学生会管理系统_第二组_原型展示
学生会管理系统相关文档
团队相关文档:showdoc
墨刀原型:model
一、总起
1.1. 进度汇报
后端——王樟:
对于API进一步的优化完善,调整逻辑,可以进行活动接口测试
WEB端——林型双:
UI全面完成,UI与后台实现同步,可以进行活动接口测试
小程序端——王志伟:
UI全面完成,可以进行活动接口测试
APP端——朱文建、黄晨觉、张雅慧:
每个人分领两个管理完成界面设计,朱文建最后完成所有界面的整合
1.2.本周会议主题
1、总结上个阶段的成果和存在的问题
2、后续任务的进一步分析和开展
3、确定下阶段任务
二、网页端原型展示
2.1 登录与注册界面
登录界面:

注册界面:

- 登录界面展示
- 注册界面展示
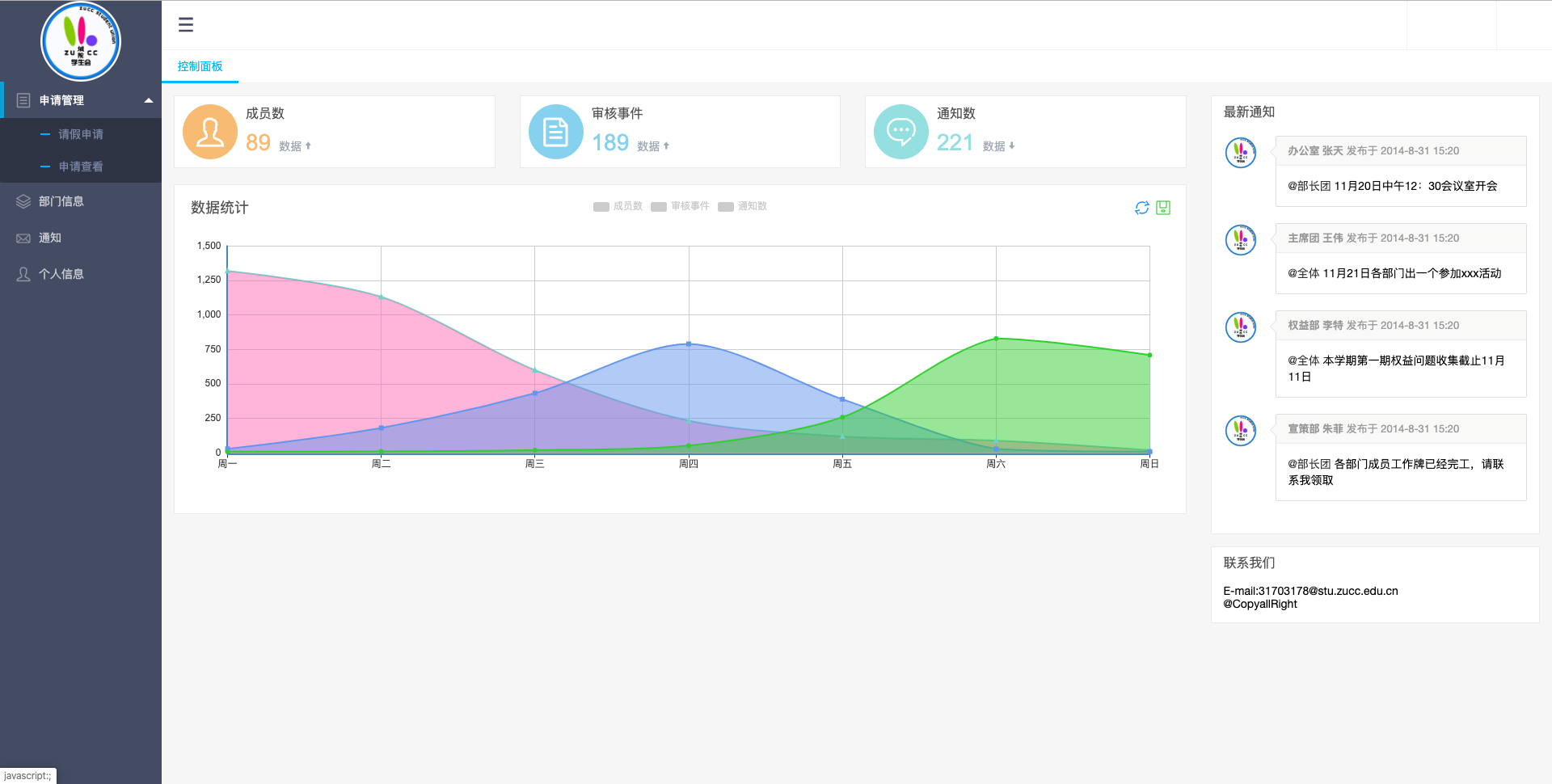
2.2 主界面
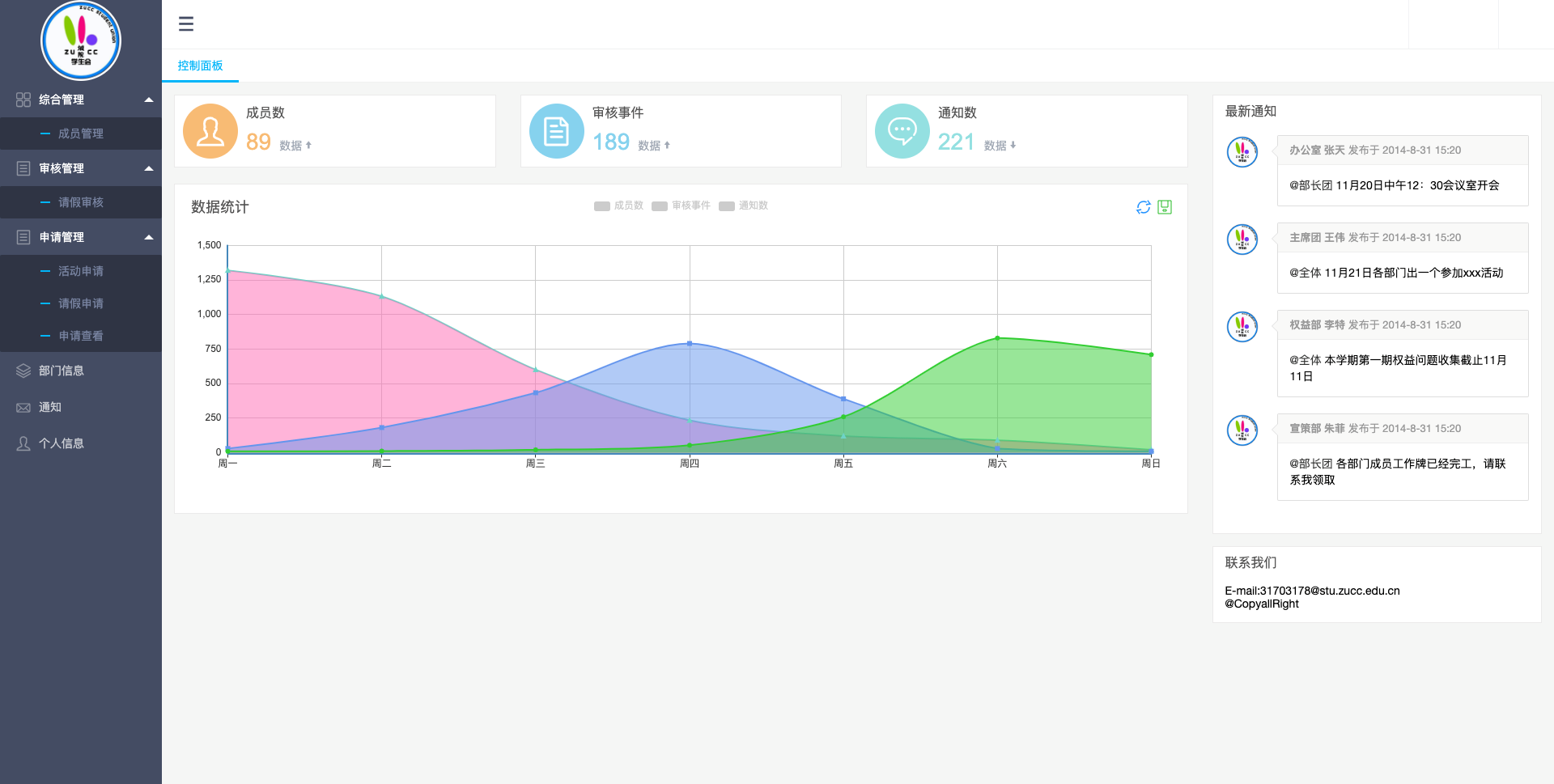
登陆后界面:

- 登录后进入主界面
- 主界面显示所属部门成员数
- 显示审核事件数
- 显示通知数及最近通知
- 侧边栏可以跳转到各个管理模块的界面
2.3 综合管理-成员管理
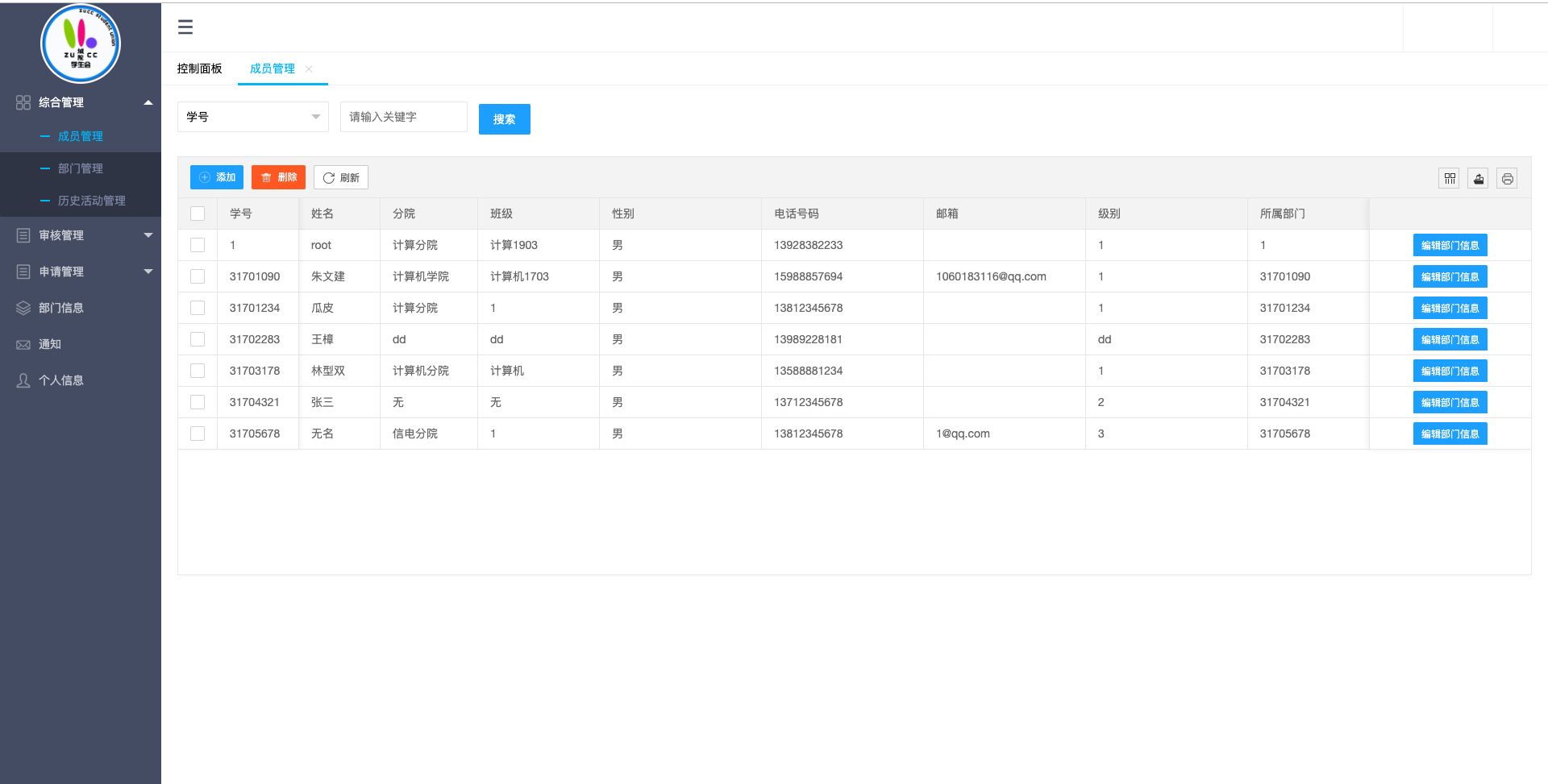
成员管理:

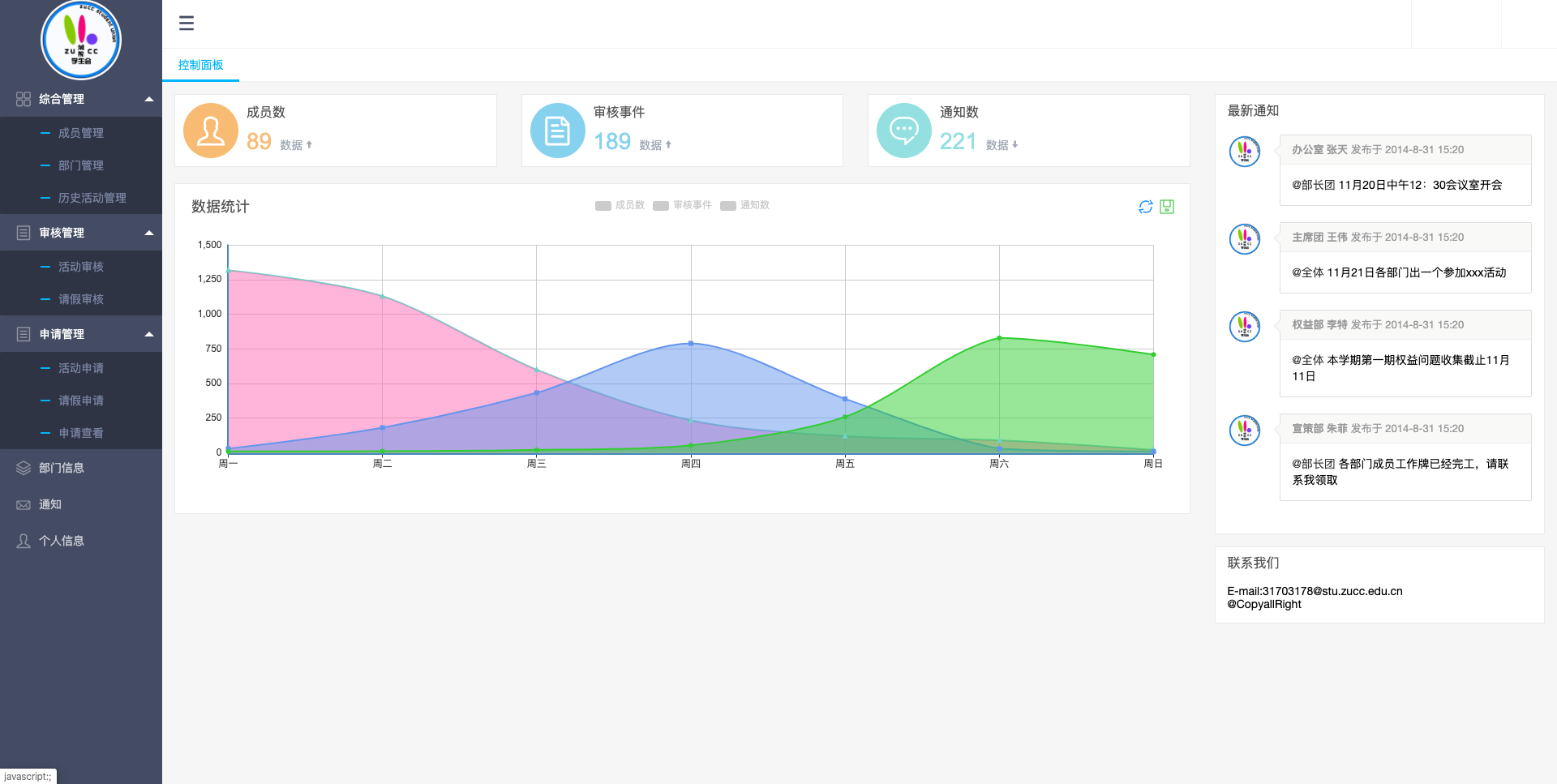
- 综合管理下的成员管理主界面
- 按列表显示成员信息
- 可以输入关键字搜索相关成员信息
- 可以添加新成员信息、刷新信息
2.4 综合管理-部门管理
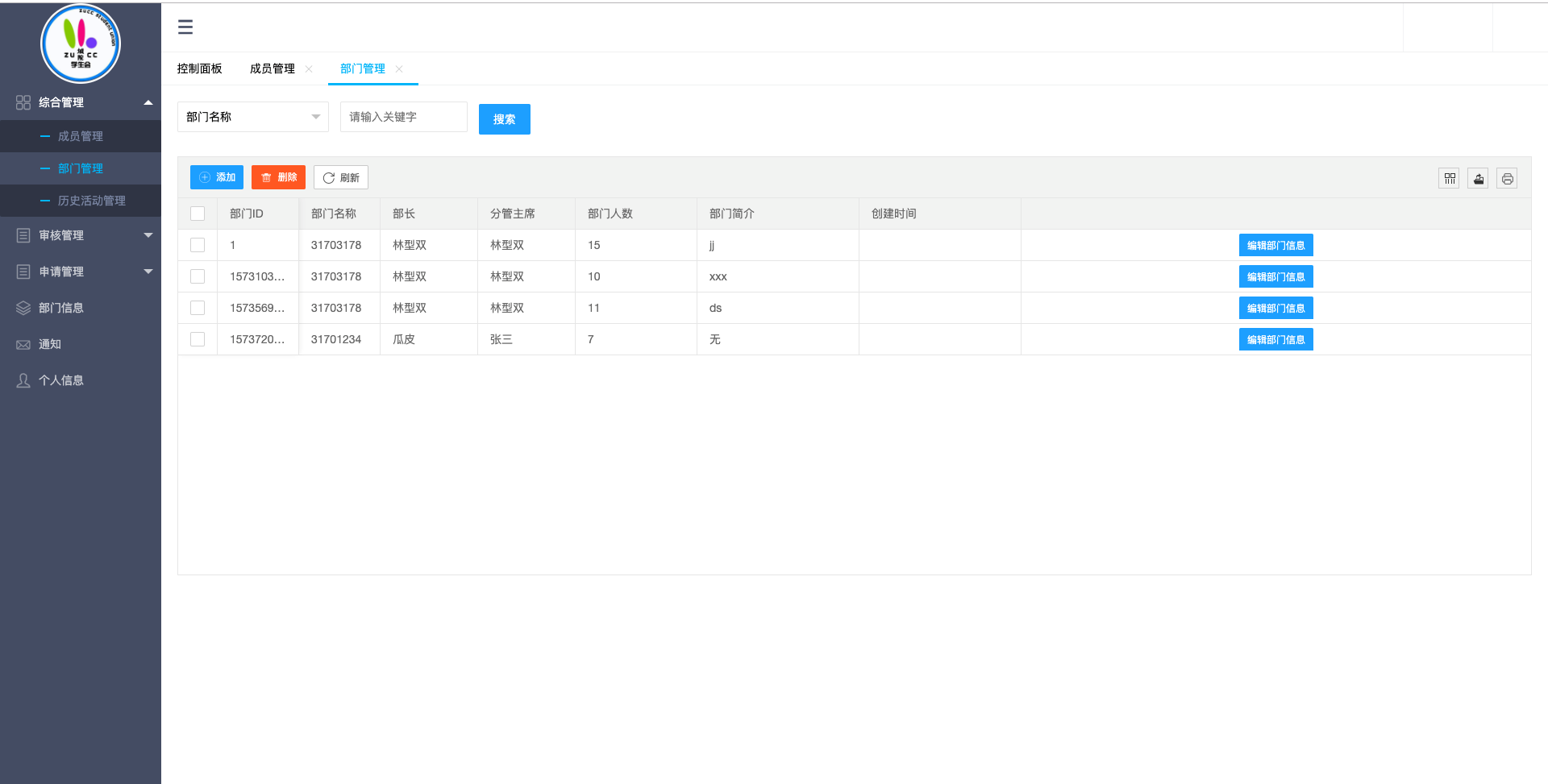
部门管理:

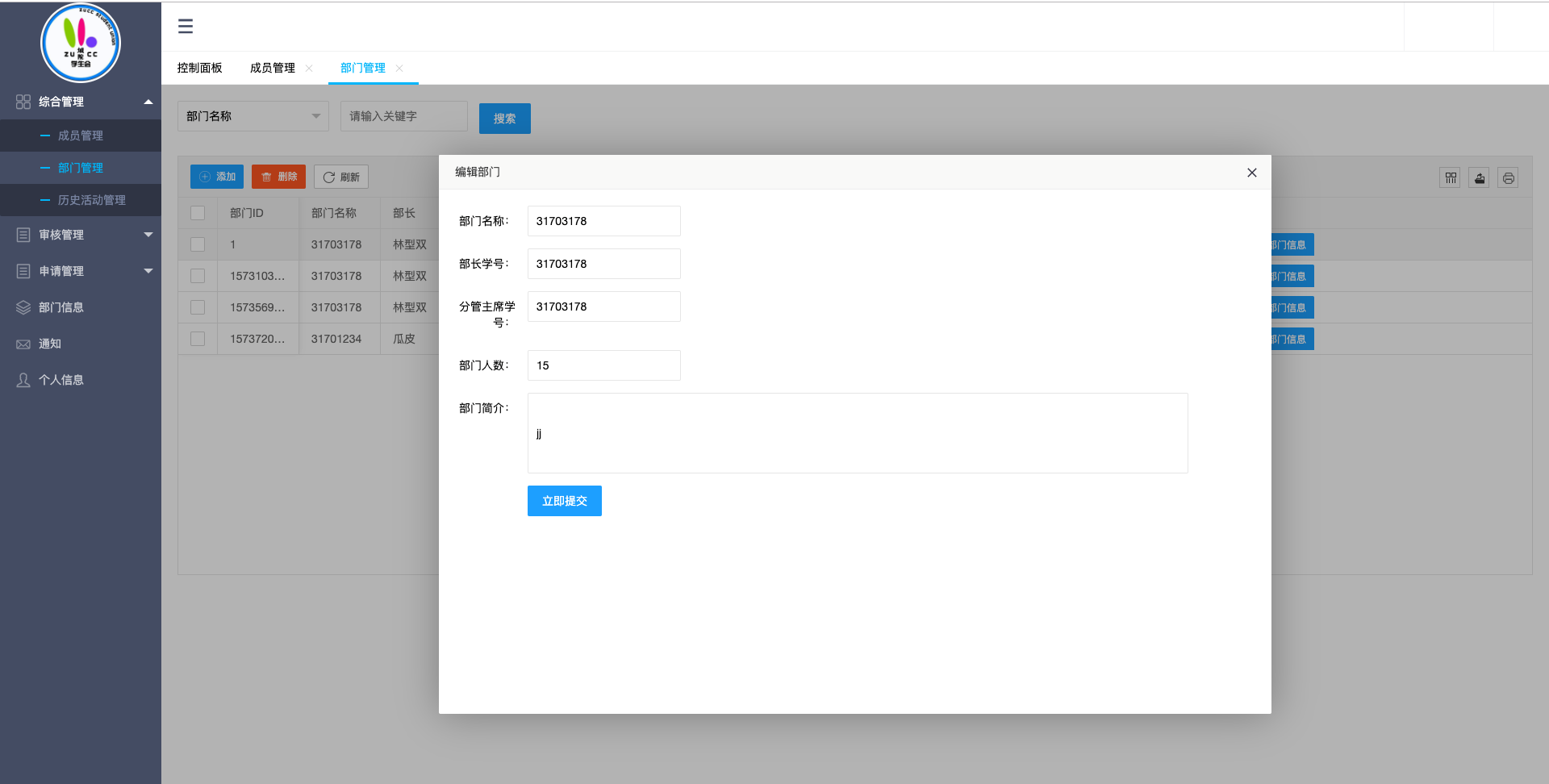
编辑部门信息功能展示:

- 综合管理下的部门管理主界面
- 编辑部门信息,新改部门的信息
- 按列表显示部门信息
- 可以输入关键字搜索相关部门信息
- 可以添加新部门信息、刷新信息
2.5 综合管理-历史活动管理
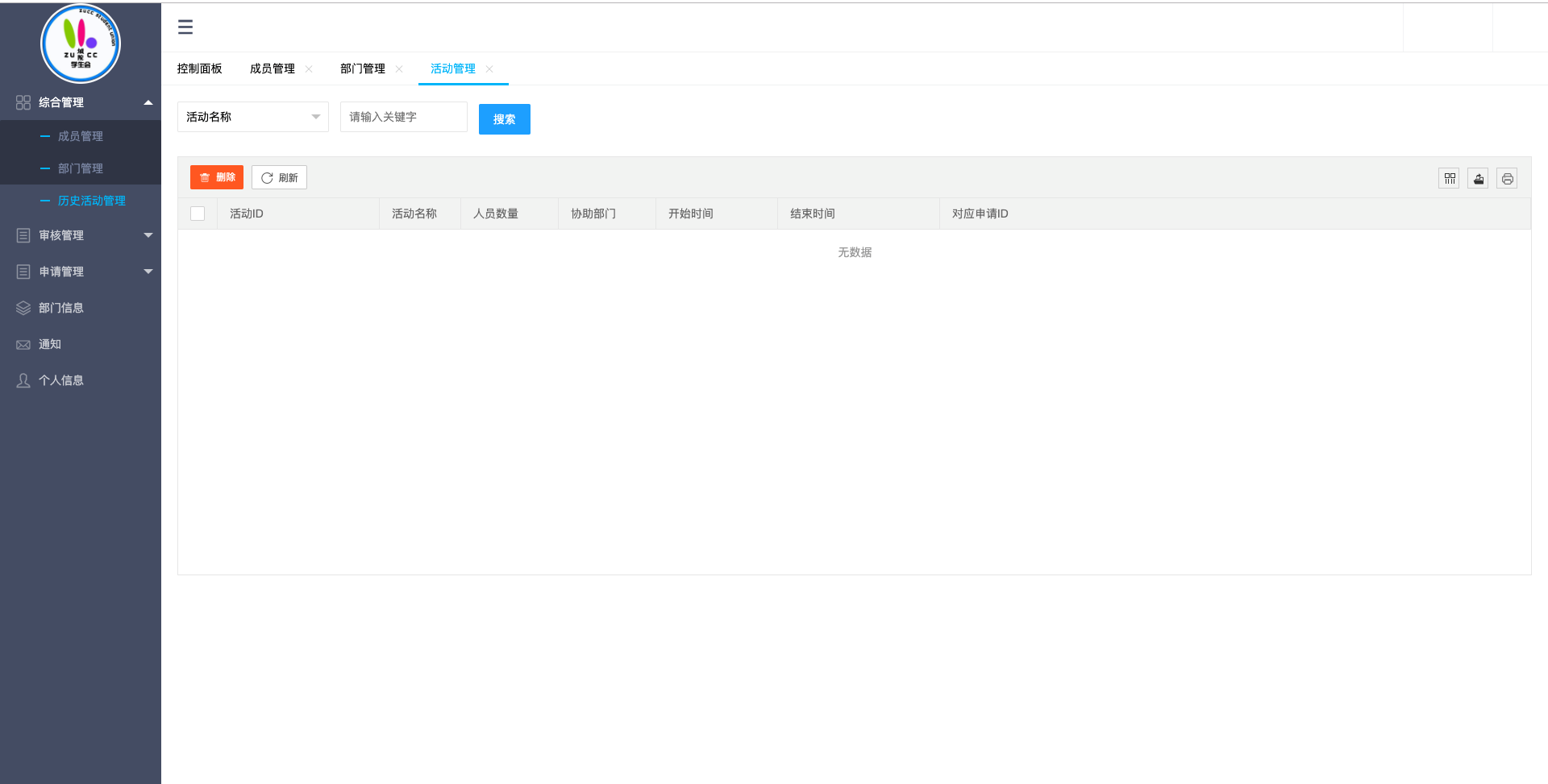
历史活动管理:

- 可以搜索活动相关信息
- 可以刷新活动管理界面检查是否有新的活动
- 可以对现有的活动进行删除
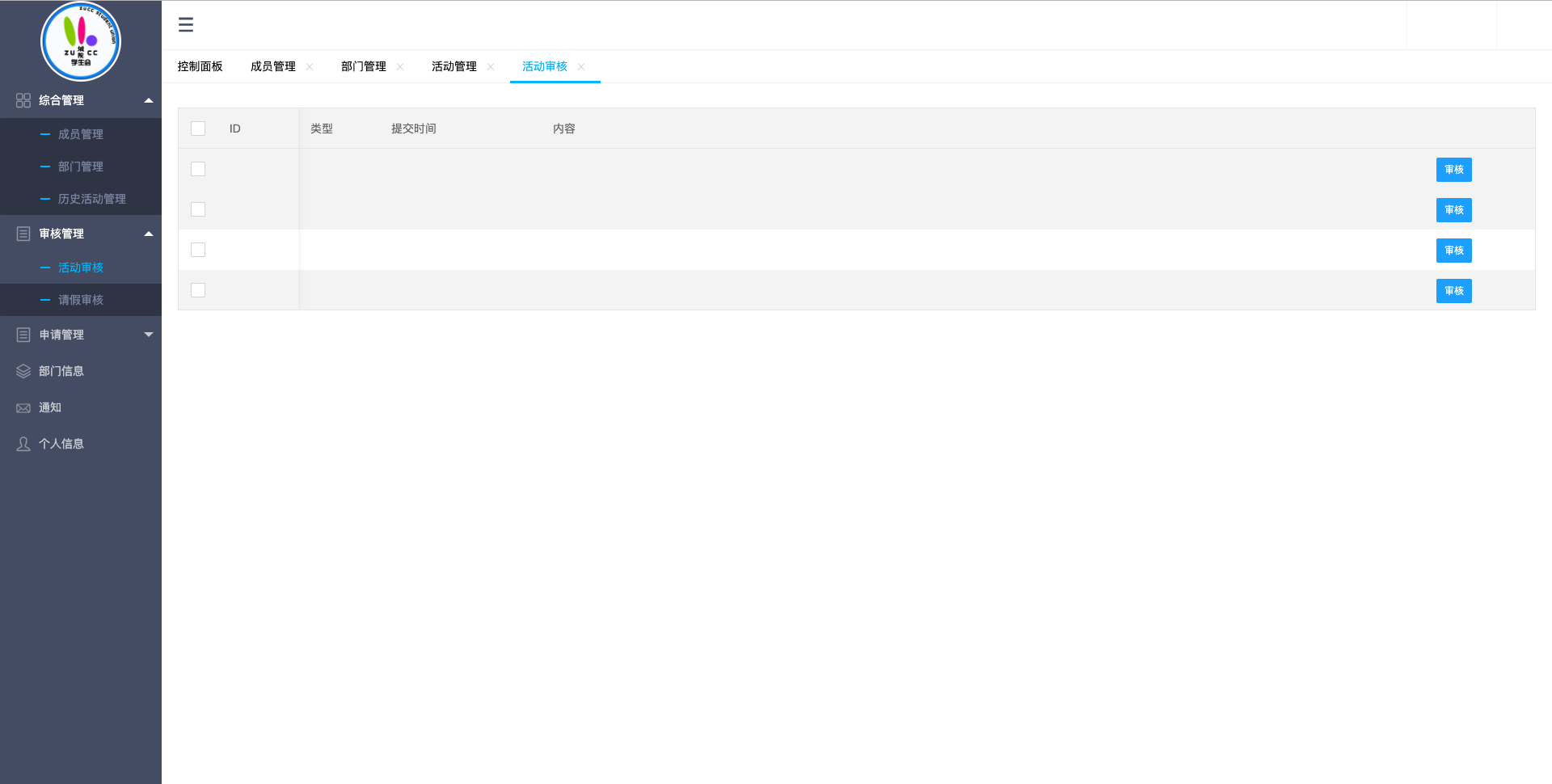
2.6 审核管理界面
审核管理界面(包括请假审核和活动审核):

- 现有的相关申请都会以列表形式显示
- 可以点击审批按钮进行对应活动的审核
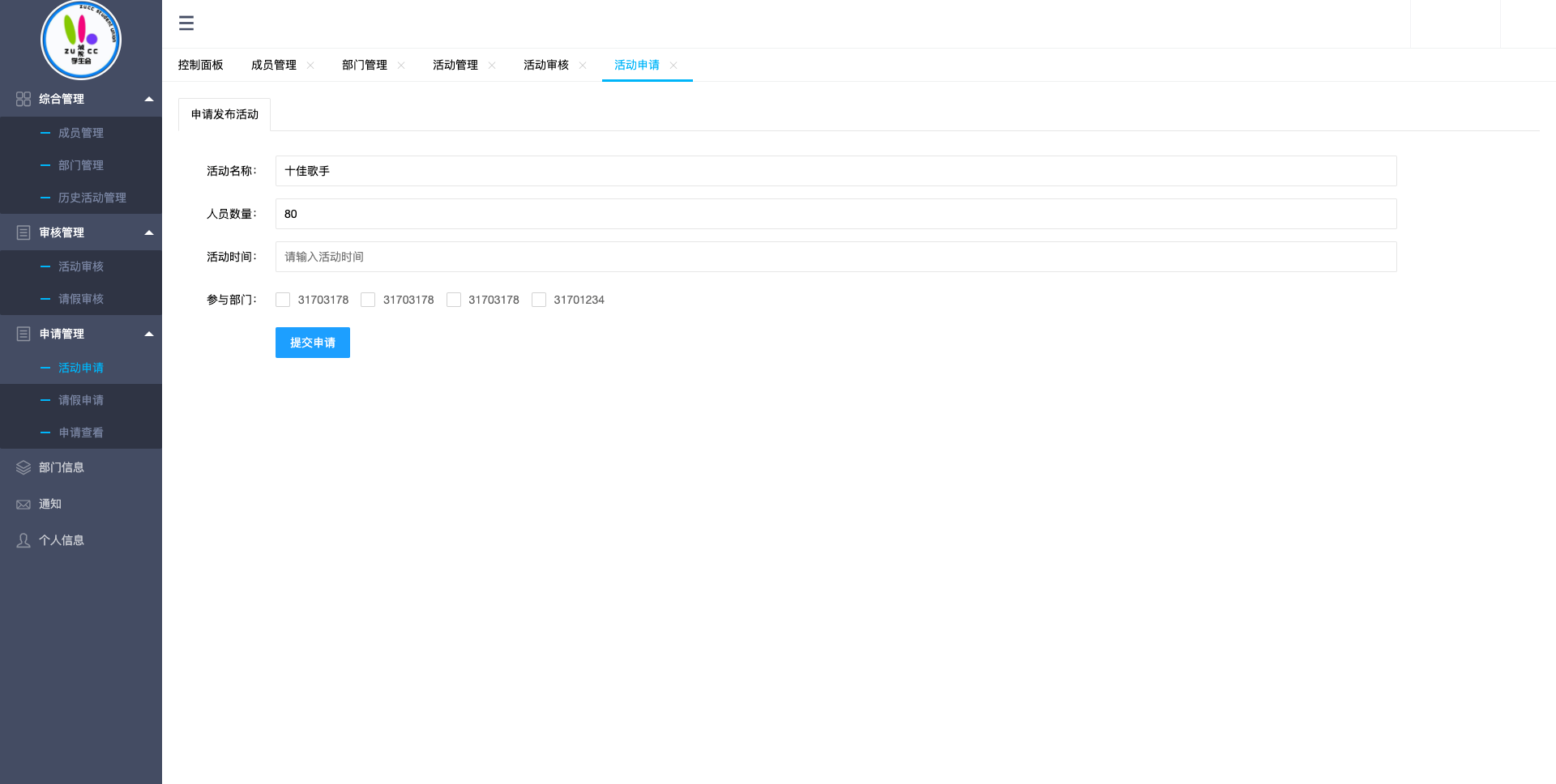
2.7 申请管理
活动申请:

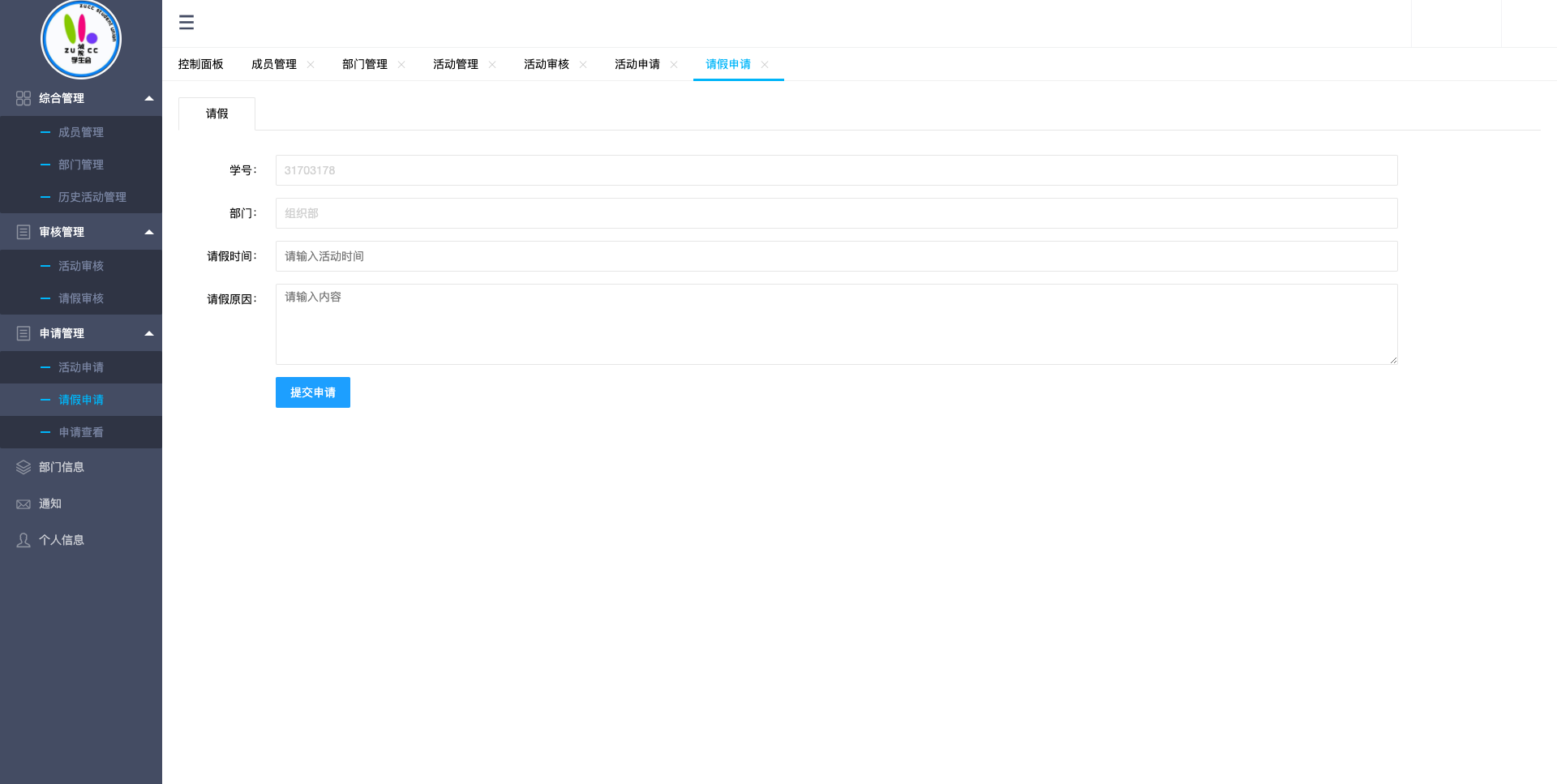
请假申请:

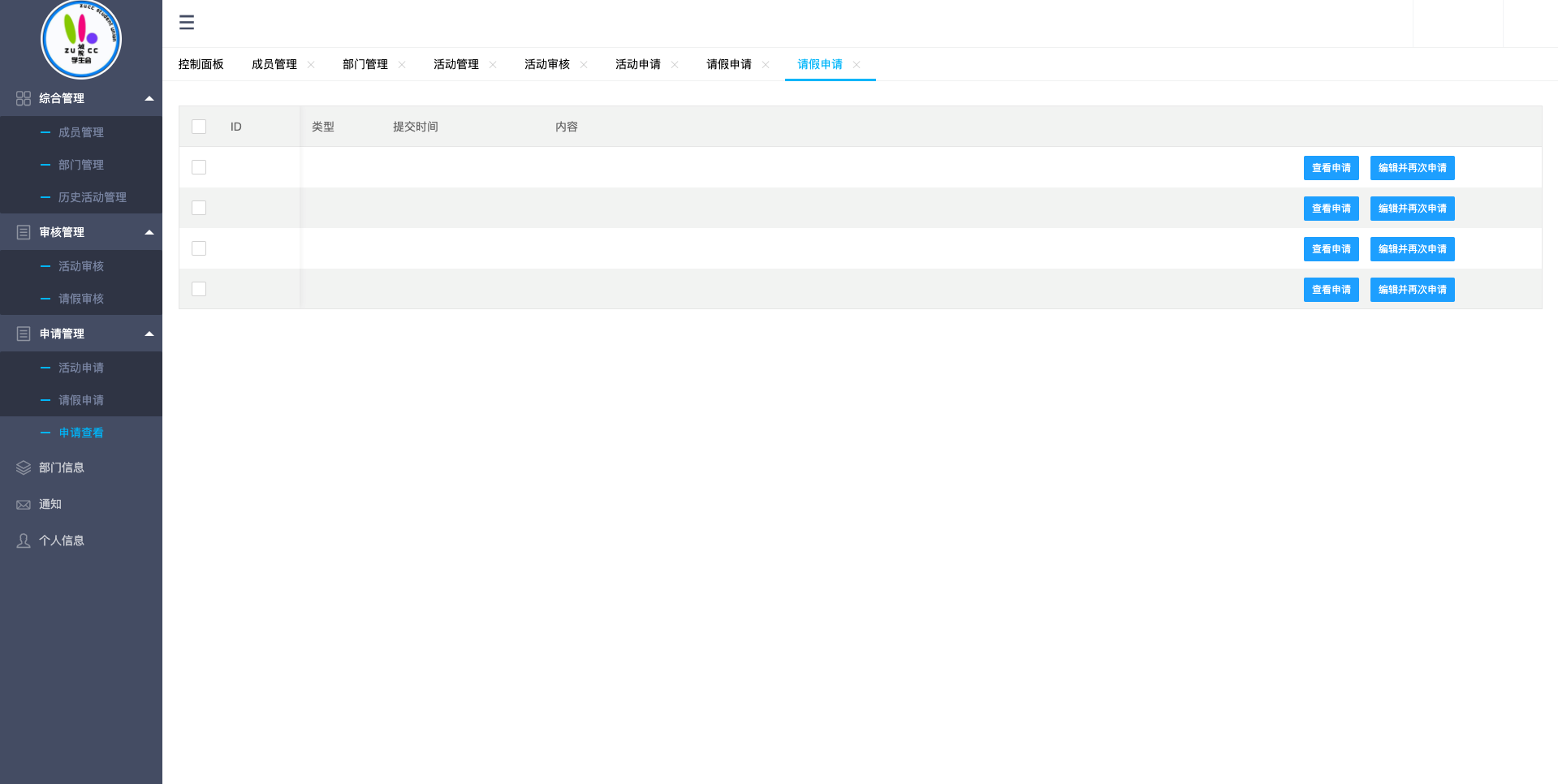
查看历史申请记录:

- 申请界面可以填写并提交申请
- 活动申请提交需要填写活动名称、人员数量、活动时间、参与部门
- 请假申请提交需要填写学号、部门、请假时间、请假原因
- 可以查看历史申请记录
2.8 部门信息
修改部门信息:

- 部门信息界面显示部门的相关信息
- 主要信息设置为不可写状态,以免随意更改
2.9 通知
通知:

- 查看通知
- 可以看到现有的所有的通知
- 通知显示发送通知的部门、时间、具体人员、内容
2.10 个人信息
修改个人信息:

修改密码:

- 个人信息界面下可以修改个人信息、修改密码
- 修改个人信息处只允许修改分院、专业班级、电话号码、电子邮箱
- 修改密码处不允许对学号进行修改
2.11 不同权限用户的主界面
游客界面:

干事界面:

部长界面:

副主席、主席、指导老师界面:

- 游客权限用户的主界面展示
- 干事权限用户的主界面展示
- 部长权限用户的主界面展示
- 副主席、主席、指导老师权限用户的主界面展示
三、安卓端原型展示
3.1 登录界面
登录界面:

- 登录界面输入账号和密码即可登录
- 可以在登录界面跳转到账号注册界面和找回密码界面
3.2 注册界面
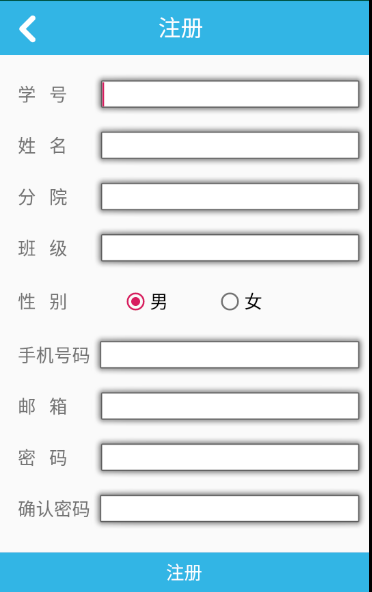
注册界面:

- 注册界面输入相关信息点击最下方的注册按钮
- 注册需要填写具体的信息
3.3 消息界面
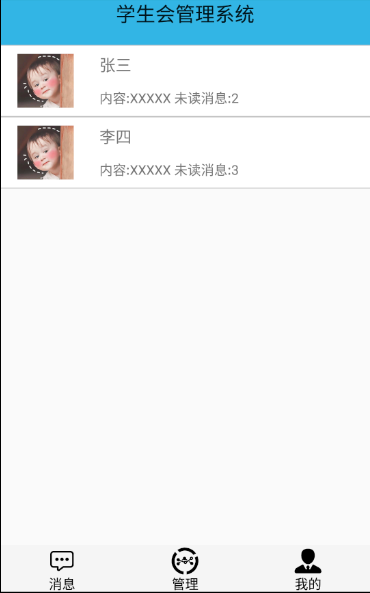
消息界面:

- 消息界面会显示其他用户发来的消息
- 显示其他用户的消息内容并统计未读的消息
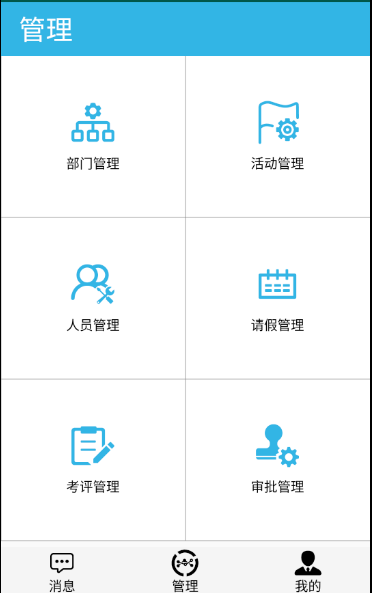
3.4 管理主界面
管理主界面:

- 管理界面包含六个模块和下方导航栏
- 六个模块分别是部门管理、活动管理、人员管理、请假管理、考评管理、审批管理
3.5 用户个人界面
用户个人界面:

- 个人界面会显示用户的职位
- 用户可以通过在个人界面点击审批消息和增加事项跳转到对应界面
- 不熟悉具体操作的用户可以点击使用手册来了解各个功能
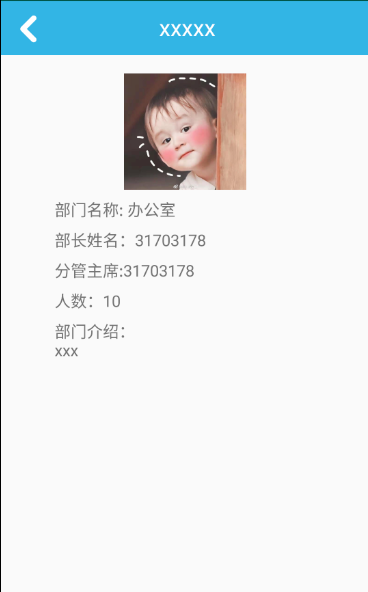
3.6 部门管理界面
部门管理:

部门信息界面:

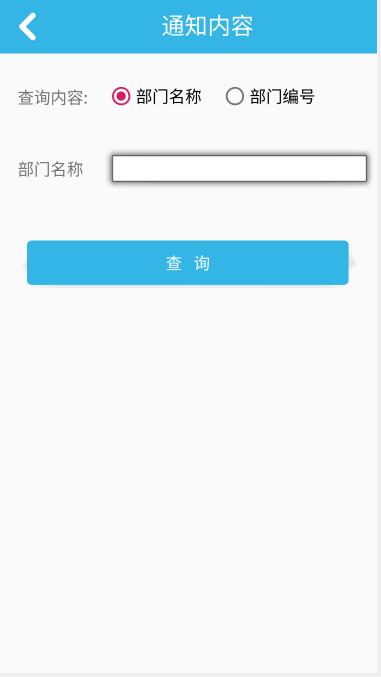
部门搜索:


- 在管理主界面可以通过点击部门管理跳转到部门管理界面
- 部门管理界面会显示现有的部门和简介
- 点击某一部门可以查看该部门的相关信息
- 选择查询内容来进行部门信息的搜索
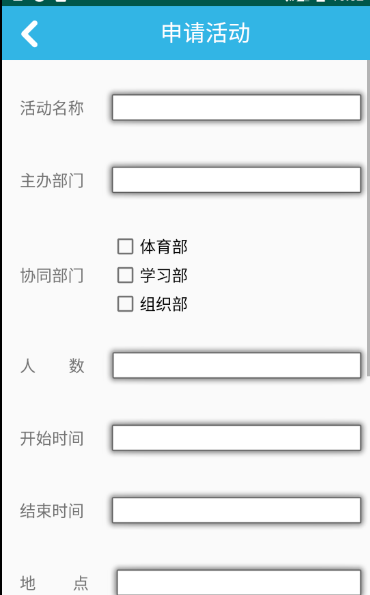
3.7 活动管理界面
活动管理:

申请活动:

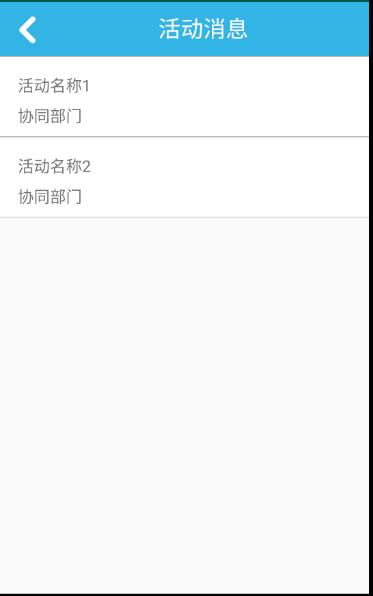
活动消息:

**活动搜索: **

- 在管理主界面可以通过点击活动管理跳转到活动管理界面
- 活动管理界面含有5个选项:申请活动、删除活动、修改活动、查看所有、活动通知
- 申请活动界面需要填写活动的相关信息后才能提交
- 删除活动可以通过点击现有的活动进行
- 活动消息以列表形式显示
- 可以选择查询内容来查询相关活动
3.8 人员管理界面
人员管理界面:

- 在管理主界面可以通过点击人员管理跳转到人员管理界面
- 人员管理界面显示部门的所有人员并显示部分信息
3.9 请假管理界面
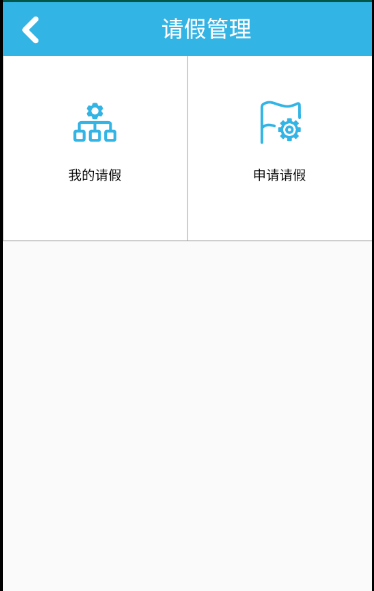
请假管理界面:

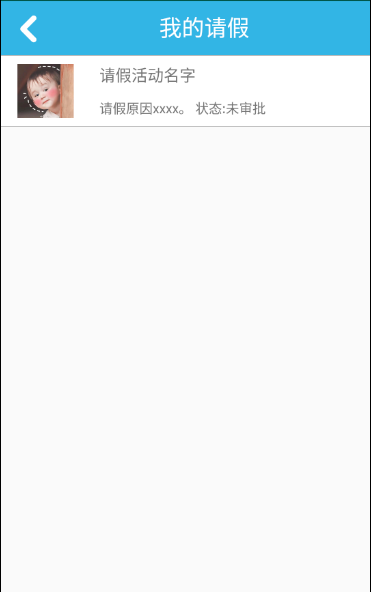
我的请假:

请假申请:

- 在管理主界面可以通过点击请假管理跳转到请假管理界面
- 管理主界面有我的请假、申请请假两个选项
- 我的请假界面显示自己已经提交的所有请假
- 申请请假界面需要填写请假活动和请假原因,学号姓名自动获取
3.10 审批管理界面
由于该模块目前在美化界面,仅先展示部分
审批管理:

审批部门相关:

审批人员相关:

- 在管理主界面可以通过点击审批管理跳转到审批管理界面
- 审批管理界面下有部门相关、活动相关、人员相关、请假相关 (部分界面待完善)
- 部门相关审批界面下包含新增部门、撤销部门、修改部门的申请
- 人员相关审批界面分为职位变动、干事纳新
3.11 考核管理界面
由于该模块目前在美化界面,仅先展示部分
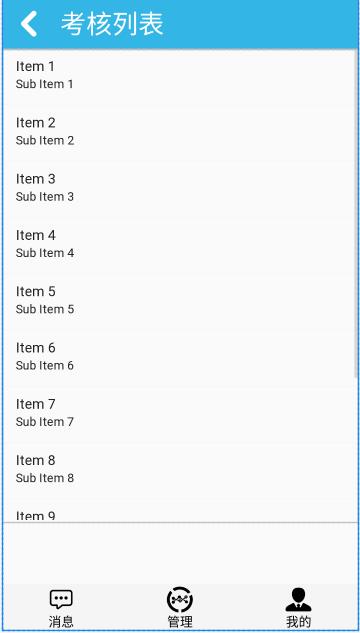
考核管理列表:

- 考核的信息会以列表形式展示
3.12 通知管理界面
通知管理:

通知具体内容:

通知分类:

请假通知:

- 在管理主界面可以通过点击通知管理跳转到通知管理界面
- 通知界面可以发布通知、撤销通知、查看通知
- 通知显示时会显示通知的分类
- 查看通知后可以点击具体通知查看通知内容
四、小程序端原型展示
4.1 前言
所有null或者为XX的数据或者为空的部分,根据后端获取的数据可以自动填充,大多数添加、删除、修改界面类似,就不重复给出了
4.2 登录界面和重置密码
登录界面:

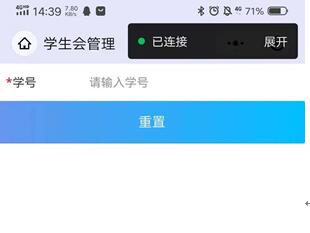
重置密码界面:

- 登录界面输入学号和密码进行登录
- 登录按钮下方有注册和重置密码功能
- 重置密码只需输入学号后即可重置,重置的密码是默认的(仿照学校设置)
4.3 注册界面
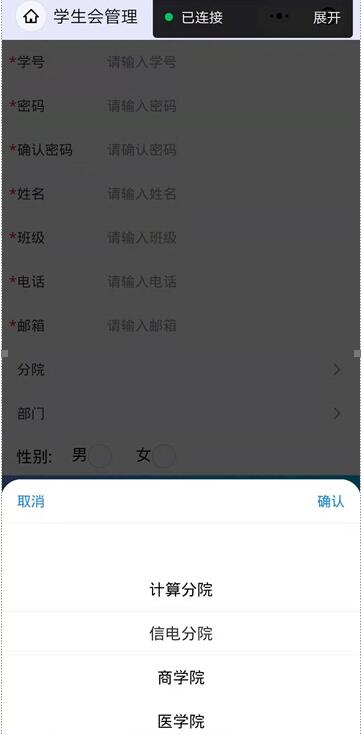
注册界面:

选择分院:

选择分院成功:

- 注册界面点击分院栏处的箭头会弹出选择框
- 注册界面点击部门栏处的箭头会弹出选择框
4.4登陆后主界面
主界面:

点击主界面的学号姓名栏:

点击部门栏(该界面只读,不可修改,修改入口从管理->人员管理进入):

点击审批栏

选择任意审批

- 登录后可以看到用户主界面
- 点击主界面的学号姓名栏可以进入个人信息界面,可以进行信息修改和密码修改
- 点击部门栏可以查看所属部门的信息
- 点击审批栏可以查看提交的申请的审批情况
- 选择任意审批可查看审批进度
- 点击设置(退出登录后回到登录界面):
4.5管理主界面
管理主界面

- 点击下方导航栏进入管理主界面
4.6部门管理
部门管理界面:

部门一览:

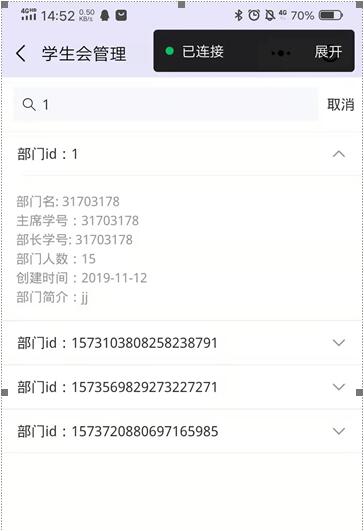
搜索部门相关信息:

搜索结果:

- 在管理主界面点击部门管理进入部门管理界面
- 部门一览,点击该部门,折叠面板显示详细信息(根据后台实时获取部门名,解释:目前仅是测试所以部门名有点奇怪
- 可以搜索部门相关信息
4.7 活动管理
活动管理主界面:

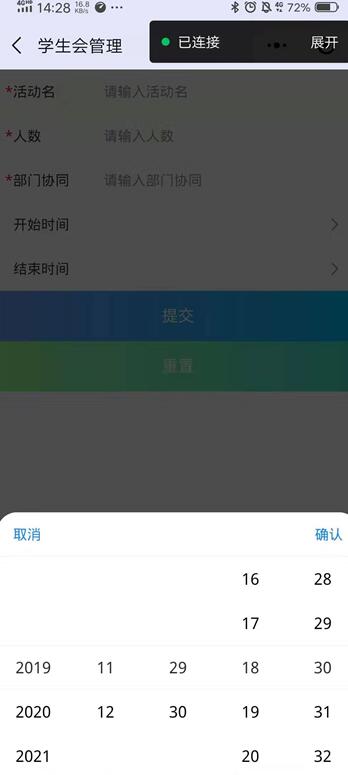
添加活动:

选择开始(结束)时间:

- 从管理主界面点击活动管理进入活动管理主界面
- 点击添加活动模块可以进行活动的添加
- 活动添加部分可以自己选择活动开始和结束的时间
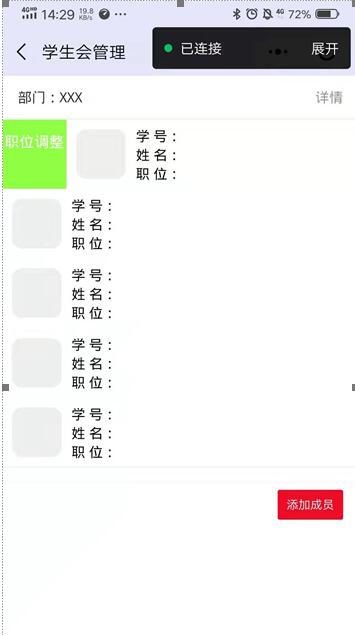
4.8 人员管理
人员管理界面:

左滑右滑功能展示:

- 从管理主界面点击活动管理进入人员管理主界面(管理自己所属部门,且需要用户的权限)
- 滑动单元格实现左滑职位调整,右滑删除成员
4.9 考评管理
考评管理:

- 从管理主界面点击活动管理进入考评管理
- 可以点击下方的评分星来评分
4.10 审批管理
审批管理:

驳回:

- 从管理主界面点击活动管理进入审批管理
- 滑动单元格实现左滑同意,右滑驳回
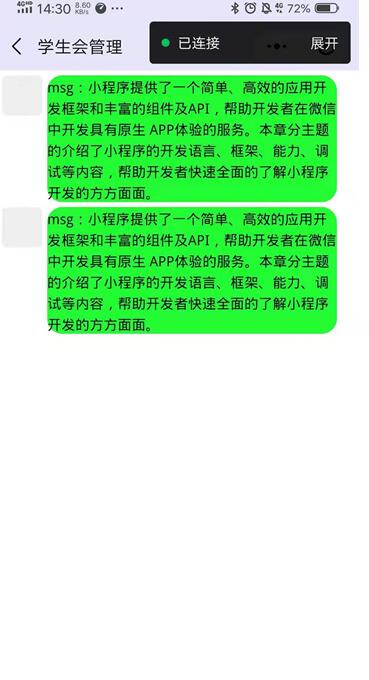
4.11 聊天界面
聊天界面

查看某用户

- 在主界面下方导航栏点击消息,显示聊天的用户
- 点击某用户可以查看用户信息
五、分工与总结
5.1 下周目标
后端——王樟:
完成请假管理、审核管理相关的API
WEB端——林型双:
进一步提出接口需求,完善活动管理相关内容
小程序端——王志伟:
完成请假管理相关内容
APP端——朱文建、黄晨觉、张雅慧:
UI全部结合完成并实现活动管理相关内容
5.2 分工
| 学号 | 姓名 | 分工 |
|---|---|---|
| 31702283 | 王樟 | 后端设计与开发(java)、Druid数据池 |
| 31703178 | 林型双 | 网页前端设计开发(web) |
| 31701424 | 王志伟 | 微信小程序开发及小程序前端设计 |
| 31701090 | 朱文建 | App开发、软件测试(Android)、部分UI设计、APP架构 |
| 31701072 | 黄晨觉 | App开发、软件测试(Android)、部分UI设计、文档博客撰写 |
| 31701066 | 张雅慧 | 原型设计、前端总设计(Android)、UI优化 |
5.3 总结
1.汇总了上阶段进度,项目组总体实现了界面设计
2.确定了下阶段任务,实现各个接口同步推进



 浙公网安备 33010602011771号
浙公网安备 33010602011771号