云上示范区项目总结
1.echart图表大小自适应
方法一
window.addEventListener("resize", function() {
myChart.resize();
});
方法二
$(window).resize(function (){
obj.resize();
})
2.substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
3.async:
true表示是异步模式,false表示同步模式。
4.parseInt() 函数
可解析一个字符串,并返回一个整数。
5.echart引导线为直线
labelLine:{
normal:{
show:true,
length:0,
length2:35,
}
}
6.echart 设置最大值红线
yAxis:{
max:140
},
series:[{
markLine:{
itemStyle:{
normal:{
lineStyle:{
type:'solid',
color:'red'
},label:{
normal:{
show:true,position:'top',
textStyle:{
color:'red'
}
}}
}
}
}]
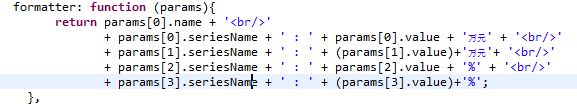
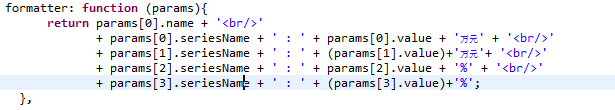
7.echart鼠标移入显示不同单位

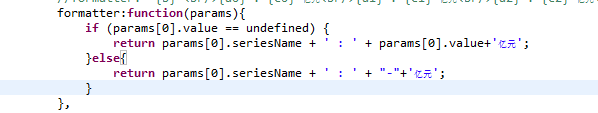
7.1判断undefined处理为-

8.自动轮播
function tab() {
var o = 0;
var timeInterval = 6000;
var $title = $("#tabUl li");
var $con = $("#kzpeopie");
function auto() {
obj = document.getElementById("tabUl");
if(obj){
o < 2 - 1 ? o++ : o = 0;
$title.eq(o).addClass("active").siblings().removeClass("active");
switch (o) {
case 0:
getkzPieData();
break;
case 1:
getwdPieData();
break;
}
}else{
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号