relative:位置通过top,right,bottom,left这4个定位偏移属性进行偏移。
注:其他的对象如果设置了悬浮,会保留设置了relative 的对象宽度的位置(对象未脱离文本流),如果4个偏移量设置不正确会导致元素重叠。


- static:设置了position: static,4个偏移量属性将会失效。
- absolute:对象脱离常规流,4个偏移量设置不正确还是会导致元素重叠,但是不会空出原本的位置,上图的问题将不会存在。

- fixed:和absolute一样的效果。
注:不会随着滚动条的滚动而消失,会绝对固定在你设置的偏移量的位置上。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号