vue-devtools下载与使用
使用vue-cli的同学肯定知道有一个Chrome调试工具——vue-devtool。但是在国内环境很难直接在Chrome商店下载得到,今天提供一个4.1.5版本的下载地址。链接:
网盘地址
提取码:ty1m
如果地址过期了,可以到csdn下载:csdn地址
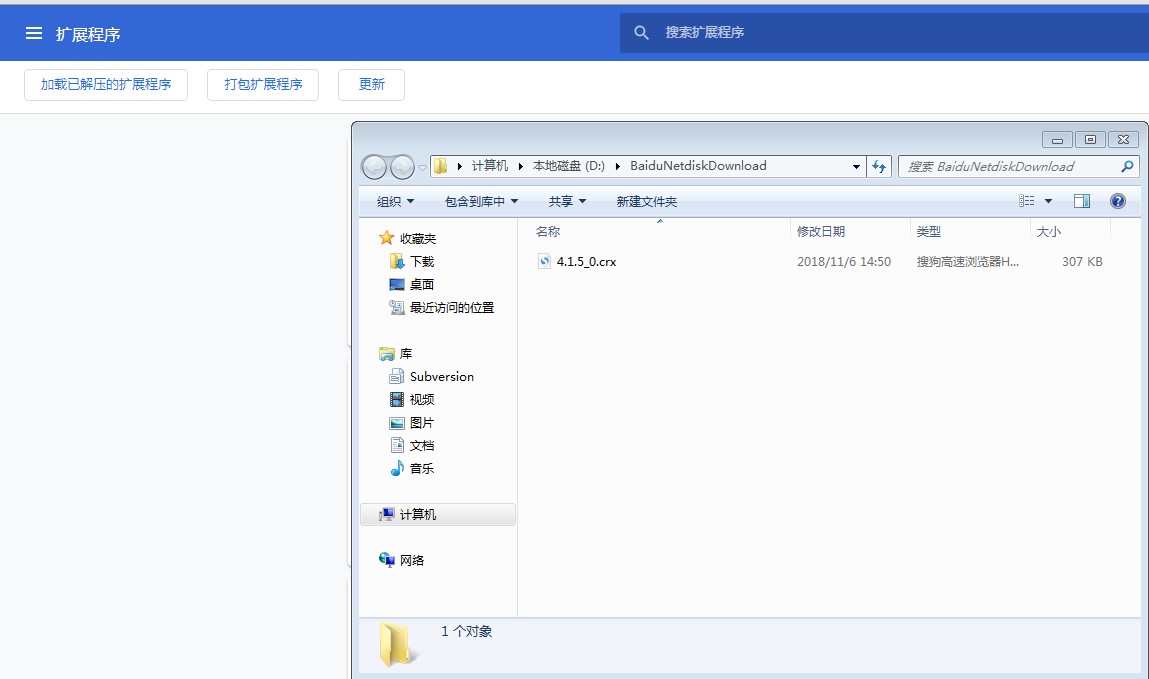
1.安装
我们打开chrome的扩展程序,讲刚下载的文件拖进去,就可以安装了。

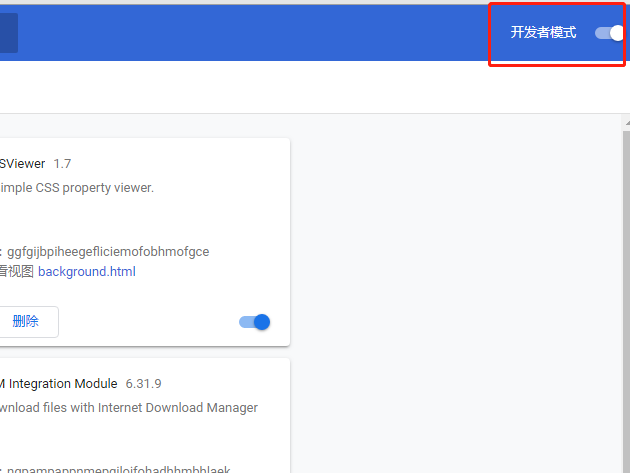
2.更改一些配置
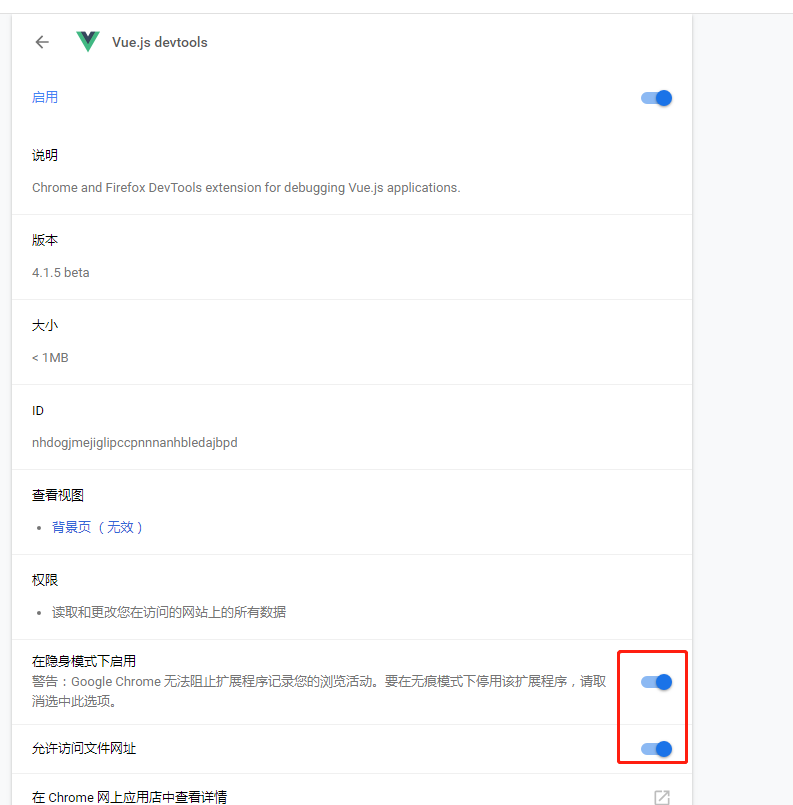
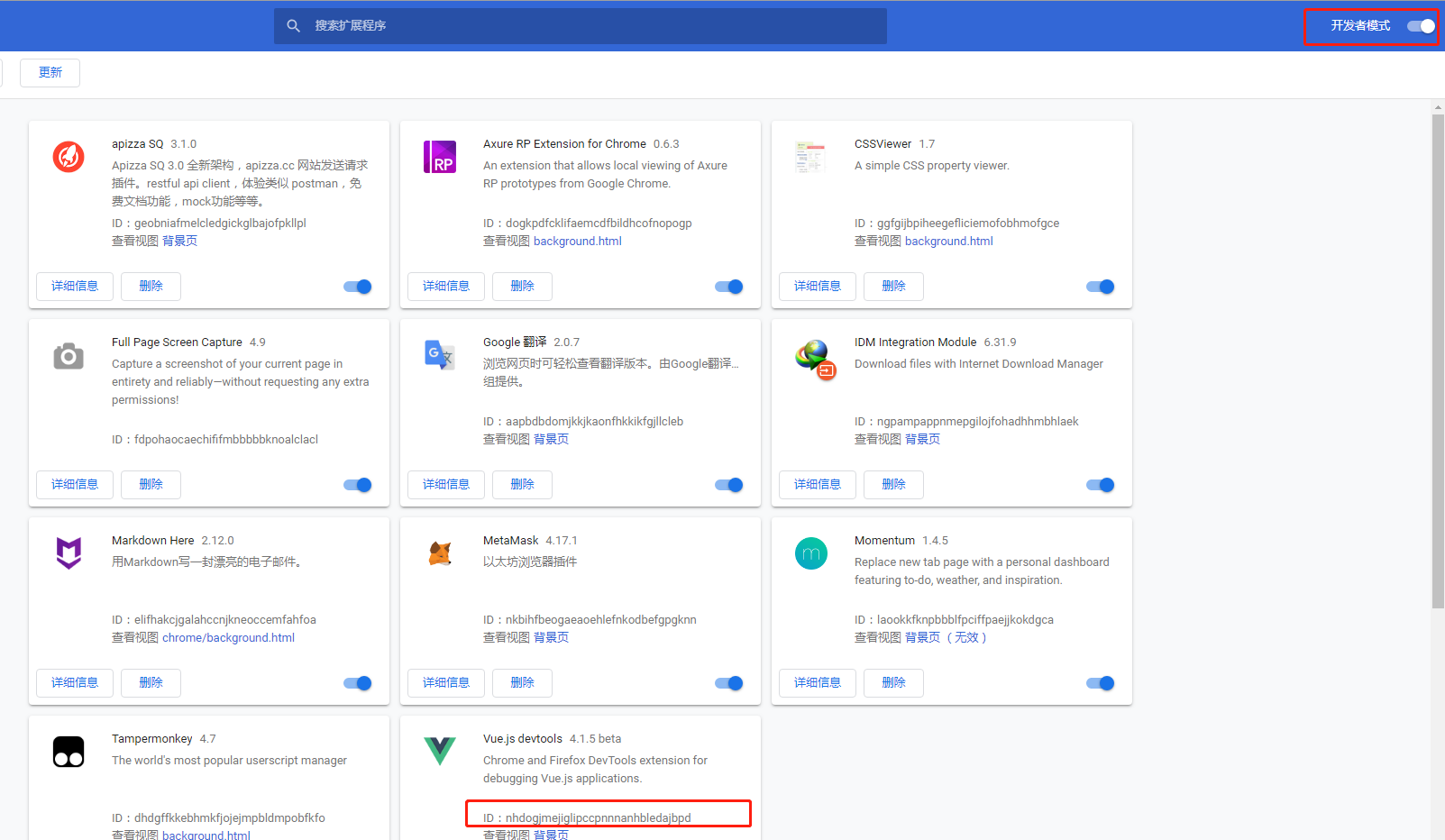
首先打开chrome的开发者模式,然后允许vue-devtool在隐身模式使用,和允许访问网址。


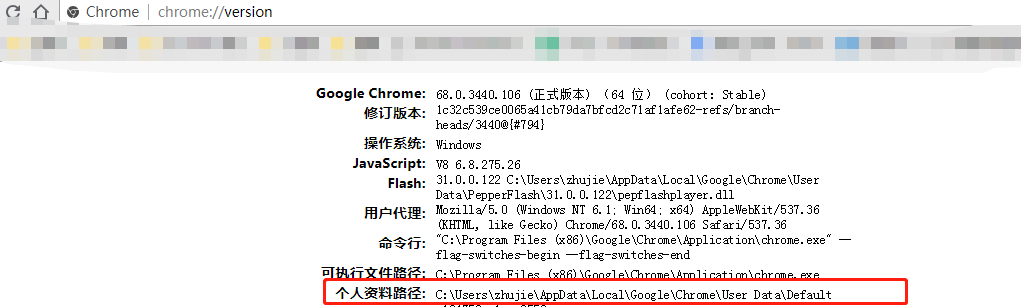
改好之后,还需要修改插件的一个配置,找到插件的安装目录,在chrome浏览器输入:chrome:version

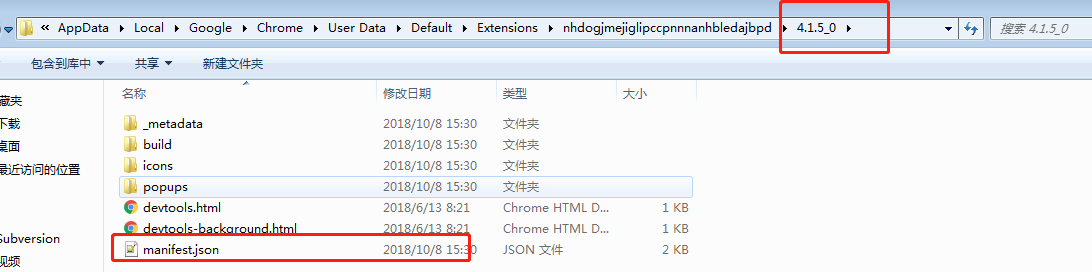
打开安装目录:

注意,插件所在的那段长的文件夹名称可以在打开开发模式之后找得到。

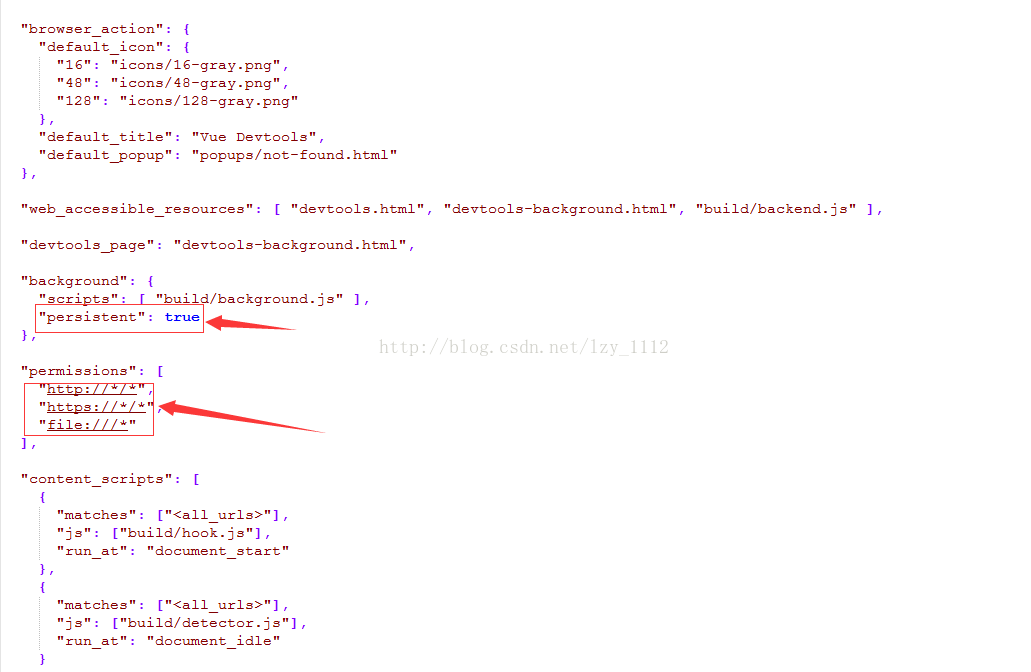
终于找到安装目录之后,我们可以看到有个manifest.json文件。打开我们修改几个地方。

最后一步,我们把应用的vue.min.js改为vue.js就可以使用了。
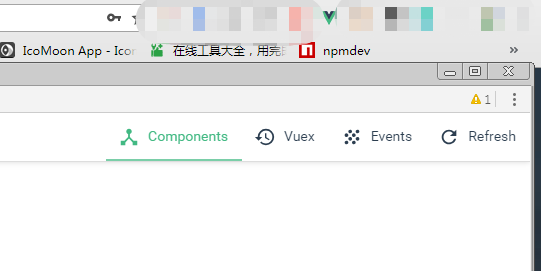
最后看一下插件的位置。

3使用
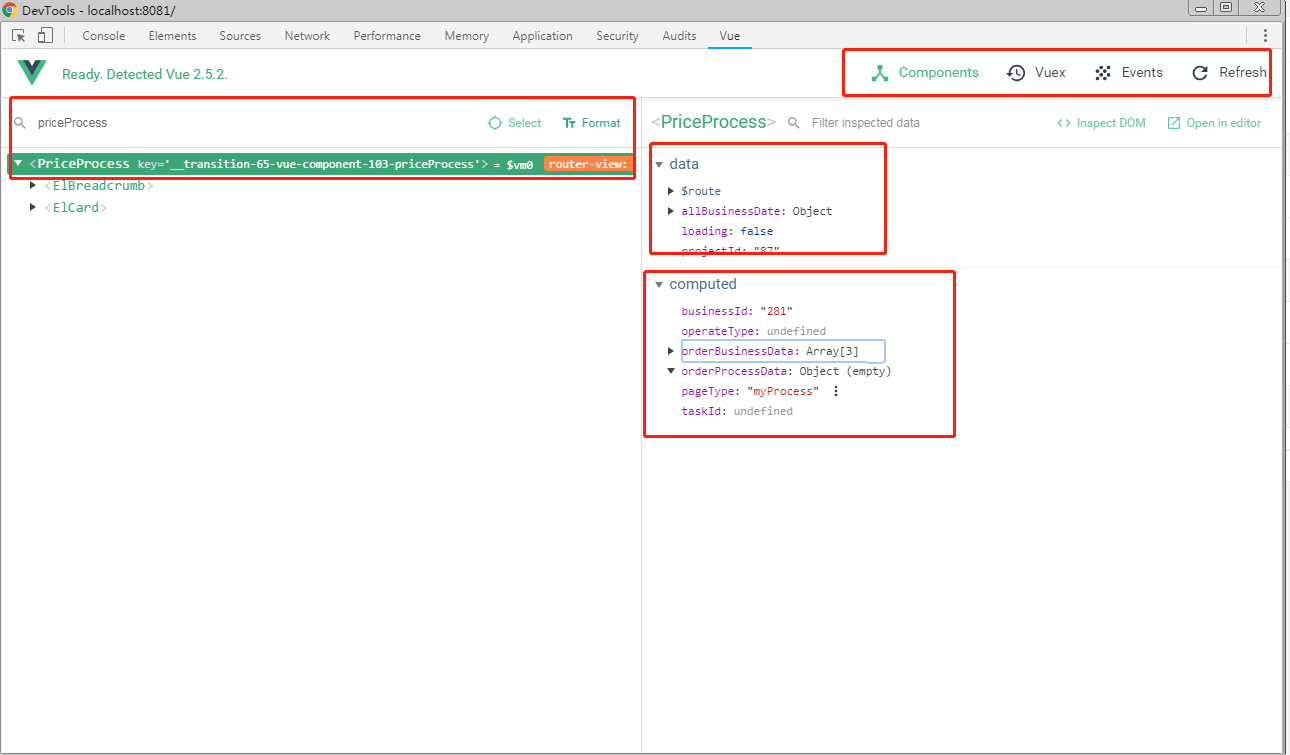
使用vue-devtool可以查看vue组件里面的data里面的变量,methods里面的函数,和一些全局对象比如说:$refs,$route,可以查看vuex里面的变量及变化监听。

可以看到,我们通过搜索
priceProcess组件名称,找到了该组件,点击组件之后,看到了data,computed里面的变量,并且得到了一个$vm0的vue对象,图中我们也看到了vuex和event。我们试着查看和改变一些变量。

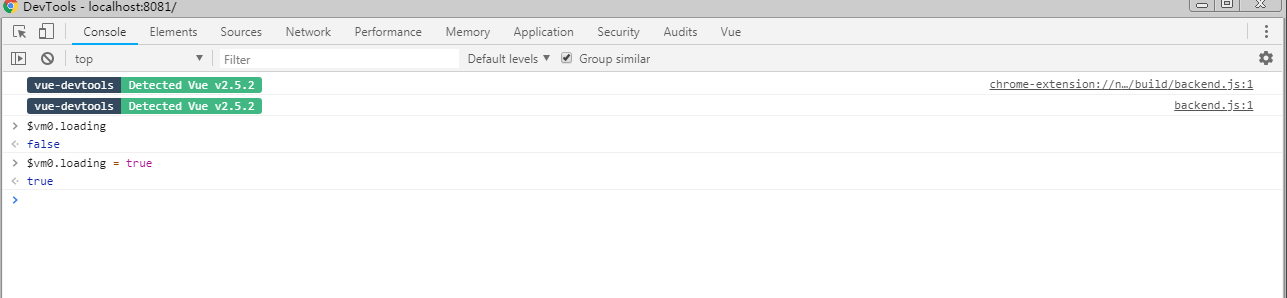
可以看到,我们通过$vm0全局变量,成功操作了该组件定义的loading变量。通过该工具,可以很方便的调试我们的vue程序。
最后可以关注我的个人公众号,实时查看更多更好的文章:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号