谈谈原型

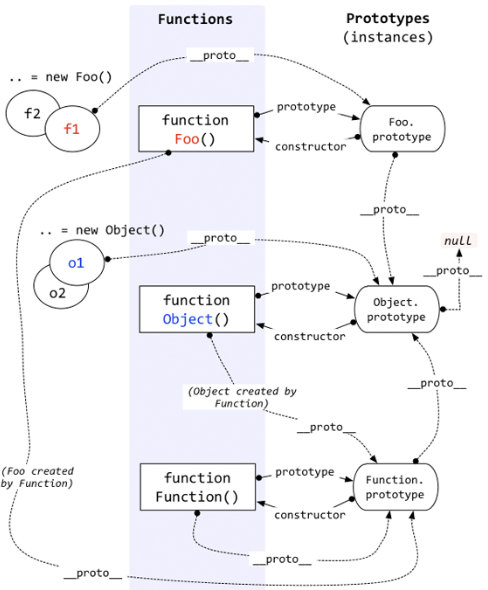
很经典的一张图,基本上把JS中的原型这一套东东说的很清楚。
一. __proto__和prototype
- 任何对象都有一个__proto__属性
- 任何函数都有一个prototype对象
因为prototype也是一个对象 ,所以它肯定也包括一个___proto__,这个__proto__就指向原型的原型,这么一环套一环,是不是感觉像条链子?好了,原型链就这么来了。
二. constructor
constructor光看名字,就知道是指代的构造函数,上面刚说prototype是一个对象,它不仅有___proto__指向原型对象,还有constructor指向这个对象的构造函数。这么一看,JS中最让人头疼的问题,对象和函数的关系是不是就有点豁然开朗了?
三. 原型的作用
- 简单的来说,就是为了JS中为了实现高效率的继承,为什么要说高效率,因为通过prototype对象上绑定的方法,是所有对象共用的一套的。
- 当然,你也可以自己写相同的方法,来同名覆盖,但是对象永远不可能修改prototype上的方法。
- 这里还要注意动态性,你先创建对象,后增加prototype上的方法,也不影响调用。(其实也是废话,弄清楚了原型链,方法的调用其实就是一条链上的动态查找。)
- 如果已有实例属性与prototype上的同名,但是你又想调用prototype的属性,请用delete方法,那么删除属性之后,对象会使用原型链上的那个属性(也就是说,delete操作只会在自身的属性上起作用)
- 原型继承也不是完全没有缺陷,譬如说调用prototype上的一个数组类型的属性,如果对它进行赋值,那就对所有对象都生产影响。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号