webpack入门学习总结
<h5概述</h5>
webpack是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
<h5>安装</h5>
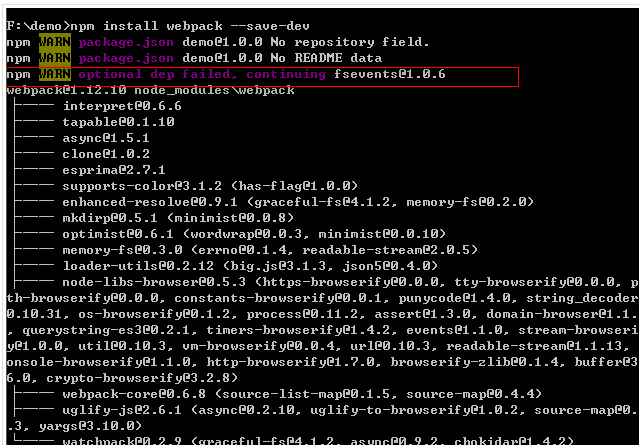
npm webpack --save-dev

如果报此错误,应该是没有全局安装webpack,npm webpack -g 全局安装。或者是环境变量不对,把全局安装的webpack的运行文件路径加入到环境变量中。
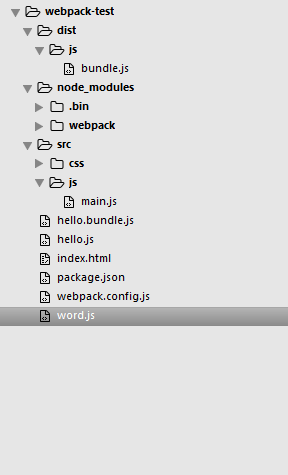
安装完成之后

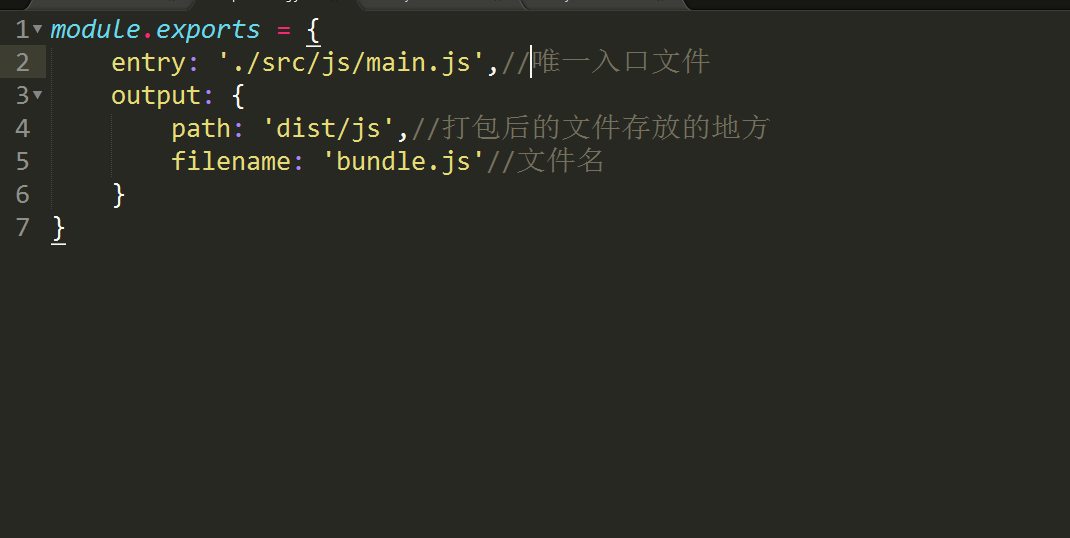
这里需要注意的是在练习文件夹的根目录下新建一个名为webpack.config.js的文件,内容如下所示

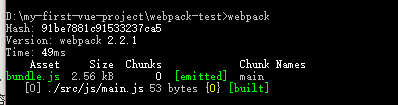
运行 webpack

打包完成。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号