CSS3 Animation
css3属性中有关于动画的三个属性transition、 transform 、animation;我分别理解为过渡,变换,动画。虽意义相近,但具体角色不一。
Transition
transition指过渡啦,就是从a点都b点,就像过江坐渡轮,是有时间的,是连续的,一般针对常规CSS属性;transform指变换,就那几个固定的属性:旋转啦,缩放啦,偏移啦什么的,与独立于远房亲戚transition使用,但是,效果就是很干涩机械的旋转移动。要是配合transition属性,旋转啊什么的,就会很平滑。animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。
transition属性是下面几个属性的缩写
transition-property
指定过渡的属性值,比如transition-property:opacity 就是指定opacity属性参与这个过渡
transition-duration
指定这个过渡的持续时间
transition-delay
延迟过渡时间
transition-timing-function
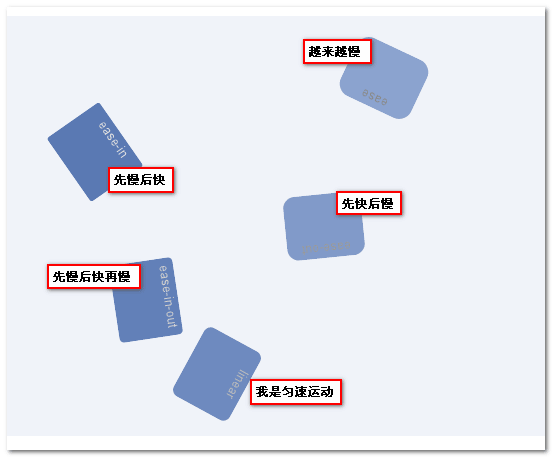
指定过渡动画缓动类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier()
其中,linear线性过度,ease-in由慢到快,ease-out由快到慢,ease-in-out由慢到快在到慢。

Transform
transform指变换,使用过photoshop的人应该知道里面的Ctrl+T自由变换。transform就是指的这个东西,拉伸,压缩,旋转,偏移。
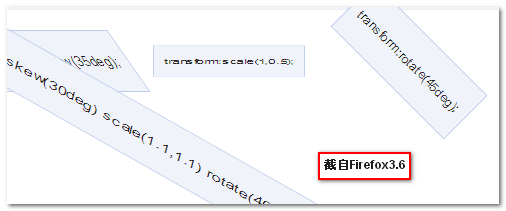
.trans_skew { transform: skew(35deg); }
.trans_scale { transform:scale(1, 0.5); }
.trans_rotate { transform:rotate(45deg); }
.trans_translate { transform:translate(10px, 20px); }
结果就有类似下面的些效果:

animations
animation-name:/*动画属性名,也就是我们前面keyframes定义的动画名*/
animation-duration: /*动画所持续的时间*/
animation-timing-function:ease-in-out | ease-in | linear | ease | cubic-bezier; /*动画频率,和transition-timing-function是一样的*/
animation-delay: /*动画延迟的时间*/
animation-iteration-count: /*播放动画循环次数*/
animation-direction:/*定义动画方式*/
animation- play-state:/*控制元素动画的播放状态*/
@keyframes 关键帧
我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。著作权归作者所有。
@keyframes 动画名称{
from {
}
Percentage {
}
to {
}
}
或者全部写成百分比的形式:
@keyframes 动画名称{
0%{
}
100% {
}
}
例:
@-webkit-keyframes 'wobble' {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号