angularjs2.0 五分钟入门教程之typescript版本
貌似没看到一个中文的讲解ng2入门五分钟教程,所以亲自整理了下整个入门教程的步骤,希望对后来者学习有所帮助。PS:我在win7中码的。
新建一个project目录,以下所有操作都在这个目录下进行。
1.安装tsd编译typescript代码命令工具
$ npm install -g tsd@^0.6.0
2.安装angular2,es6-promiserx,rx,rx-lite
$ tsd install angular2 es6-promise rx rx-lite
注意这里可能报网络错误,需要FQ你懂的
3.新建两个空文件
app.ts index.html
4.安装typescript编译器,后面需要把typescript代码编译成浏览器能够识别的javascript代码
$ npm install -g typescript@^1.5.0-beta
5.实时监控typescript文件,检测到变化后执行自动编译
$ tsc --watch -m commonjs -t es5 --emitDecoratorMetadata app.ts
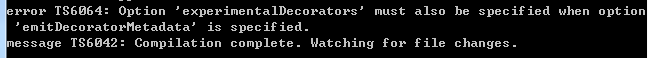
以上是官网给出的代码,本人执行时遇到如下错误,提示
error TS6064:Option 'experimentalDecorators' must also be specified when option ‘emitDecoratorMetadata’ is sepecified

这话提示我们还需要配置experimentalDecorators,所以我们需要修改下执行以下命令
$ tsc --watch -m commonjs -t es5 --emitDecoratorMetadata --experimentalDecorators app.ts
6.在app.ts中引入angular
/// <reference path="typings/angular2/angular2.d.ts" />
import {Component, View, bootstrap} from 'angular2/angular2';
7.在app.ts中定义一个组件
// Annotation section
@Component({
selector: 'my-app' //定义一个自定义标签,在html中对应为<my-app></my-app>
})
@View({
template: '<h1>Hello {{ name }}</h1>' //给这个自定义组件指定的html模板代码
})
// Component controller
class MyAppComponent {
name: string;
constructor() {
this.name = 'Alice';
}
}
8.在app.ts中使用bootstrap()方法,将我们上面定义的MyAppComponent组件作为参数传入,通过这个方法我们才能将组件内容渲染到页面中
bootstrap(MyAppComponent);
9.回到index.html页面中,将下面的代码粘贴进去。
<!-- index.html -->
<html>
<head>
<title>Angular 2 Quickstart</title>
<script src="https://github.jspm.io/jmcriffey/bower-traceur-runtime@0.0.87/traceur-runtime.js"></script>
<script src="https://jspm.io/system@0.16.js"></script>
<script src="https://code.angularjs.org/2.0.0-alpha.28/angular2.dev.js"></script>
</head>
<body>
<!-- The app component created in app.ts -->
<my-app></my-app>
<script>System.import('app');</script>
</body>
</html>
System.js这货是一个开源的第三方库,给浏览器扩展添加ES6模块加载的,所以你看到上面的代码中有System.import('app')这行代码,通俗讲就是加载app.ts编译生成的app.js。
System is a third-party open-source library that adds ES6 module loading functionality to browsers.
10.最后一步是运行,你可以按照以下代码安装http-server,也可以使用自己其他服务器配置如IIS - -!
# From the directory that contains index.html: npm install -g http-server # Or sudo npm install -g http-server http-server # Creates a server at localhost:8080 # In a browser, visit localhost:8080/index.html
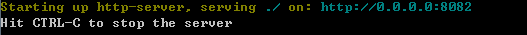
在project根目录下运行http-server就可以看到类似如下的界面,我的端口8080被占用所以变成自动分配成了8082


原文英文链接地址:https://angular.io/docs/js/latest/quickstart.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号