第三次作业
| 这个作业属于哪个课程 | <班级的链接> |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 功能按钮的实现> |
| 其他参考文献 | 去哪儿官网 |
| 码云地址 | https://gitee.com/zhou-ying9993/work |
1. 原型开发工具
墨刀
2. 功能截图和思路
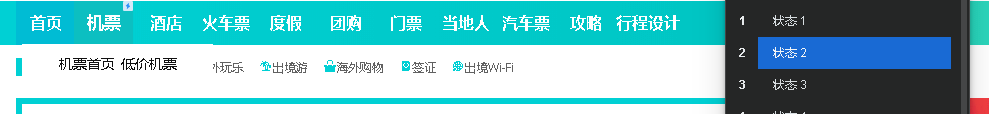
动态导航栏功能

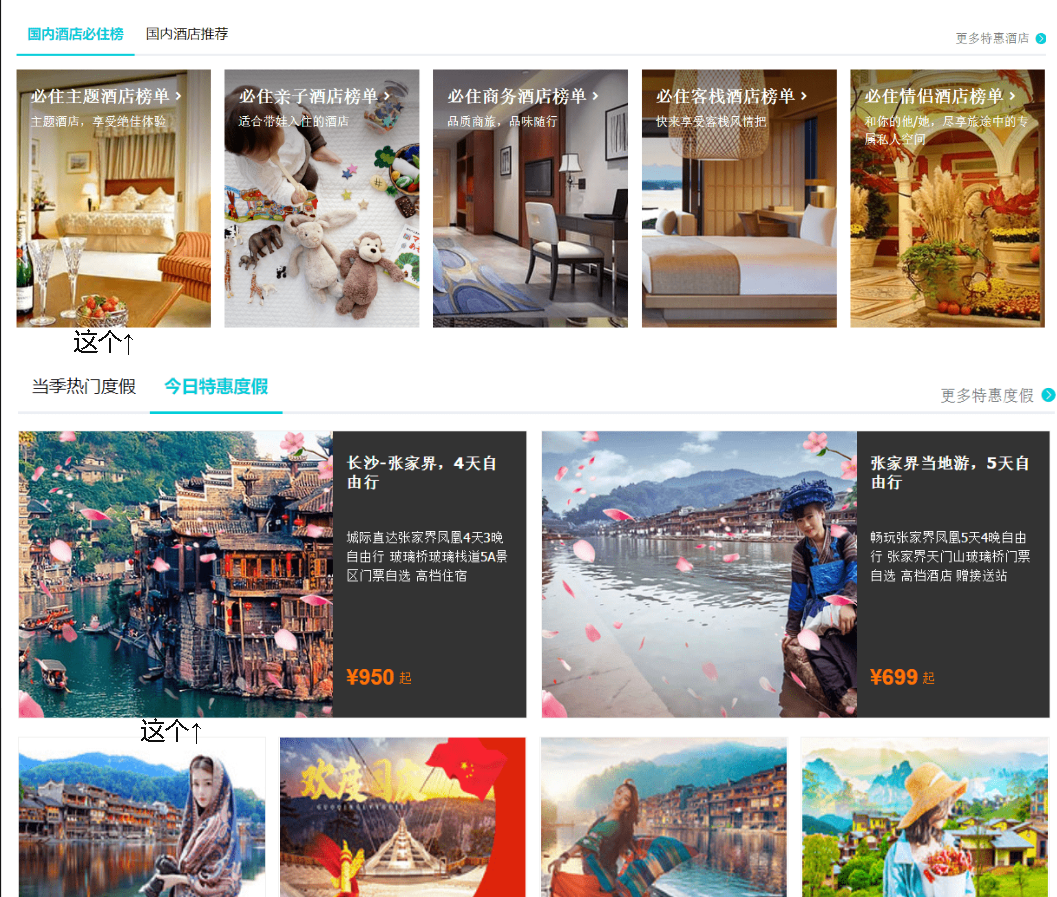
轮播图功能

跳转指定页面功能

思路

从第一个主页的设置一个组件 在组件 添加一个事件 鼠标在移动到指定的位置的时候会自动跳转到 状态2 
就实现了 鼠标悬浮 显示出选择框 再设置鼠标移动离开后状态 跳回第一个状态 就能 收回 选择框 就实现了简单的动态导航功能
再在状态2 中添加一个 矩形的组件设置默认的背景颜色 再给矩形添加事件 鼠标移动到矩形中使颜色发生变化

就完整的实现的导航栏的动态显示功能
轮播图 就直接使用轮播图的组件 在组件中添加照片就阔以实现了
跳转指定页面也只需要创建 页面 给一个链接区域 和创建的页面连起来 就能实现 指定页面的跳转
总结
在导航栏功能实现 总会遇到 颜色变化不了 或者 鼠标悬浮 不显示选择框,我也在知乎看了挺多的解决方法,还有软件自带的一些教学视频,来来会会看了挺多变才最终知道了解一些组件的实现,和条件还有码云的上传 我自己琢磨了好久 还是不知道怎么弄 最后还是在同学的帮忙下才最终弄好。
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。
这次似乎学到了很多东西,学习就是靠自己慢慢摸索,靠自己多操作,实践。从复杂到简单的一个过程。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号