移动端
概念解析
1.流式布局


非主流适配方案

浏览器现状

touch触发事件-----与pc端拖拽原理一致

实例

触摸事件中三个重要属性
changedTouches: 触摸点改变后会记录此,包括开始点击,或者手指移开或者手指滑动都会记录
targetTouches: 指手指触摸的元素,是一个集合
touches: 页面上所有触发点集合
clientX、clientY是基于浏览器窗口(视口:viewPoint)
pageX、pageY是基于页面(视口: viewPoint)
screenX、screenY基于屏幕


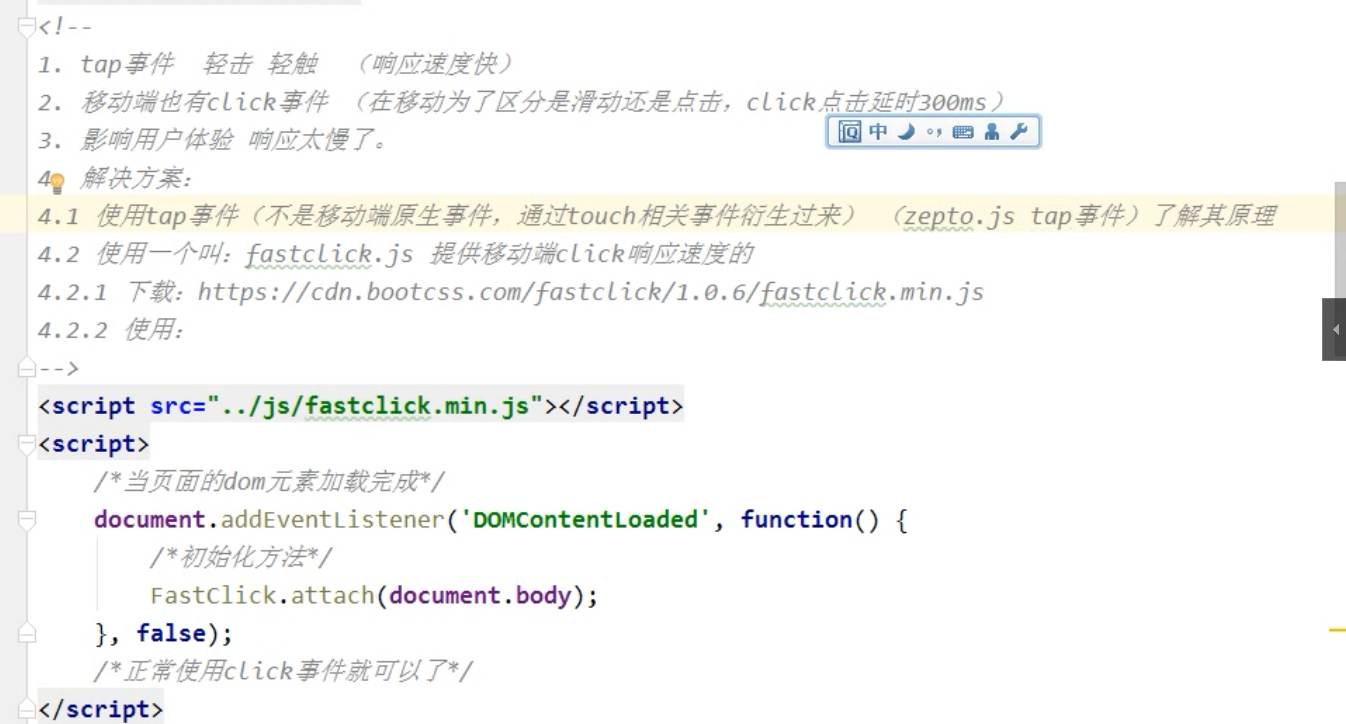
tab事件----本质就是通过touch事件转换
原理: 1)touchstart 和touchend时间差小于150毫秒
2)不能触发touchmove事件
满足以上两条就是tap事件.


区域滚动插件
iscroll ----在区域内左滚动效果的插件,iPhone原生支持但是Android都不支持,所以需要使用这个插件.

posted on 2018-12-22 09:39 zhulibin2012 阅读(124) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号