Vue+VSCode开发环境搭建
时间2019.9月
1. 安装 nodeJS; 安装VScode
安装好nodeJS之后,默认会安装好npm
测试 nodeJS 和npm是否可以执行
node -v
npm -v
1.1 VScode 相关插件安装
ESLint 1.9.1; LiveServer 5.6.1 (2019.9) open in browser 2.0.0 ; Vetur 0.22.3
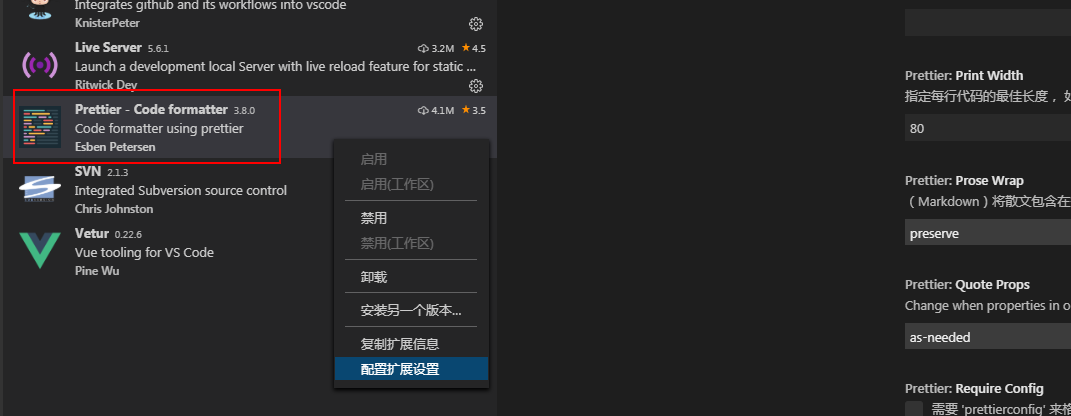
格式化代码插件 : Prettier-Code formatter 需要有简单的配置操作 "editor.formatOnSave": true 请baidu

vue代码提示插件:搜索 vue-snippets 或 Vue 2 Snippets 参考之
vue-beautify 2.04 发现上面不少插件版本升级了。2020.3.13
2. 改变nodeJS原有的环境变量,即改变nodeJS全局安装模块的默认目录, 便于管理
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache"D:\Program Files\nodejs\node_cache"
完成后可以在文件夹中看到相应名字的文件夹 参考
2.1 在系统环境变量添加NODE_PATH,输入路径为之前指定的目录: D:\Program Files\nodejs\node_global, 作用是使nodeJS引擎可以找到需要的模块
2.2 以后当执行 npm install xxx -g 安装全局模块时,JS模块会安装到这个位置
3. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.1 在系统变量 path 里设置 2步骤中的路径, 因为cnpm会被安装到D:\Program Files\nodejs\node_global下,以便 快速执行cnpm
检查cnpm是否安装
cnpm -v

4. 安装 Vue模块 和 vue-cli
npm install -g vue //这里选择全局安装模块 npm install -g vue-cli //cnpm 也可以, 当然Vue的官方手册说,新手不建议直接使用所谓的脚手架方式搭建vue应用目录
4.1 检查所安装vue的版本 vue -V //是大写的V
4.2 最纯粹Vue学习环境

5. 初始化Vue工程 参考 (怎样在服务器端运行项目)
vue init webpack projectName //可以将webpack改成 webpack-simple试试,可以帮助理解这个参数的作用,不知道可以baidu

5.1 安装项目依赖和运行项目
cd projectName //进入文件目录 npm install //初始化安装依赖 npm run dev //运行,在浏览器打开http://localhost:8080,则可以看到欢迎页了。
tip
快速搭建vue项目


tip1. 安装淘宝npm
npm install -g cnpm –-registry=https://registry.npm.taobao.org //同上
修改npm的registry为淘宝镜像 有3种方式 参考
npm config set registry https://registry.npm.taobao.org //改成淘宝镜像 npm info underscore (如果上面配置正确这个命令会有字符串response)
//不想用他们的,再设置回原来的就可以了: npm config set registry https://registry.npmjs.org
检查npm安装镜像源
npm config get registry

tip2:如何更新npm至最新版本
npm install npm @latest -g //可以更新npm至最新版本 其中 @ 符号后面可以添加你想更新到的版本号。
tip3: 要使用 <style lang="sass"> 请安装组件
npm install sass-loader node-sass vue-style-loader --D
其他
vue-loader@>=10.0, simply update vue-template-compiler
直接删除掉D:\Program Files\nodejs\node_global 下的module,然后,重新安装 vue
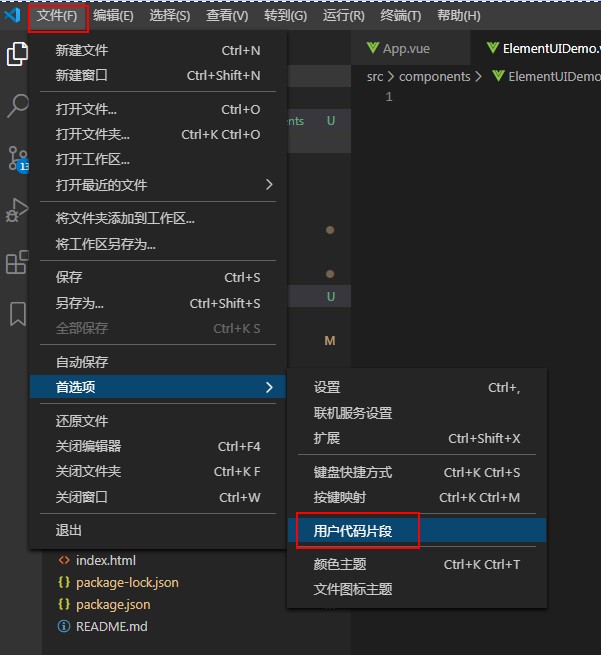
VSCode 设置 vue 文件快速模板
就类似在vscode里面新建 Xxx.html 文件, 然后 按 tab键会快速插入预定义模板一样
入口

Vue安装module即install 命令 参数 --save --dev 作用说明
--save 安装运行依赖module,将模块安装到项目目录下,效果是会在package文件的dependencies节点写入依赖。
--dev 安装开发依赖module,将模块安装到项目目录下,效果是会在package文件的evDependencies节点写入依赖。
两个参数可以同时使用 --save-dev
例: npm install --save vuex
Vue项目编译
npm run build prod 生成输出文件 project\dist project表示当前项目
npm run build:prod
Vue插件备忘



 浙公网安备 33010602011771号
浙公网安备 33010602011771号