vue 项目引入 jquery
一、引入 jquery
1. 方式一
默认会安装最新版本 jquery
npm install jquery
2. 方式二
指定版本
npm install jquery@3.6.0
3. 方式三
在 package.json 文件中 dependencies 添加 jquery 配置,以及指定版本
"jquery": "^3.6.0"

在 package.json 文件中加好配置后,执行:
npm install
注:上面两种方法都会自动在这里添加配置。
二、修改配置
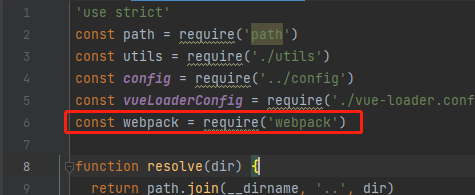
1. 在 webpack.base.conf.js 文件中,文件上方添加如下内容:
const webpack = require('webpack')

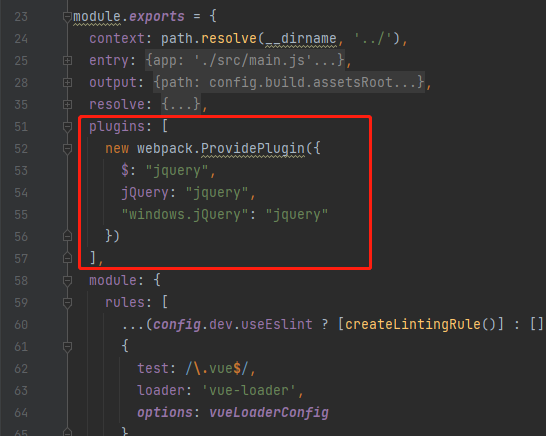
2. 其次,在 module.exports 中添加如下配置:
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "windows.jQuery": "jquery" }) ],

3. 在 main.js 文件中引入 jquery
import $ from 'jquery'
注:本文参考



 浙公网安备 33010602011771号
浙公网安备 33010602011771号