div+css二级菜单
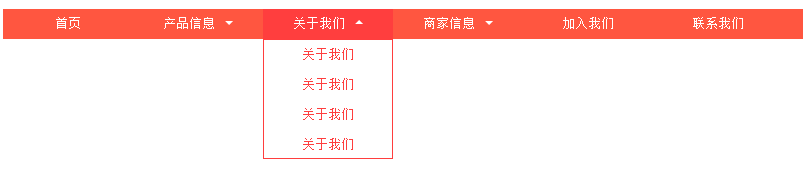
效果图:

CSS代码:
*{
margin: 0;
padding: 0;
text-decoration: none;
}
.nav {
margin: 30px auto;
width: 800px;
height: 30px;
background: #FF5640;
}
.nav > ul > li {
list-style: none;
float: left;
font-size: 13px;
width: 130px;
height: 30px;
line-height: 30px;
text-align: center;
}
.nav a:link,
.nav a:visited {
color: #fff;
}
.nav ul > li:hover{
background: #FF3E3E;
}
.sec-nav {
display: none;
width: 128px;
height: 118px;
border: 1px solid #FF3E3E;
}
.sec-nav > ul > li{
list-style: none;
font-size: 13px;
line-height: 30px;
text-align: center;
}
.sec-nav li:hover {
background: #FF3E3E;
}
.sec-nav a:link,
.sec-nav a:visited{
color: #FF3E3E;
}
.sec-nav li:hover > a {
color: #fff;
}
.nav li:hover .sec-nav{
display: block;
}
.jian:after {
width: 0;
height: 0;
border: 4px solid #fff;
border-color: #FFF transparent transparent transparent;
content: " ";
display: inline-block;
margin-left: 10px;
vertical-align: middle;
}
.nav li:hover > a:after{
margin-top: -10px;
border: 4px solid #fff;
border-color: transparent transparent #FFF transparent;
}
HTML部分代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css"/>
<body>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li>
<a class="jian" href="#">产品信息</a>
<div class="sec-nav">
<ul>
<li><a href="#">产品信息</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">产品信息</a></li>
</ul>
</div>
</li>
<li><a class="jian" href="#">关于我们</a>
<div class="sec-nav">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</li>
<li><a class="jian" href="#">商家信息</a>
<div class="sec-nav">
<ul>
<li><a href="#">商家信息</a></li>
<li><a href="#">商家信息</a></li>
<li><a href="#">商家信息</a></li>
<li><a href="#">商家信息</a></li>
</ul>
</div>
</li>
<li><a href="#">加入我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</head>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号