JS练习_对已知账号密码验证进行登录
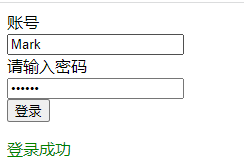
预览效果:

源码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script>
function valid(){
var pwd1 = document.getElementById("pwd").value;
var pwd2 = "123456";
var acc1 = document.getElementById("acc").value;
var acc2 = "Mark";
// 已被设置的账号与密码的验证
if (pwd1 == pwd2 && acc1 == acc2)
{
document.getElementById("tishi").innerHTML="<font color = 'green'>登录成功</font>"
document.getElementById("button").disabled = false;
}
else {
document.getElementById("tishi").innerHTML="<font color = 'red'>登录失败</font>"
document.getElementById("button").disabled = true;
}
}
</script>
</head>
<body>
<div class="form">
<label>账号</label>
<div>
<input type="text" class="form_1" name="acc" id="acc" placeholder="账号">
</div>
</div>
<div class="form">
<label>请输入密码</label>
<div>
<input type="password" class="form_1" name="pwd" id="pwd" placeholder="密码">
</div>
</div>
<input type="button" value="登录" onclick="valid()">
<p id="tishi"></p>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号