我们继续吧!
includes:includes()方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
还是先看看includes的用法吧
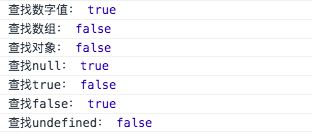
var array1 = [1, 2, 3, [], {},0,false, null]; console.log('查找数字值:', array1.includes(1)); console.log('查找数组:', array1.includes([])); console.log('查找对象:', array1.includes({})); console.log('查找null:', array1.includes(null)); console.log('查找true:', array1.includes(true)); console.log('查找false:', array1.includes(false)); console.log('查找undefined:', array1.includes(undefined));我们自己观察一下数组,其中元素有数字:0,1,2,3、空数组、空对象、false、null。而且我们知道,在JavaScript当中,undefined==null的,那么这几个查找结果值是什么呢?
![]()
看结果,可以发现查找数字1,返回true,查找null、false也返回true,而空数组和空对象都返回false。我们基本上可以认为,他只能判断该数组是否包含基本类型值。再看查找undefined的结果也是false,而事实上数组当中是包含null的,那么如果对类型转换比较了解的话,基本上也可以得出,判断是否包含该元素的时候,不存在类型转换。是不是想到什么了?对的,就是“===”。
好吧,我们再看看他的语法吧!arr.includes(valueToFind[, fromIndex])
哇哦,居然还有一个参数:fromIndex。他是干什么用的呢?官方还是给出了比较详细的说明的,直接搬过来吧!
从fromIndex索引处开始查找valueToFind。如果为负值,则按升序从array.length + fromIndex的索引开始搜 (即使从末尾开始往前跳fromIndex的绝对值个索引,然后往后搜寻)。默认为 0。
好吧,都到这里,那我们自己实现一个吧!function includes (arr, value, fromIndex) { if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组") // 如果没有传递fromIndex,默认为0 fromIndex = fromIndex || 0 // 如果fromIndex小于0,就倒数查询 fromIndex = fromIndex < 0 ? arr.length + fromIndex : fromIndex // 如果加上了数组的长度依然小于0,直接修正为0 fromIndex = fromIndex < 0 ? 0 : fromIndex for (var i = fromIndex; i < arr.length; i++) { // 注意检测NaN if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) return true } return false }
其实,判断起来并不麻烦,需要注意的也就是一个索引值的修正, 一个用===进行判断,外加NaN的判断。
indexOf:indexOf()方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
发现什么了?what?indexOf也是在数组中查找元素的。与includes的差别在于,includes返回布尔值,如果存在,返回true,不存在返回false。indexOf返回的数字值,如果存在,返回查找值在数组当中的索引,不存在就返回-1。
到这里了,是不是可以想象到,indexOf也需要第二个参数:fromIndex。
好吧,看官方吧!
arr.indexOf(searchElement[, fromIndex = 0])
关于fromIndex,也是直接给出官方解释吧!
就直接上重构的代码吧!
开始查找的位置。如果该索引值大于或等于数组长度,意味着不会在数组里查找,返回-1。如果参数中提供的索引值是一个负值,则将其作为数组末尾的一个抵消,即-1表示从最后一个元素开始查找,-2表示从倒数第二个元素开始查找 ,以此类推。 注意:如果参数中提供的索引值是一个负值,并不改变其查找顺序,查找顺序仍然是从前向后查询数组。如果抵消后的索引值仍小于0,则整个数组都将会被查询。其默认值为0。
虽然这么一长串的解释,其实可以说跟includes的参数fromIndex一致,超出数组长度的话,直接返回-1,负数的话倒数,默认为0。
function indexOf (arr, value, fromIndex) { if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组") fromIndex = (fromIndex < 0 ? (fromIndex + arr.length < 0 ? 0 : fromIndex + arr.length) : fromIndex) || 0 if (fromIndex >= arr.length) return -1 for (var i = fromIndex; i < arr.length; i++) { // 检测NaN if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) { return i } } return -1 }
lastIndexOf:lastIndexOf()方法返回指定元素(也即有效的 JavaScript 值或变量)在数组中的最后一个的索引,如果不存在则返回 -1。从数组的后面向前查找,从fromIndex处开始。
仅仅看这一行,就可以理解lastIndexOf了,与indexOf一样,唯一区别是从后往前查。
真没什么特别好说的,那就直接上代码吧!
function lastIndexOf (arr, value, fromIndex) { if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组") fromIndex = (fromIndex < 0 ? (fromIndex + arr.length < 0 ? 0 : fromIndex + arr.length) : fromIndex) || 0 if (fromIndex > arr.length) return -1 let i = arr.length - 1 while (i > -1) { if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) { return i } i-- } /* for (var i = arr.length - 1; i > fromIndex; i--) { // 检测NaN if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) { return i } } */ return -1 }
注释部分仅仅是与while不同的两种循环方式,没有什么区别!仅仅提供不同的方法而已。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号