css3背景颜色渐变
渐变可以创建类似于彩虹的效果,低版本的浏览器不的不使开发者用图片来实现,CSS3将会轻松实现网页渐变效果。
要得上面的线性渐变效果,我们这样去定义CSS3样式:
background-image: -moz-linear-gradient(top, #8fa1ff, #3757fa); /* Firefox */ background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff4f02), color-stop(1, #8f2c00)); /* Saf4+, Chrome */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c6ff00', endColorstr='#538300', GradientType='0'); /* IE*/
-moz-linear-gradient有三个参数。第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。
第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。
第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。
第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。
线性渐变使用from()以及to()方法指定过渡颜色点:
background: -webkit-gradient(linear, left top, left bottom, from(#96ff00), color-stop(0.5, orange), to(rgb(255, 0, 0)));
IE系列
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='0');
参数:startColorStr起始颜色 endColorStr结束颜色 gradientType为0时代表垂直,为1时代表水平
Firefox
background: -moz-linear-gradient(top, #FF0000, #F9F900);
参数:top、bottom垂直,left、right水平 例如:top时从顶部由#FF0000到#F9F900渐变,bottom时从底部由#FF0000到#F9F900渐变
Opera
background: -o-linear-gradient(top,#FF0000, #F9F900);
参数:top、bottom垂直,left、right水平 例如:top时从顶部由#FF0000到#F9F900渐变,bottom时从底部由#FF0000到#F9F900渐变
webkit,如Chrome、Safari等
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FF0000), to(#F9F900));
参数:linear线性, x1 x2, x3 x4 x1与x3相同时垂直,x2与x4相同时水平 from起始颜色 to结束颜色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>线性渐变(linear-gradient)---http://www.jb51.net</title>
<style type="text/css">
.test1
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='0');
background: -moz-linear-gradient(top, #FF0000, #F9F900);
background: -o-linear-gradient(top,#FF0000, #F9F900);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FF0000), to(#F9F900));
}
.test2
{
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
margin-bottom: 10px;
color: White;
font-size: 20px;
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#FF0000',endColorStr='#F9F900',gradientType='1');
background: -moz-linear-gradient(left, #FF0000, #F9F900);
background: -o-linear-gradient(left,#FF0000, #F9F900);
background: -webkit-gradient(linear, 0% 0%, 100% 0%, from(#FF0000), to(#F9F900));
}
</style>
</head>
<body>
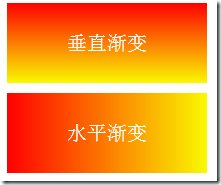
<div class="test1">
垂直渐变
</div>
<div class="test2">
水平渐变
</div>
</body>
</html>
分层渐变
.gradual_bg{height:auto;background:-webkit-gradient(linear, left top, left bottom, from(#93D2BD), to(#72C6AE), color-stop(0.08, #E3F4EF),color-stop(0.15, #fff), color-stop(0.66, #fff));}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号