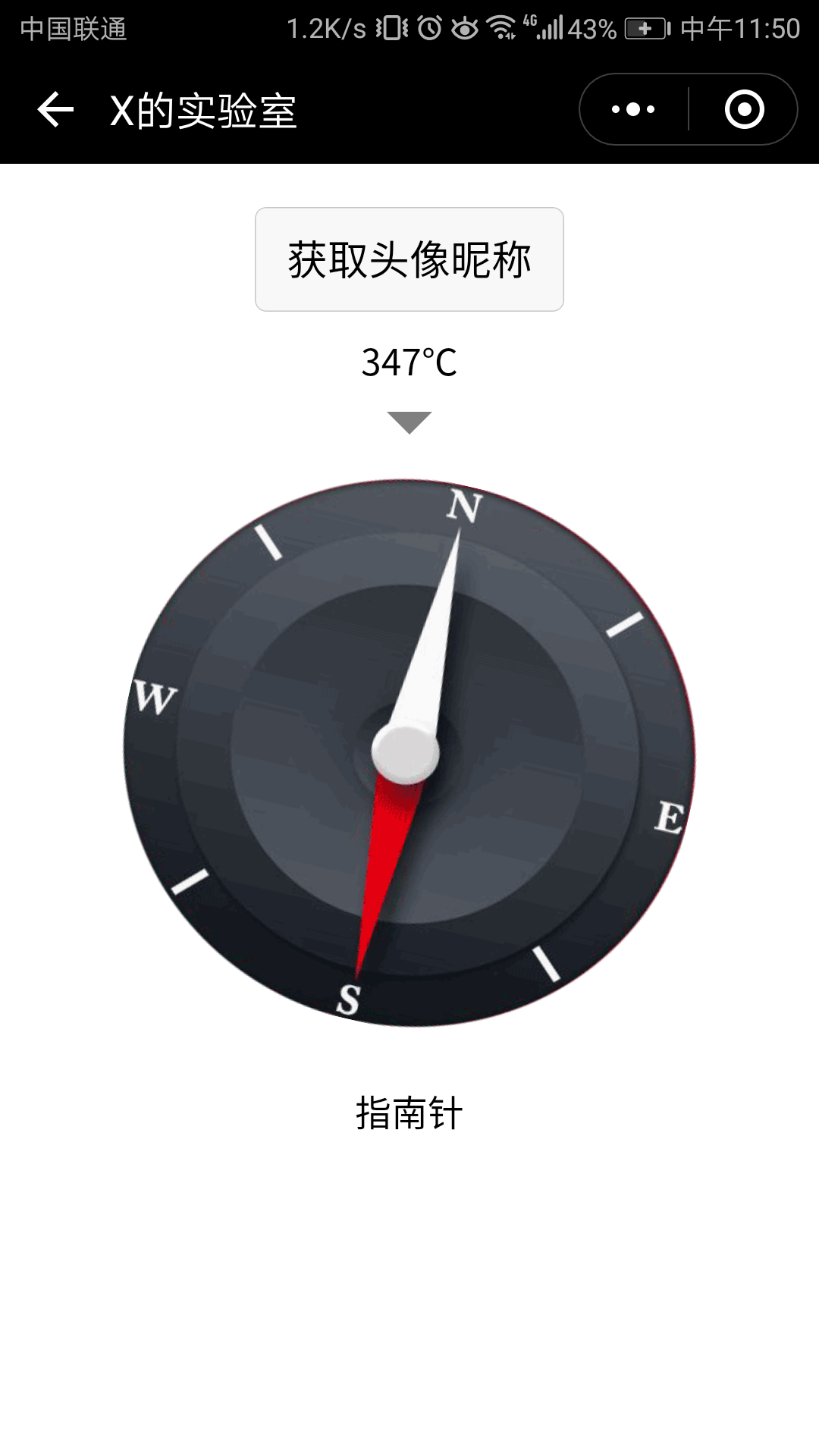
微信小程序入门-指南针
微信小程序提供了众多的原生API接口,利用罗盘接口,做了个简单的指南针小程序,搜索小程序【X的实验室】可看效果。

实现方案
利用罗盘接口返回的【数据】,转化为指南针偏移量【度数】,利用CSS3 transform的rotate属性进行2d旋转,旋转量与之双向数据绑定。
核心代码片段
<view class='m-compass'>
<image class='m-compassbg' src='img/bg.png' style='transform:rotate({{rotate}}deg);'></image>
</view>
onLoad: function () {
var m-this = this;
wx.onCompassChange(function (res) {
m-this.setData({
// 计算应偏移度数
rotate: 360 - res.direction.toFixed(0)
})
});
}
优点
即用即走,不需下载安装(相对的),可断网使用
不足
API返回的数据不稳定,手机静止状态,罗盘度数一直浮动,范围跨度比较大,导致体验不够流畅;系统自带罗盘数据就很稳定。
改进方向
可以增加过渡效果、指针移动速率固定、单次范围固定1deg。
文中内容多为原创,若有侵权,请联系核实删除,转载请注明出处
周明杰



 浙公网安备 33010602011771号
浙公网安备 33010602011771号