JavaScript--Array 数组对象
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
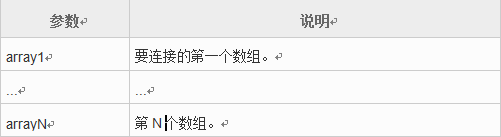
arrayObject.concat(array1,array2,...,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);
</script>
运行结果:
1,2,3,4,5 1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
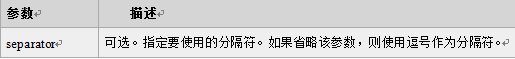
arrayObject.join(分隔符)
参数说明:

<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join()); </script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:
I.love.JavaScript
颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
运行结果:
1,2,3 3,2,1
选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript"> var myarr = new Array(1,2,3,4,5,6); document.write(myarr + "<br>"); document.write(myarr.slice(2,4) + "<br>"); document.write(myarr); </script>
运行结果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1 1,6,16,50,80,100







 浙公网安备 33010602011771号
浙公网安备 33010602011771号