开个随笔记录一下日常的问题
工作积累、学习积累
————————————————————————————————————————————————————————————————————————————————————
2019.09.07
Q:div的height属性由0和auto之间切换时,不会触发transition的效果
A:使用max-height属性,20200520 补充: 不能用百分号!换成px!
注:当值是auto时不会有效果,建议给一个较大的值
—————————————————————————————————————————————————————————————————————————————————————
2019.09.09
Q:本地文件不能通过ajax访问本地json
A:
Windows:设置Chrome的快捷方式属性,在“目标”后面加上--allow-file-access-from-files,注意前面有个空格,重新打开Chrome即可。
Mac:只能通过终端打开浏览器:打开终端,输入下面命令:open -a "Google Chrome" --args --disable-web-security然后就可以屏蔽安全访问了[ --args:此参数可有可无]
—————————————————————————————————————————————————————————————————————————————————————
2019.09.10
Q:JS打印网页
A:window.print() 在IE中会跳过打印预览,但在chrome和360中会默认打开预览。为了测试可以选择保存为本地pdf。
Q:Img加载失败时加载默认图片
A:通过<img onerror="onerror='';className='showErrorImg'"> 在Img的onerror中可以直接写js语句,当图片加载失败时执行。
Q:git第一次提交时 git push 失败
A:git push -u origin master 一定要写完整!
————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.11
Q:用vw做font-size单位时,firefox打印时比chrome字体小
A:chrome最小只会12px
解决办法:可以通过缩放chrome解决。
本次需求是打印时除chrome外浏览器字体太小,因此在媒体查询打印时 字体最小为12px;标题最小为14px;
Q:icon在服务器上变成乱码
A:紧急解决。替换为img。猜测由于项目编码导致。
——————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.12
Q:移动端点击图片放大,并且可以支持缩放
A:借用swiper库,之后贴上详细链接
Q:PC监听鼠标键盘20秒无动作自动退出
A:学习优秀代码,先码再品,之后贴上详细链接
监听鼠标键盘 链接:https://www.cnblogs.com/zhuxingqing/p/11511529.html
———————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.17
Q:背景图随着容器div大小伸缩
A: background-size: cover;
background-repeat: no-repeat;
background-image: url(...);
2019.09.18
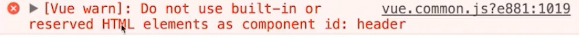
Q:vue在控制台报警告
A: ① 标签名完全非法,不符合 <标签名></标签名> 的格式
② 与HTML原有的标签重名,比如图中的header标签为html5新增语义化标签
③ 与 Vue 保留的 slot、partial、component 重名
Q:使用margin-left制作过渡动画时,导致页面容器被撑大,疑似页面缩放失效
A:在父级元素加上overflow: hidden
——————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.19
Q:display在none和block之间变换时,无法通过transition附加过渡动画
A:建议使用visible + opacity添加过渡动画
注:如果在使用某些框架的组件(如panel组件),无法拒绝使用display的情况下,可以自己定义动画如下:
@keyframes dis-tran-show{ 0% { opacity: 0; } 100% { opacity: 1; } } .layui-colla-content{ animation: dis-tran-show 1s ease-out; }
将这个class添加到元素上也可以实现过渡效果
Q:前端加密url中参数
A:
var url = "./table.html?" + window.btoa(window.encodeURIComponent("id=1232")) var encode = url.split('?')[1] console.log(window.decodeURIComponent(window.atob(encode)))
——————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.20
Q:JS计算两个日期直接相差天数
A:(dt2.getTime() - dt1.getTime()) / 1000*60*60*24
Q:后端穿回来的字符串带了转义字符怎么处理
A:创建一个dom对象,使用dom的innerHTML转成字符串穿回来变成JSON格式
例:
var htmlStr = "{"other":"","value":"无症状,"}" var hide = document.createElement('div') hide.innerHTML = htmlStr res = JSON.parse(hide.innerHTML) value = res.value
Q:layui中根据后端数据重新渲染checkbox怎么做
A:对checkbox处理和其他一样,重要的是需要最后render重新渲染
layui.use(['form', 'element', 'layer'], function () { var form = layui.form var element = layui.element var layer = layui.layer //获取复选框数组 var zzInput = document.querySelectorAll('#zz input') zzInput = Array.prototype.slice.call(zzInput) zzInput.forEach((item, index) => { //重置选中状态 item.checked = false if (value.indexOf(item.title) !== -1) { item.checked = true } }) //layui需要重新渲染 form.render('checkbox') })
——————————————————————————————————————————————————————————————————————————————————————————————————————
2019.09.21
Q:动态获取JS对象的属性值
A:例:已知 dt= {other:"", value: "无症状"}, 需要根据参数去获取other或者value
var key = "value"; return dt[key]; //key可以为传入的参数
——————————————————————————————————————————————————————————————————————————————————————————————————————
2019.10.19
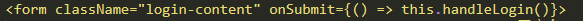
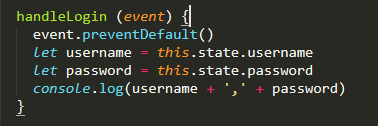
Q:在form表单的onSubmit中调用的方法里使用event.preventDefault() 或是 return false 都不生效


A:form中修改为 onSubmit={this.handleLogin}
通过alert event发现为undefiened,推测箭头函数中导致event丢失
Q:axios回调写成function时this失效

此时this为 undefined
A:修改为箭头函数后,this指向当前组件

————————————————————————————————————————————————————————————————————————————————————————————————————————
2019.10.30
Q:JSON串转换报错,未知的语法错误
A:打开https://www.json.cn/,在控制台中把JSON串打印出来,粘贴到格式化工具中,能看到具体的错误。
本次遇到的问题是:JSON串中含有回车/换行,str.replace(/[\r\n]/g,"") 去除回车和换行,再JSON.parse就好了
Q:使用layui的数据表格时,在eclipse中编译报错,说是语法错误
A:由于官网提供的写法有连续两个中括号 , 将两个中括号分隔开,
, 将两个中括号分隔开,
————————————————————————————————————————————————————————————————————————————————————————————————————————
2019.11.5
Q:dom.nextSibling 取到了#text这样的东西,原本是想取一下个div
A:使用nextElementSibling,保证取到的是dom节点
————————————————————————————————————————————————————————————————————————————————————————————————————
2019.11.9
Q:使用position时,给top:-10%/-10vh; 发现和tranform: translateY(-10%) 的效果不一样,距离差距较大
A:top的参考是父级的块级元素的高度,而translate是参考元素自身的高度
——————————————————————————————————————————————————————————————————————————————————————————————————
2019.11.19
Q:摘自之前遇到的问题:
2019.09.07
Q:div的height属性由0和auto之间切换时,不会触发transition的效果
A:使用max-height属性
A:猜测transition只能用于重绘的属性
___________________________________________________________________________________________________________________________________________________________________________________________________________
2019.12.10
Q:判断数组中是否包含该对象使用了Array.prototype.indexOf,返回了-1
const beasts = ['ant', {'id':'01','name':'zxq'}, 'camel', 'duck'];
console.log(beasts.indexOf({'id':'01','name':'zxq'})); // -1
A:不对用于匹配对象,建议将需要匹配的字段单独取一个数组,再去匹配是否包含
___________________________________________________________________________________________________________________________________________________________________________________________________________
2019.12.19
Q:设置opacity做蒙版层时遇到问题,发现蒙版层内的元素也会受到透明度影响
A:子元素的opacity是基于父元素的来计算的,因此父元素应该用background-color: rgba(0, 0, 0, .7); 来实现透明度效果
Q:红包页需要下半部分椭圆边框,没有可用的图片
A:父元素overflow:hidden; 当前元素width:200%; top:0; left:-50%; border-radius: 0 0 50% 50%;
Q:背景图的宽度自适应
A:background-repeat: no-repeat; background-position: 50%; background-size: 59vw auto;
————————————————————————————————————————————————————————————————————————————————————————————————————————
2019.12.31
Q:使用变量作为obj的key
A:https://blog.csdn.net/willingtolove/article/details/89577140 其中 obj = {[key]: value} 是es6语法 有兼容问题
————————————————————————————————————————————————————————————————————————————————————————————————————————
2020.03.18
Q:Java的long型时间戳怎么用JS转换成可读的
A:new Date(parseInt("" + data.pnCreatetime)).toLocaleString()
————————————————————————————————————————————————————————————————————————————————————————————————————————
2020.03.20
Q:怎么放大input 的checkbox
A:
————————————————————————————————————————————————————————————————————————————————————————————————————————
2020.03.20
Q:mysql插入语句时总报错
A:后发现可能是列名试用了关键字,没有加反引号,经过手动插入一条后,复制系统生成的语句插入成功
————————————————————————————————————————————————————————————————————————————————————————————————————————
2020.04.20
Q:接到个需求,要给input框添加点击事件,但是input是disabled的
A:此处为disabled和readonly的区别,disabled不可点击不能获取焦点也不能触发点击事件,readonly是可以的
—————————————————————————————————————————————————————————————————————————————————————
2020.05.19
Q:localStorage时间太长,想添加一个有效时间
A:localstorage本身没有像cookie一样的设置有效时长,需要在setItem同时把now Date() 记录在storage,每次取storage之前取出来做判断。
—————————————————————————————————————————————————————————————————————————————————————
2020.05.20
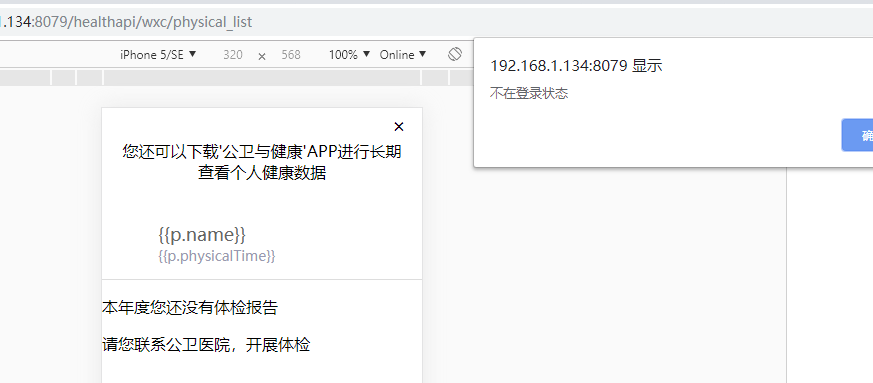
Q:vue在加载页面之前判断token是否有效时,无效弹框提醒,发现页面出现 {{p.name}} 的字样

A:使用 v-clock 可以解决页面闪烁的问题
用法:  <div id="app" v-cloak></app>
<div id="app" v-cloak></app>
——————————————————————————————————————————————————————————————————————————————————————————
2020.05.22
Q:需求:选中checkbox可以把对应的P标签转换成textarea并进行内容编辑,再提交给后端,要求编辑后保存时,保留原换行
A:第一步很简单,checkbox勾选后把innerHTML赋值给新创建的textarea。由于textarea中不能包含<p>等标签,会直接显示出来,所以把每一句拿出来添加 " ” 控制换行。
问题关键在第二步,提交时发现取不到换行符


最终发现通过判断\n能获取到!
 解决!
解决!
——————————————————————————————————————————————————————————————————————————————————————————
2020.05.26
Q:string.substr截取字符串怎么用
A: str.substr(0, length) ,注意参数,第一个是起始位置,第二个是结束位置,0为闭区间,length为开区间,即 [0, length)
Q:判断字符串的最后一个回车是否在结尾
A:if (str.lastIndexOf("\n") === str.length-1) {}
Q:子元素设置了margin,父元素没有,但父元素也会产生margin效果?
A:父子元素和相邻元素会触发margin合并
———————————————————————————————————————————————————————————————————————————————————————————
2021.2.24
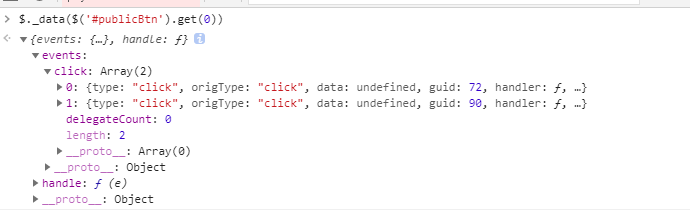
Q:如何查看jquery元素绑定的方法
A:$._data($('#publicBtn').get(0)) 其中$('#publicBtn')为我需要查看的按钮
示例结果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号