小猪最近使用vue开发项目的时候,需要实现将指定区域全拼展示的操作。
小猪选择使用js来实现,实现原理:使用requestFullscreen()方法将指定的dom元素在全屏模式下打开。
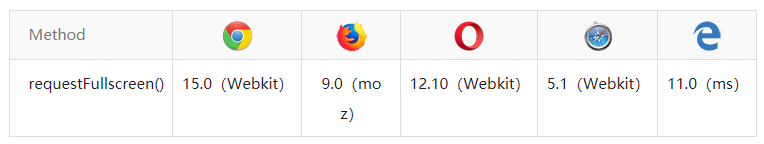
支持的部分浏览器版本:

实现代码:(仅供参考)
<template>
<div id="home-content">
展示区域
<button @click="enlarge">放大</button>
<button @click="narrow">缩小</button>
</div>
</template>
<script>
export default {
data () {
return {
isEnlarge: false
}
},
methods: {
// 放大
enlarge () {
const fullarea = document.getElementById('home-content')
if (fullarea.requestFullscreen) {
fullarea.requestFullscreen()
} else if (fullarea.webkitRequestFullScreen) {
fullarea.webkitRequestFullScreen() // webkit内核(chrome、safari、Opera等)
} else if (fullarea.mozRequestFullScreen) {
fullarea.mozRequestFullScreen() // moz内核(firefox)
} else if (fullarea.msRequestFullscreen) {
fullarea.msRequestFullscreen() // IE11、edge
}
this.isEnlarge = true
},
// 缩小
narrow () {
if (document.exitFullscreen) {
document.exitFullscreen()
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen() // webkit内核(chrome、safari、Opera等)
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen() // moz内核(firefox)
} else if (document.msExitFullscreen) {
document.msExitFullscreen() // IE11、edge
}
this.isEnlarge = false
}
}
}
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号