MUI 学习---页面跳转;页面传参;接口数据请求;页面数据绑定;构建点击事件;回调刷新;数据列表支持从右向左滑动触发删除;拨打电话
1、页面跳转、页面传参、构建点击事件
/*给ul 下面的li 添加点击事件*/ mui('ul').on("tap", "li", function() { //获取html页面中data-item中的item对象 var obj = this.dataset.item; if(null != obj && obj != '' && obj != undefined) { //跳转页面 mui.openWindow({ url: "editProduct.html", id: "editProduct", //传入的参数 extras: { data: obj }
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true;
aniShow: 'slide-in-right', //页面显示动画,默认为”slide-in-right“;
duration: 10 //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting: {
autoShow: false //自动显示等待框,默认为true
}
});
} else { mui.toast('数据缺失'); } });
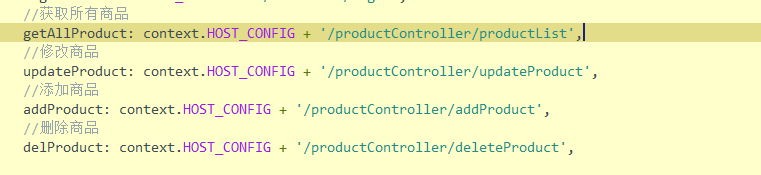
2、页面数据绑定、接口数据请求

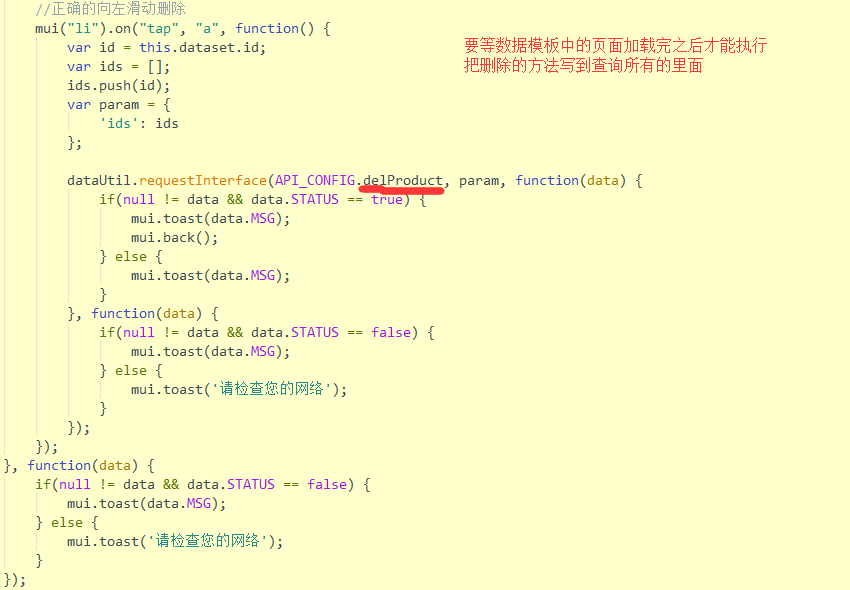
dataUtil.requestInterface(API_CONFIG.getAllProduct, param, function(data) { console.log(JSON.stringify(data)); if(null != data && data.STATUS == true) { //数据赋值 var recordList = data.DATA; if(null != recordList && recordList != '' && recordList.length > 0) { //template模板中的数据放到id 为iphone-list中 document.getElementById('iphone-list').innerHTML = template('record', { recordList: recordList }); } else { mui.toast('暂无数据'); } } else { mui.toast(data.MSG); } //正确的向左滑动删除 mui("li").on("tap", "a", function() { var id = this.dataset.id; var ids = []; ids.push(id); var param = { 'ids': ids }; dataUtil.requestInterface(API_CONFIG.delProduct, param, function(data) { if(null != data && data.STATUS == true) { mui.toast(data.MSG); mui.back(); } else { mui.toast(data.MSG); } }, function(data) { if(null != data && data.STATUS == false) { mui.toast(data.MSG); } else { mui.toast('请检查您的网络'); } }); }); }
3、回调刷新
<script type="text/javascript"> mui.init({ swipeBack: false, //启用右滑关闭功能 beforeback: function() { //获得父页面的webview var list = plus.webview.currentWebview().opener(); //触发父页面的自定义事件(refresh),从而进行刷新 mui.fire(list, 'refresh'); //返回true,继续页面关闭逻辑 return true; } }); mui.plusReady(function() { EditProduct.init(); }); </script> 父级页面 <script type="text/javascript"> mui.init({ swipeBack: false //启用右滑关闭功能 }); mui.plusReady(function() { Product.init(); mui('.mui-scroll-wrapper').scroll(); //刷新页面 window.addEventListener('refresh', function(e) { Product.init();//也可以是重新加载页面 }); }); </script>
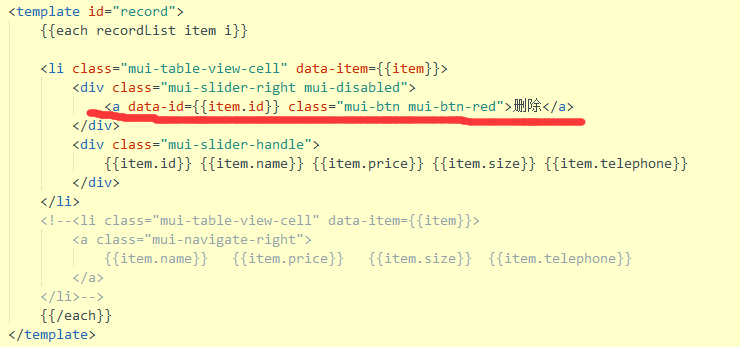
4、数据列表支持从右向左滑动触发删除


5.拨打电话
//点击拨打电话
mui('ul').on('tap', '#leader', function() {
var btnArray = ['拨打', '取消'];
var phone = leaderPhone;
mui.confirm('是否拨打' + phone + '?', '提示', btnArray, function(e) {
if(e.index == 0) {
plus.device.dial(phone, false);
}
});
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号